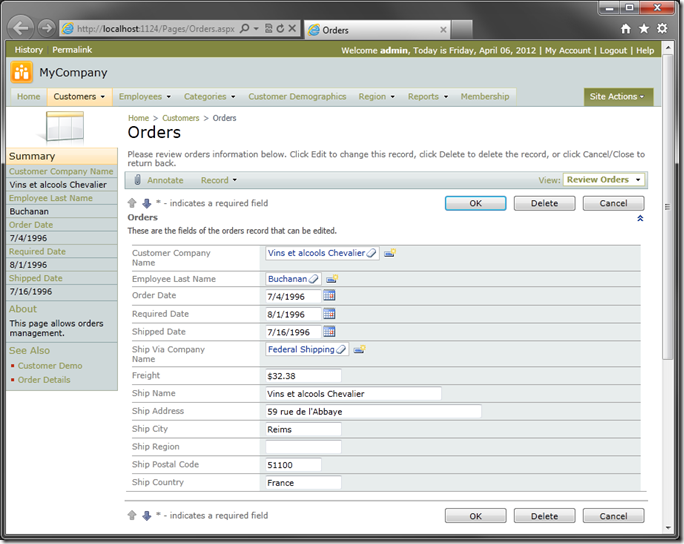
The default editForm1 view of Orders is displayed below.
If you want to modify the layout of the entire form view, you can create a custom form template. However, this method has some disadvantages: multi-column data field categories, tabbed categories, and annotations will no longer be available in the customized form view.
You can preserve this functionality with the use of category-level templates, which customize individual data field categories, instead of replacing the entire form.
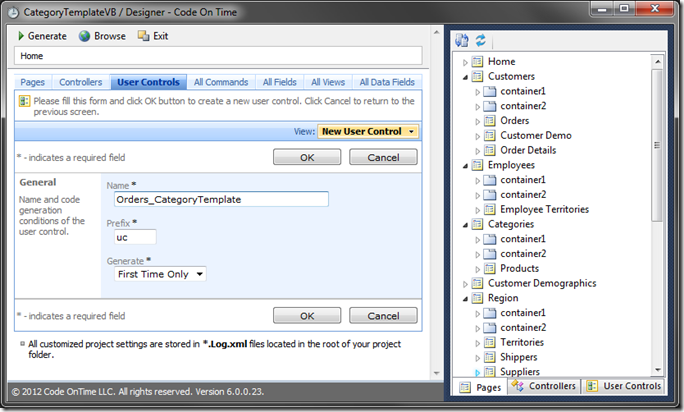
Start Code On Time web application generator, click on the project name, and press Design. Switch to the User Controls tab at the top of the page. On the action bar, select New | New User Control. Give this user control the name of “Orders_CategoryTemplate”.
Press OK to save the user control.
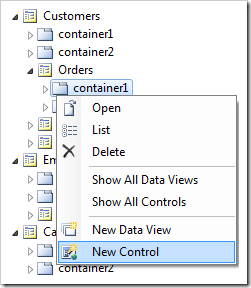
Let’s add the user control to the Orders page. Right-click on Customers / Orders / container1, and select New Control.
In the User Control property, select Orders_CategoryTemplate.
Press OK to save the control.
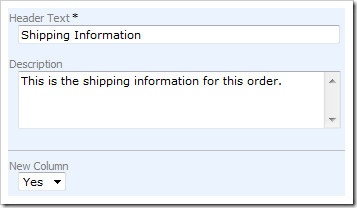
Next, we’ll need to create a new category and move some of the data fields. Right-click on Customers / Orders / container1 / view1 / editForm1, and select New Category. Give it the following settings:
| Property | Value |
| Header Text | Shipping Information |
| Description | This is the shipping information for this order. |
| New Column | Yes |
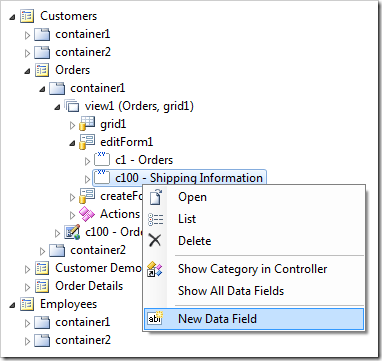
Press OK to save the category, and you will see it appear in the Project Explorer. Right-click on the new category, and select New Data Field.
