Web Apps created with Code On Time have a fluid, native-like performance on both desktop and mobile devices. Mobile end users are accessing web apps through a web browser integrated into operating system of their device. Modern mobile browsers allow adding a web app shortcut to home screen of the device. If a web app is started from home screen, then the browser will hide the address bar and navigation controls taking advantage of the entire real estate of the screen.
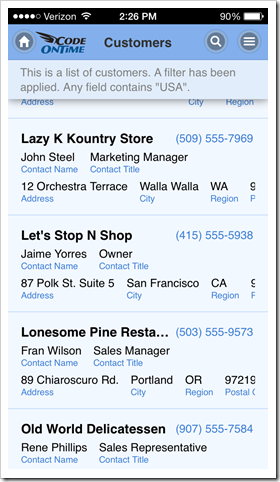
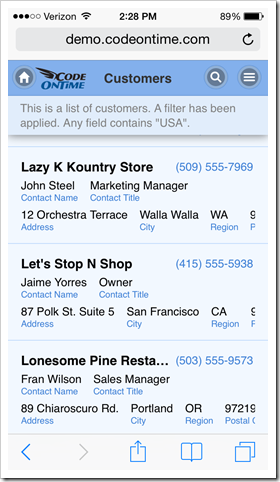
Compare the screen shots of a web app created with Code On Time displayed on iPhone 5. Both screen shots show exactly the same web app. The former was started from the home screen of the phone. The latter was started directly in mobile Safari. Web app “installed” to home screen clearly provides access to more information and has a “native” look and feel. A thin black bar at the top of the screen provides a user with vital device status information when interacting with “installed” web app.
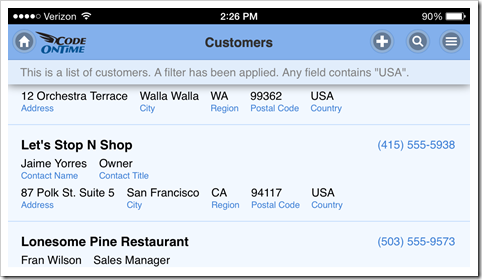
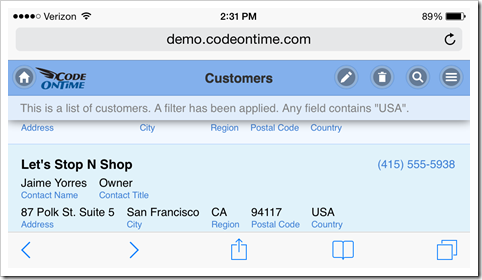
The same benefits are obvious if device orientation is changed to landscape.
It is very easy to install a web app to home screen of a mobile operating system.
Consider the process of installing a web app created with Code On Time on iPad Air.
First, open mobile Safari and navigate to http://demo.codeontime.com.
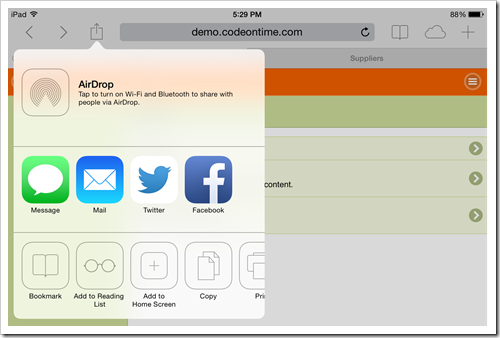
Tap “Share” button and select “Add to Home Screen” option in the popup window.
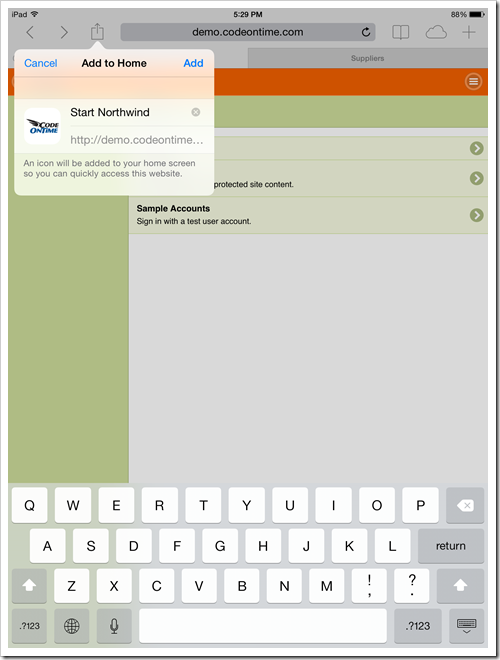
Change the name of the link as needed and tap “Add”.
