If you would like to use a standard or third-party ASP.NET components on your pages, then a custom user control should be created and inserted in the page. Let’s add a few custom user controls and a data view to a test page.
Creating the Page
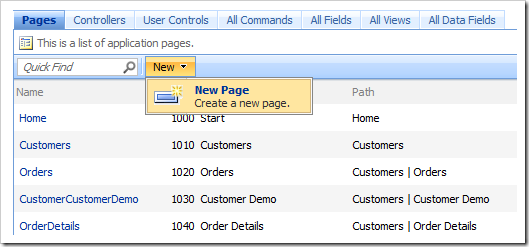
Start the Project Designer. On the action bar, click New | New Page option.
Give this page the following properties:
| Property | Value |
| Name | Test |
| Index | 1005 |
| Title | Test |
| Path | Test |
| Description | This is a test page. |
| Style | Categories |
| About This Page | This page will host several user controls. |
| Roles | N/A |
Press OK to save the page.
Adding Containers
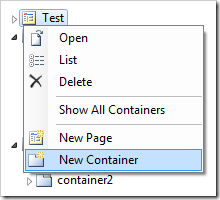
In the Project Explorer, right click on Test page node, and select New Container.
Enter the following properties:
| Property | Value |
| Flow | New Row |
| Width | 33% |
Press OK to save the container. Create three more containers, configured as follows:
| Property | Value |
| Flow | New Column |
| Width | 200px |
| Property | Value |
| Flow | New Column |
| Property | Value |
| Flow | New Row |
Creating and Adding the User Controls
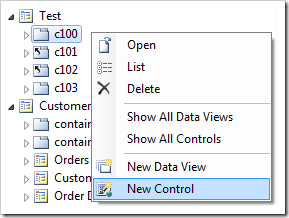
In the Project Explorer, right-click on Test / c100 container node, and select New Control.
Next to the User Control property, click on the New User Control icon.
Give this user control the following properties:
| Property | Value |
| Name | TopLeft |
Press OK to create the user control and have it selected in the User Control property.
Press OK again to save the control.
Right-click on Test / c101 container node, and choose New Control. Click on the New Record icon again, and create a new user control:
| Property | Value |
| Name | TopCenter |
Press OK to save the user control, and again to save the control. Create another control on Test / c102 container node. The new user control will have the following parameter:
| Property | Value |
| Name | TopRight |
Save the user control and control, and create another control on Test / c103 container node. The user control will use the following:
| Property | Value |
| Name | CustomerList |
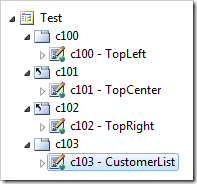
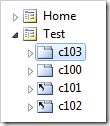
Save the user control, and then the control. The logical page structure in the Project Explorer should look like the picture below.
Exit the designer, and generate the web application.
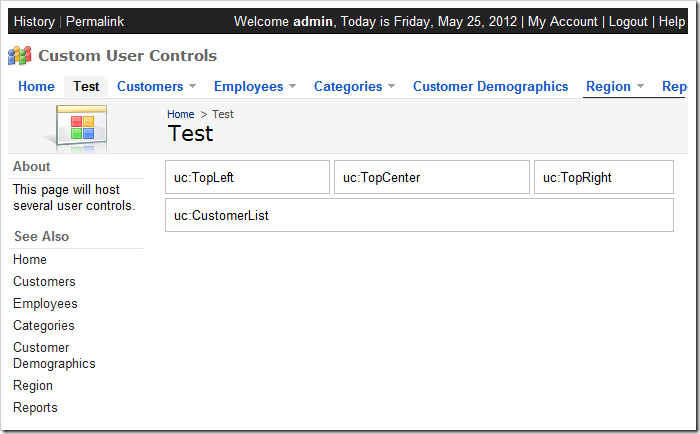
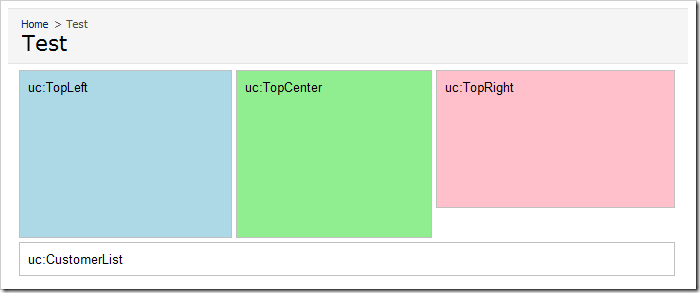
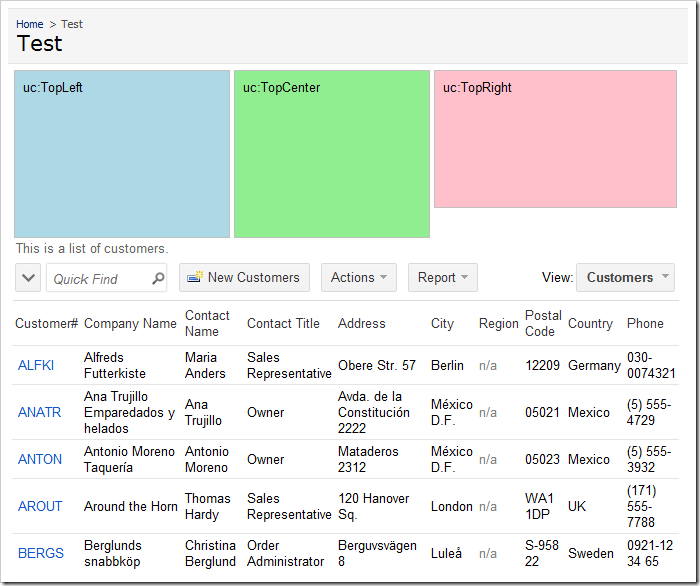
When your default web browser opens the app, navigate to the Test page. There will be four user controls on the page, in two rows.