For the Field Name property, select “ShipName”. Press OK to save the data field. You will see the data field removed from category c1 and added to category c100. Using the same procedure, add the following data fields:
| Field Name |
| ShipName |
| ShipAddress |
| ShipCity |
| ShipRegion |
| ShipPostalCode |
| ShipCountry |
Exit the Designer, and press Generate to generate the application and create the user control.
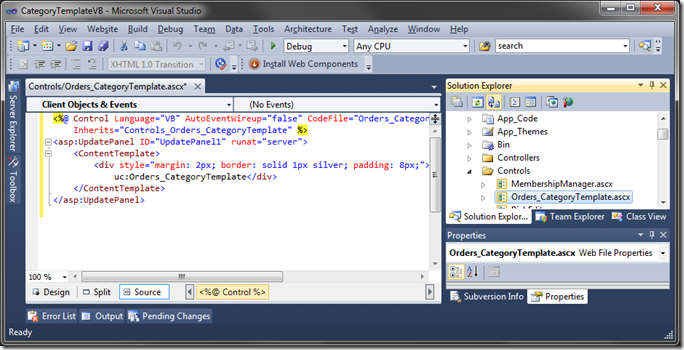
Once complete, switch back to the web app generator, click on the project name, and press Develop. This will open the project in Visual Studio. Double-click on ~/Controls/Orders_CategoryTemplate.ascx to open the file. Press Ctrl+K, Ctrl+D to format the document. You will see a @Control header at the top, and an UpdatePanel underneath.
Delete the UpdatePanel, preserving the @Control header, and paste in the following markup:
<div style="display: none;"> <div id="Orders_editForm1_c100"> <div style="padding: 4px 4px 4px 0px"> <div class="FieldPlaceholder DataOnly"> {ShipName}</div> <div style="clear: both"> </div> </div> <div style="padding: 0px 4px 4px 0px"> <div class="FieldPlaceholder DataOnly"> {ShipAddress}</div> <div style="clear: both"> </div> </div> <div style="padding: 0px 4px 4px 0px"> <div class="FieldPlaceholder DataOnly"> {ShipCity}</div> <div style="float: left; margin-right: 8px;"> ,</div> <div class="FieldPlaceholder DataOnly" style="margin-right: 8px"> {ShipRegion}</div> <div class="FieldPlaceholder DataOnly"> {ShipPostalCode}</div> <div style="clear: both"> </div> </div> <div style="padding: 0px 4px 4px 0px"> <div class="FieldPlaceholder DataOnly"> {ShipCountry}</div> <div style="clear: both"> </div> </div> </div> </div>
The markup above has one div wrapping the entire block that sets a CSS style of “display:none”. This will prevent the text of the template from being displayed to the end user. There is another div with id “Orders_editForm1_c100”, which specifies the controller name, view ID, and category ID that the template will be applied to. The rest of the HTML is used to format the field placeholders, which consist of the field names surrounded by curly brackets. The class FieldPlaceholder makes the data field float in the template body, and the class DataOnly hides the field label.
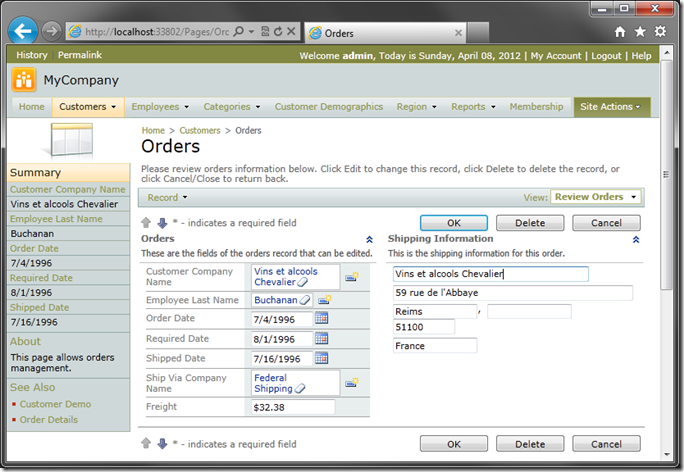
Switch back to the generator, click on the project name, and click Browse to start the application in your default browser. Navigate to Orders page, and select any order. You will see that there is a standard list of fields in a category on the left side of the page. On the right side, there is the category with a custom template.
You can define templates for all or some of the categories of the form view in the same user control. The order of the templates does not matter. Your own custom category-level template will look similar to the sample below.
<%@ Control . . . . .%> <div style="display: none;"> <div id="Orders_editForm1_c100"> . . . . . </div> <div id="Orders_editForm1_c1"> . . . . . </div> </div>