An icon with a chosen title will be added to the home screen. This concludes the installation process.
Note that it is easy to provide a custom application icon and logo for a web app created with Code On Time.
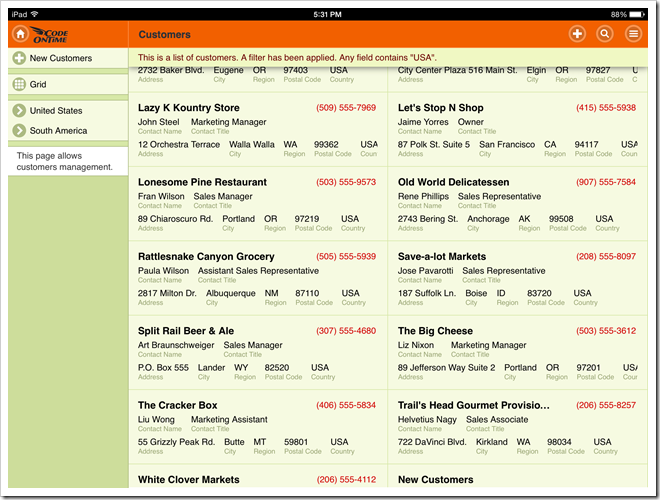
Start your web app to enjoy the full screen experience on iPad Air.
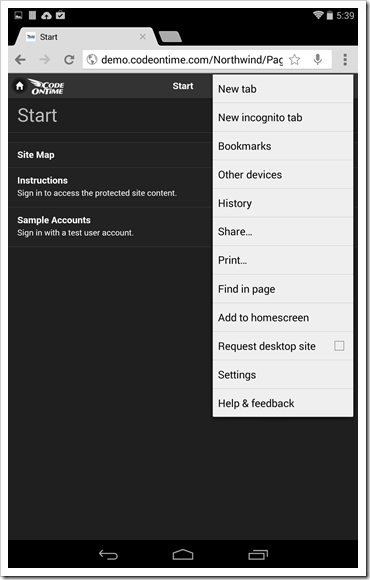
Here is the installation process for Google Nexus 7.
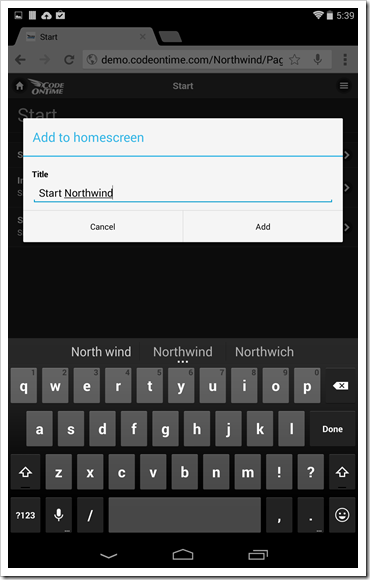
Enter the address of the web app created with Code On Time and tap “menu” button on the browser toolbar. Select “Add to homescreen” option, change the title as necessary, and tap “Add” .
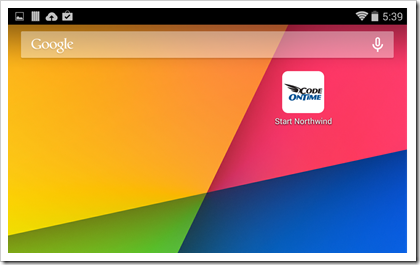
The web app is now installed.
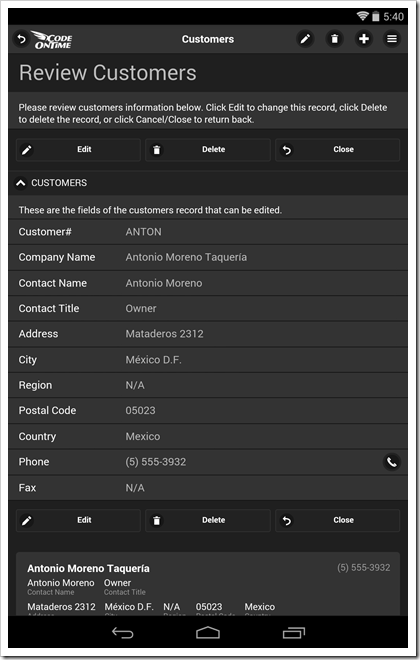
Tap the icon to access the web app for a full screen experience.
Web apps created with Code On Time allow changing various settings such as theme and page transition effects. Note that those settings will not be inherited by installed app. Web apps added to home screen maintain their own settings on the device.