Code On Time application generator includes a Project Designer that allows drag & drop modification of project configuration elements. Project configuration is composed of pages, containers, data views, user controls, controls, controllers, commands, fields, views, categories, data fields, action groups, actions, business rules, styles, items, and field outputs.
Code On Time Tools for Excel is a Microsoft Excel add-in designed to provide a bird-eye view of project configuration element properties with the ability to make rapid and massive changes when needed. Users can change element properties, add, rearrange, and delete elements. A dedicated ribbon tab allows synchronizing changes with the project, modifying project settings, and generating entire applications straight from Microsoft Excel. Code On Time developers can switch between Project Designer and Tools for Excel, whichever tool is better for the task.
Getting Started
First, download and install both Code On Time application generator and Tools for Excel.
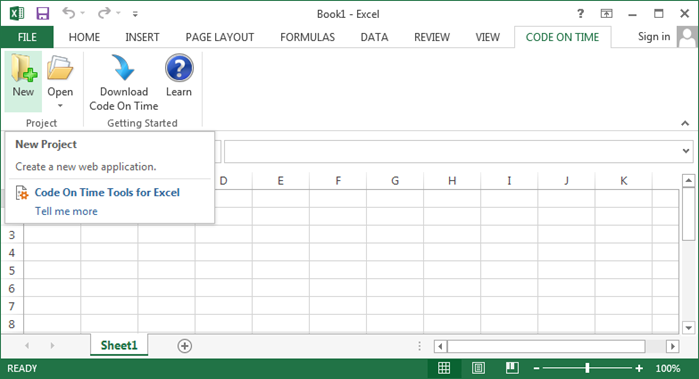
Start Microsoft Excel and open a blank workbook. On the ribbon, select Code On Time tab. Click on New button to create a new web app.
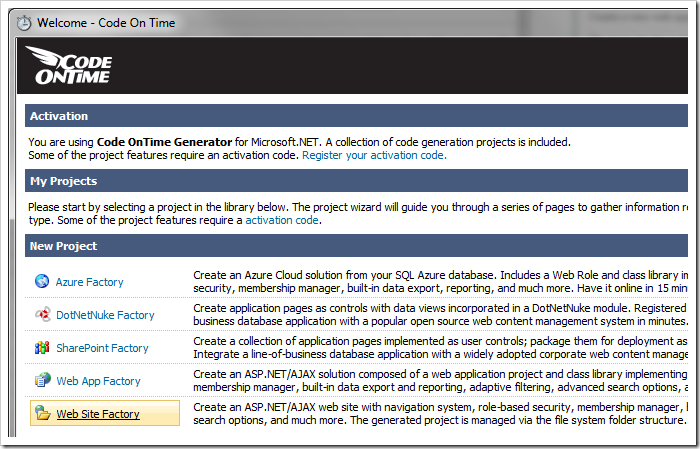
The application generator will start and display a list of project types. Proceed to create a sample Web Site Factory project named “Northwind” based on a sample Microsoft SQL Server database by following these instructions.
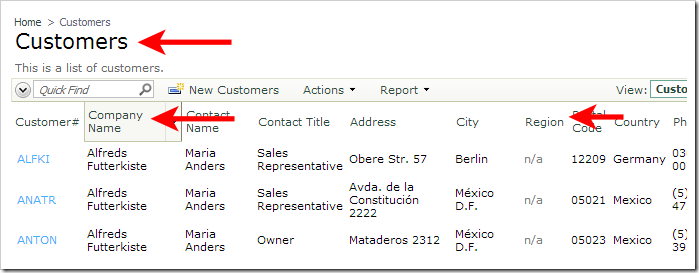
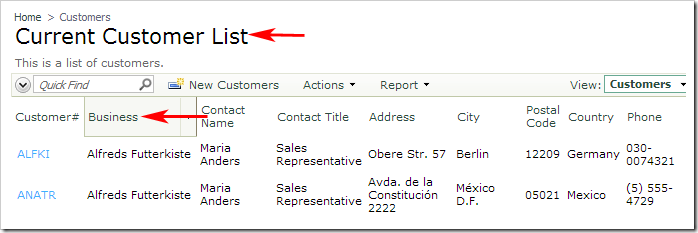
When application generation is complete, the web site will open in the default browser. Navigate to the Customers page. Let’s use Tools for Excel to make the following changes marked in the picture below:
- Change the title of the page to “Current Customer List”.
- Change “Company Name” column label to “Business”.
- Remove “Region” column.
