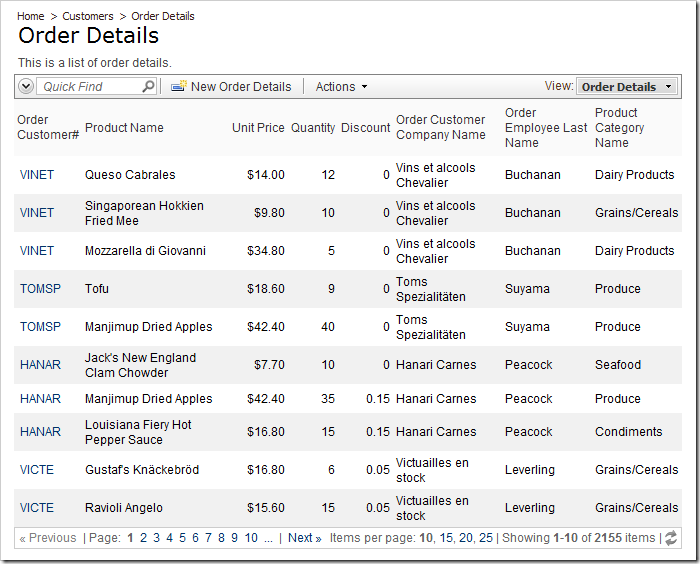
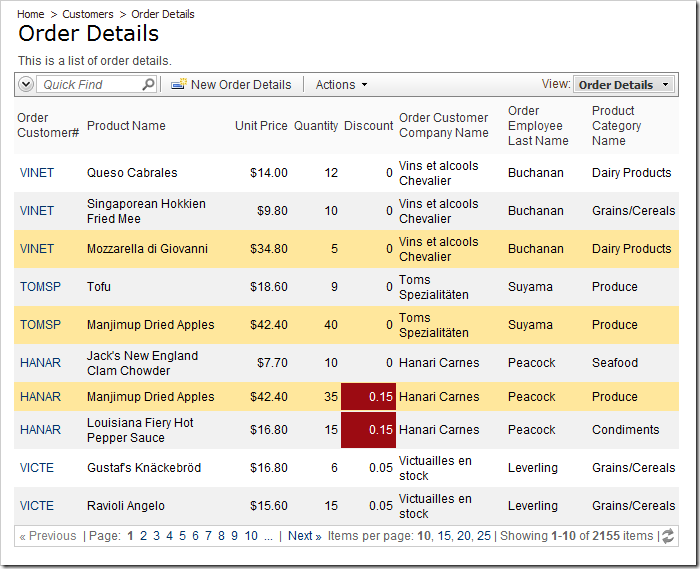
Suppose that you need to visually highlight order details with a Unit Price above $30 or a Discount equal to or greater than 15% in the following data view.
Start the Project Designer. In the Project Explorer, switch to the Controllers tab, and double-click on OrderDetails / Views / grid1 view node.
In the left top corner of the Designer window, switch to the Styles tab. On the action bar, select New | New Style option.
Give this style the following properties:
| Property | Value |
| Css Class | HighDiscount
|
| Test | [Discount]>=.15 |
Press OK to save. Create another style:
| Property | Value |
| Css Class |
TooExpensive
|
| Test | [UnitPrice]>=30 |
Press OK to save the style. On the tool bar, press Browse to generate the web application. Navigate to the Order Details page.
We will be using Internet Explorer 9’s Developer Tools. Many other browser have similar tools or add-ons.
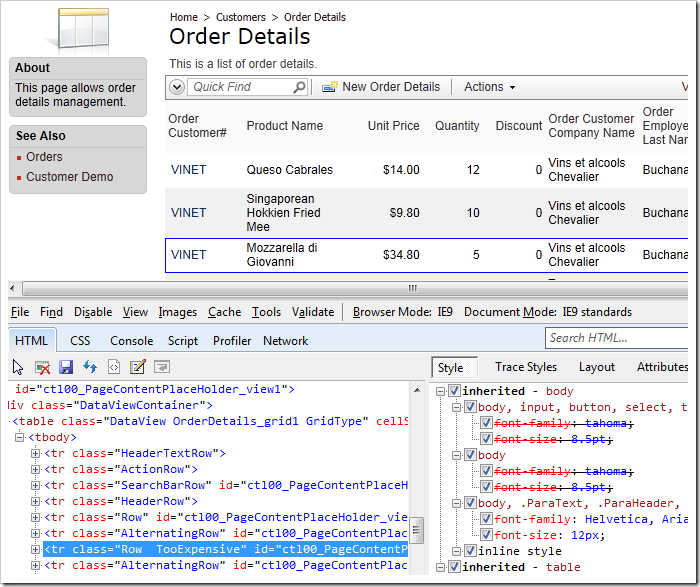
On your keyboard, press F12 to access Developer Tools. On the tool bar, click on the Refresh icon and then click on the Arrow icon to enter Inspection mode. Mouse over a row that has a Unit Price above $30 and click on it.
The selected HTML element will be displayed on the HTML tab. You can see that the row has the classes “Row” and “TooExpensive” – we can use this class to assign a style to rows. If you scroll down, you can find rows with the class “HighDiscount” as well.
Switch back to the web application generator, click on the project name, and choose Develop to open the project in Visual Studio. In the Solution Explorer, right-click on ~\App_Themes\MyCompany, and press Add New Item option. If you changed your namespace, add the item in the corresponding folder.
Select Style Sheet item, and press Add to create a new style sheet.
Replace the default text with the following rules:
tr.TooExpensive td.Cell { background-color:#ffe79c!important; border-color:#ffe79c!important; } tr.HighDiscount td.Discount { background-image:none!important; background-color:#9C0B12!important; color:white; } tr.TooExpensive.Highlight td.Cell { background-color:#C5C5C5!important; border-color:#9E9E9E!important; }
The first class will change the background color of all Order Details with Unit Price above $30 to yellow. The second class will change the background color of all Discount cells greater than 15% to red. The third class will improve the presentation for selected items.
Save the file, and refresh the web page. You will see that the CSS styles work as planned, and the relevant information is much easier to see at a glance.