A common practice in data sheets is to “freeze” a column so that essential information is always displayed for each row. The second generation data sheet allows both freezing columns at run-time, as well as configuring a column to be frozen at design-time.
Freezing at Run-Time
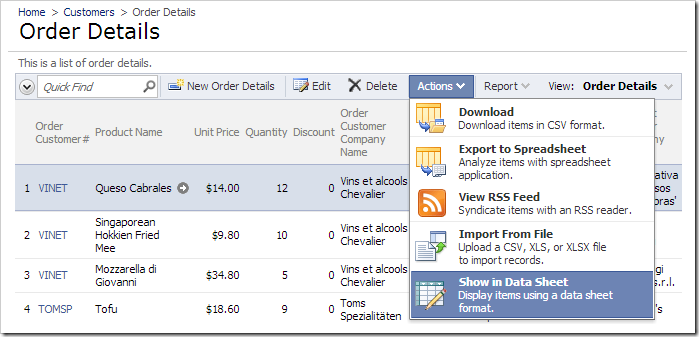
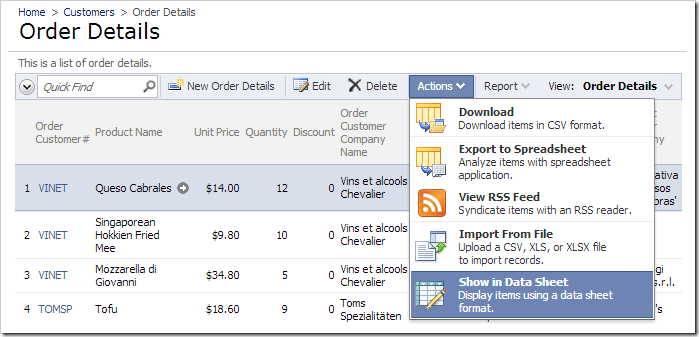
Create a sample Northwind web application. Browse the site, and navigate to the Order Details page. On the action bar, press Actions | Show in Data Sheet.

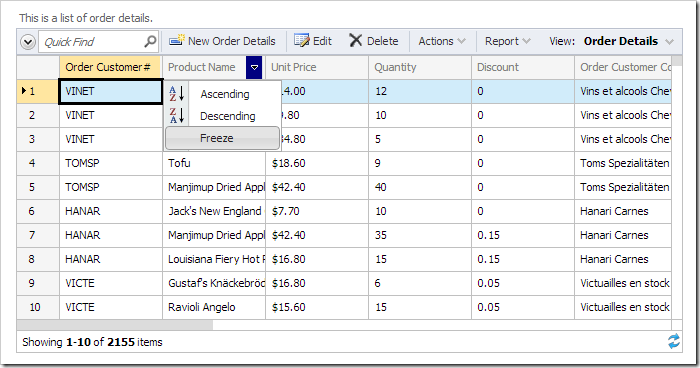
Activate the column header dropdown for Product Name, and press Freeze.

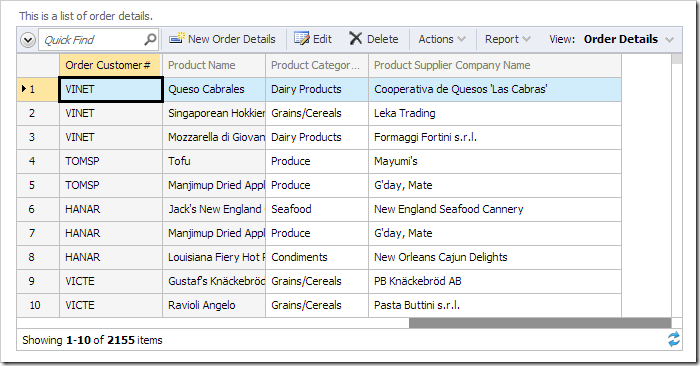
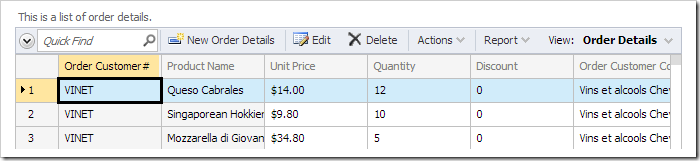
All columns up to the frozen column will change color. When the data sheet is scrolled to the right, the frozen columns will continue to be displayed.

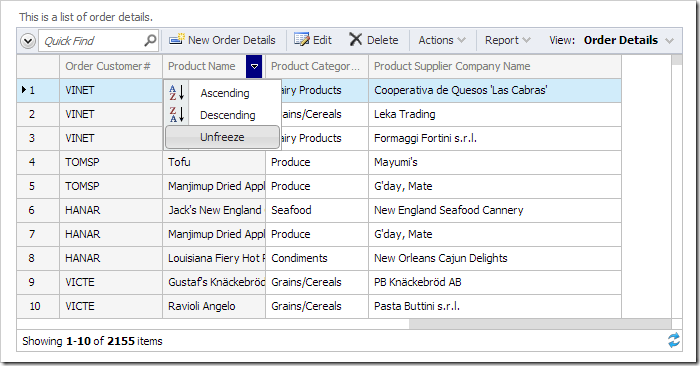
Columns can be added or removed from the freeze by activating the Freeze option for that column. You may unfreeze the column by activating the column header dropdown and pressing Unfreeze.

Freezing at Design-Time
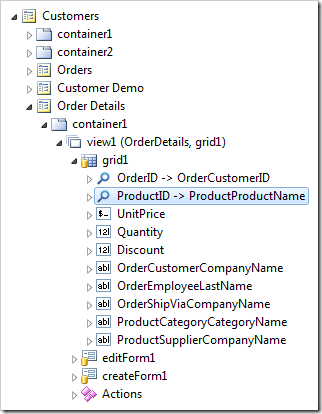
Start the Project Designer. In the Project Explorer, double-click on Customers / Order Details / container1 / view1 (OrderDetails, grid1) / grid1 / ProductID –> ProductProductName data field node.

Assign a tag.
| Property | New Value |
| Tags | data-sheet-freeze |
Press OK to save the field. On the toolbar, press Browse. On the action bar, press Actions | Show in Data Sheet.

When the data sheet loads, the Product Name column will be frozen by default.

The frozen columns can still be changed by the user using the method described in the previous section.