Customizing the User Controls
Switch back to the web application generator, click on the project name, and select Develop to open the project in Visual Studio. In the Solution Explorer, double-click 0n ~\Controls\TopLeft.ascx file.
Press Ctrl+K, Ctrl+D to format the document. Add the highlighed CSS rule to the style attribute of the div element:
<%@ Control Language="C#" AutoEventWireup="true" CodeFile="TopLeft.ascx.cs" Inherits="Controls_TopLeft" %> <asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <div style="margin: 2px; border: solid 1px silver; padding: 8px; background-color:LightBlue; height: 150px;"> uc:TopLeft</div> </ContentTemplate> </asp:UpdatePanel>
Save the file. In the Solution Explorer, double-click on ~\Controls\TopCenter.ascx file.
Format the document using Ctrl+K, Ctrl+D, and enter the following CSS properties in the style attribute of the div element:
background-color: LightGreen; height: 150px;
Save the file. In the Solution Explorer, double-click on ~\Controls\TopRight.ascx file.
Format the document, and enter the following CSS properties in the style attribute of the div element:
background-color: Pink; height: 120px;
Save the file. Switch back to the web browser and refresh the page. The three top user controls will have the assigned background colors and height.
Adding a Data View
Switch back to Visual Studio. In the Solution Explorer, double-click on ~\Controls\CustomerList.ascx document,
Press Ctrl+K, Ctrl+D to format. Making sure to preserve the original <%@Control%> header, replace the UpdatePanel element in the file with the following:
<asp:UpdatePanel ID="UpdatePanel1" runat="server"> <ContentTemplate> <div id="Customers" runat="server"> </div> <aquarium:DataViewExtender ID="dve1" runat="server" Controller="Customers" TargetControlID="Customers" PageSize="5" ShowInSummary="true" ShowPager="false"/> </ContentTemplate> </asp:UpdatePanel>
Save the file, and refresh the webpage. The customers list will load underneath the three colorful user controls.
Changing the Page Layout
Switch back to the Project Designer. In the Project Explorer, expand the Test page. Move the c103 container to the first position.
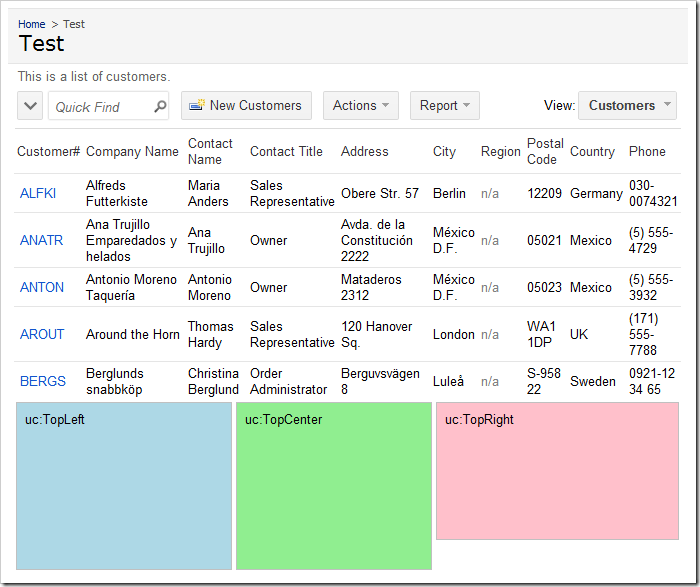
On the toolbar, press Browse. Navigate to the Test page, and you will see that the customers list will be at the top of the page, with the colorful user controls underneath.