Controls are instances of user controls that are placed in containers.
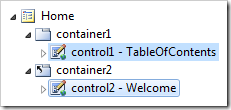
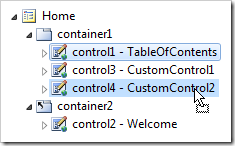
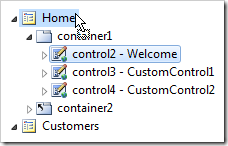
The picture below shows the default Home page with controls TableOfContents and Welcome placed in two containers.

Creating a Control
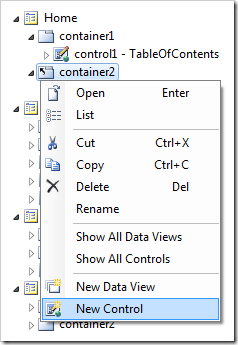
Controls can be added to a container by using the New Control option in the container context menu.

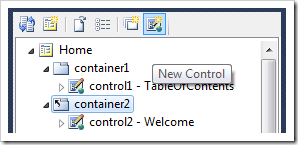
The New Control icon on the toolbar can also be used.

This will open the New Control form in the Project Designer window. The Id of the control will be automatically assigned, and can be changed in the Project Explorer.
Moving Controls
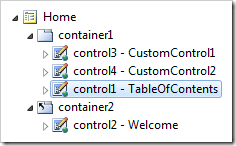
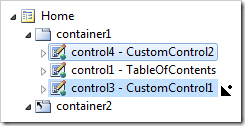
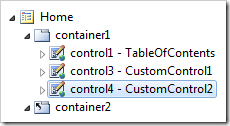
Dropping a control onto another control will place it after the target control.


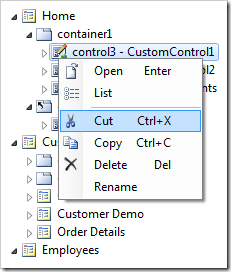
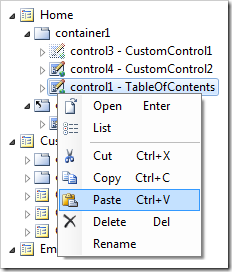
The context menu actions Cut and Paste will also serve the same purpose.


Dropping a control to the right side of another control will place it after the target control.


Dropping a control to the left side of another control will place it before the target control.


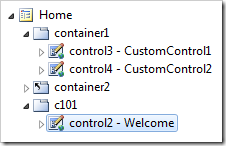
Holding CTRL key while dropping on a page or container will duplicate the control. If a control with the same Id already exists in the page, the new control will be renamed.


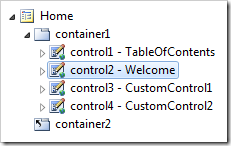
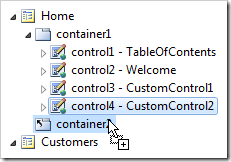
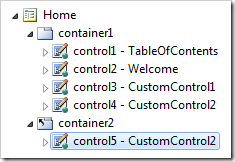
Dropping a control onto a container will place the control at the bottom of the container.


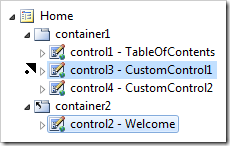
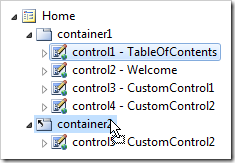
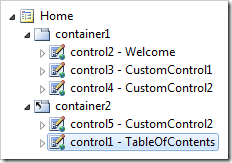
Dropping a control onto a page will move that control onto that page in a new container.


Renaming a Control
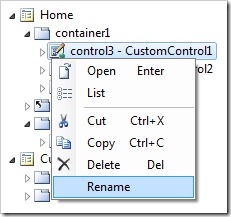
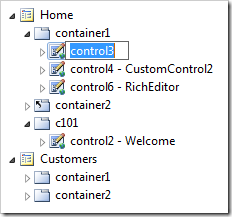
Controls can be renamed using the Rename context menu option.

The keyboard shortcut F2 will also activate Rename command.

Editing Controls
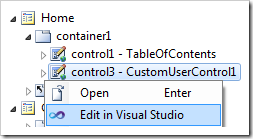
A user control can be edited by using the context menu option Edit in Visual Studio. This option will only be present if the user control property Generate is set to “First Time Only”.

Deleting Controls
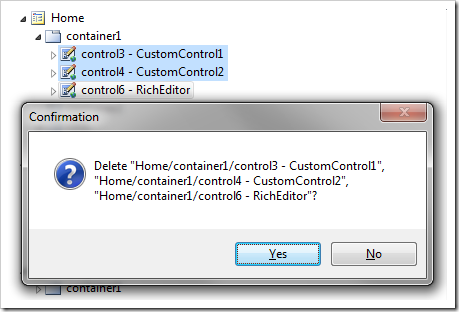
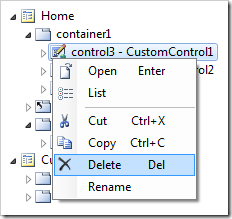
Controls can be deleted using the Delete context menu option.

The Delete key will activate Delete action.