Using Tools for Excel
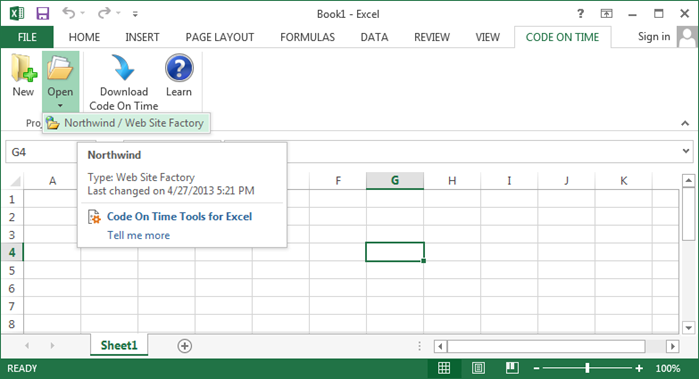
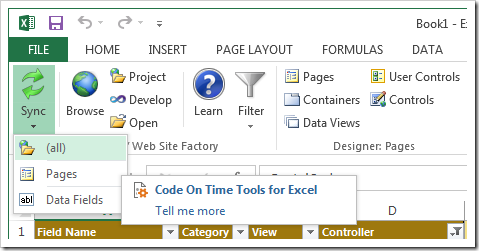
Switch back to Microsoft Excel. On the ribbon, select Open to see a list of existing projects. Select Northwind / Web Site Factory project from the list.
A new sheet will be added, displaying instructions. The ribbon will display the project control buttons.
The table below shows descriptions of controls on the ribbon.
| Control | Type | Description |
| Sync | Button | Sync the current changes to project configuration files into the project. If errors are found, the sync will be canceled. |
| Browse | Button | Generate and open the web application in your default browser. |
| Project | Button | Display a menu of all available project actions. |
| Develop | Button | Open the application source code in Visual Studio. |
| Open | Button | Open the application project folder in Windows Explorer. |
| Filter | Dropdown | Click here to apply a page or controller filter to all sheets. |
| Pages | Shortcut | Pages are the building blocks of the application, and host instances of data controllers (Data Views) and custom user controls (Controls). |
| Containers | Shortcut | Containers are placed on pages, and hold instances of data controllers (data views) and custom user controls (controls). |
| Data Views | Shortcut | Data views are instances of a data controller. Data views render views of the data controller on the page, along with corresponding data controller action groups. The same data controller can be exposed with data views on the same or multiple application pages. |
| User Controls | Shortcut | User controls are the primary mechanism for extending the user interface of generated application pages. Instances of user controls (called controls) are placed in page containers alongside data views or other controls. |
| Controls | Shortcut | Controls are instances of custom user controls that are placed in containers on a page. |
| Controllers | Shortcut | Controllers define metadata used by the application framework to retrieve data, present it to the users, and respond to actions in live applications. |
| Commands | Shortcut | A command provides a developer-friendly dictionary of SQL expressions that correspond to the individual fields and also define the base table and joined tables. The application framework uses the command text elements to compose Select, Update, Insert, and Delete statements at run-time. |
| Fields | Shortcut | Fields represent a piece of data in a record. It may either reflect data in a specific column, or it may be derived from a calculation. Fields are instantiated on views in the form of data fields. |
| Views | Shortcut | A view is a configuration of the data controller composed of data fields and optional categories. Form views require all data fields to arranged in categories. Other types of views are incompatible with categories. |
| Categories | Shortcut | Categories are used to group data fields in a view. They are only compatible with form views. |
| Data Fields | Shortcut | Data fields are instances of fields in a view. |
| Action Groups | Shortcut | An action group is a collections of actions placed in in a specific area of the user interface. Action group scope determines determines how the actions are rendered. |
| Actions | Shortcut | Actions are rendered as buttons or action bar menu options in the user interface of the data controller view. The scope of the parent action group determines the part of the user interface that will display the action. Action commands with optional arguments are interpreted by the application framework. Custom actions can be processed with business rules. |
| Business Rules | Shortcut | Business rules extend the functionality of a web application through SQL, C# or Visual Basic, JavaScript, or Emails. |
| Styles | Shortcut | Styles are JavaScript expressions that evaluate to a true or false. When true, a CSS class is applied to the row. |
| Items | Shortcut | Items represent static values for a lookup field. |
| Field Outputs | Shortcut | Field outputs specify the output location of a command that produces data. |
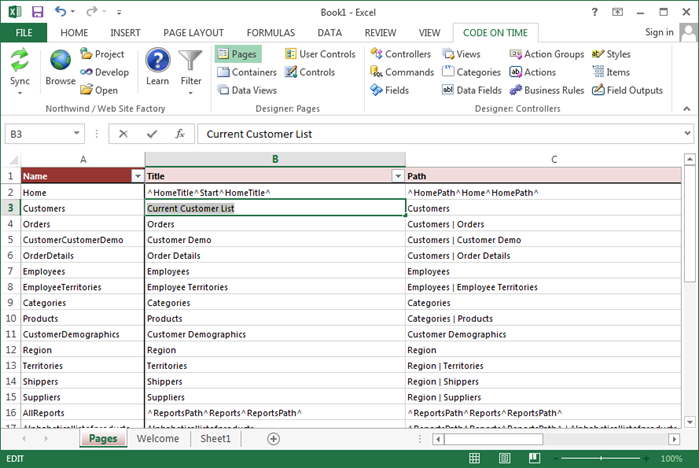
Click Pages configuration shortcut on the ribbon. A new sheet will be added to the workbook containing all pages and their properties. Make the following change:
| Name | Title |
| Customers | Current Customer List |
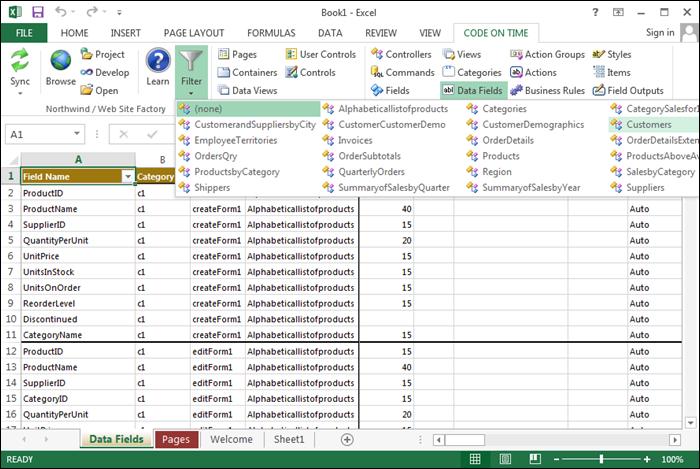
Next, click on Data Fields configuration shortcut on the ribbon. Then, set a filter by pressing Filter | Customers.
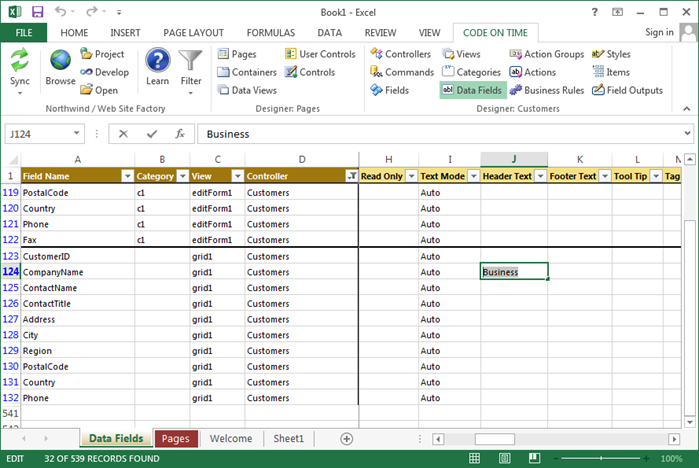
Set the Header Text of CompanyName data field in view grid1.
| Field Name | View | Name | Header Text |
| CompanyName | grid1 | Customers | Business |
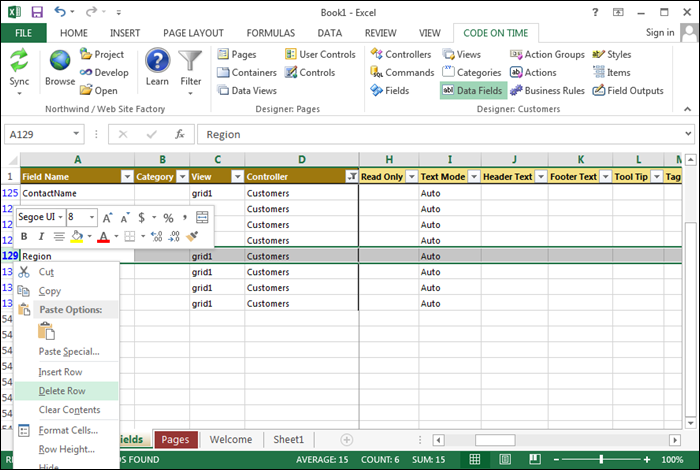
Right-click on the leftmost column of Region data field row of view grid1, and press Delete Row.
The changes are not yet integrated into the project. Press the large Sync button to synchronize all workbook sheets with the project. Alternatively, activate the dropdown and select a specific element type to synchronize.
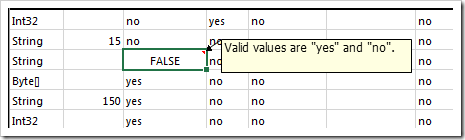
Tools for Excel will validate the data entered in the workbook. If any errors are found, the invalid data will be highlighted and synchronization will be canceled.
If the data is valid, Tools for Excel will save the workbook and submit data sheets to the application generator one-by-one.
Application generator will detect changes and modify project configuration elements accordingly. The updated project configuration data will be returned to Tools for Excel.
Tools for Excel will delete processed data sheets and replace them with fresh data received from the application generator. The workbook will be saved.
On the ribbon, press Browse to regenerate and open the web app in the default browser. Navigate to Customers page. Note that the title of the page has been changed, the second column has been renamed to “Business”, and Region column is no longer present.