Code On Time web applications have a classic multitier architecture.
- A backend database engine (Oracle, SQL Server, MySQL, etc.) provides the data tier.
- The application tier is a generated application. It includes a standard framework with custom business rules created by a developer. Application framework interacts with the data tier. It automatically creates data manipulation SQL statements and invokes business rules as defined by the app configuration.
- The presentation tier is a standard library implemented in JavaScript. The library is stored with the application files on the web server. The client library is downloaded by a web browser with application pages. The client library components interact with the server-side application framework and business rules.
The client library of the presentation tier has a model-view-controller architecture. It retrieves the model and view configuration from the application tier and presents data in a web browser window. It also sends user-initiated actions to the application framework for execution.
A web app configuration information and data are traveling between application and presentation tiers over HTTP protocol through a single web service implemented in the application framework. The presence of configuration information allows the same client library to be used in many applications without the need for heavy customization of generated apps.
The standard client library can be enhanced with new capabilities and even replaced to support new types of client devices.
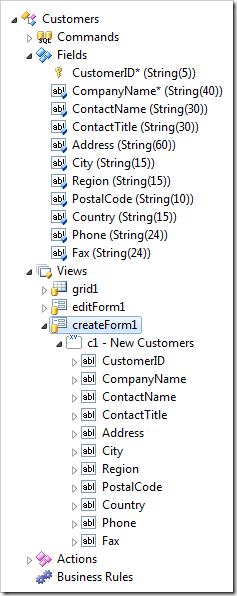
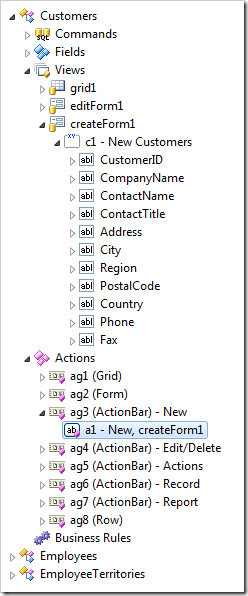
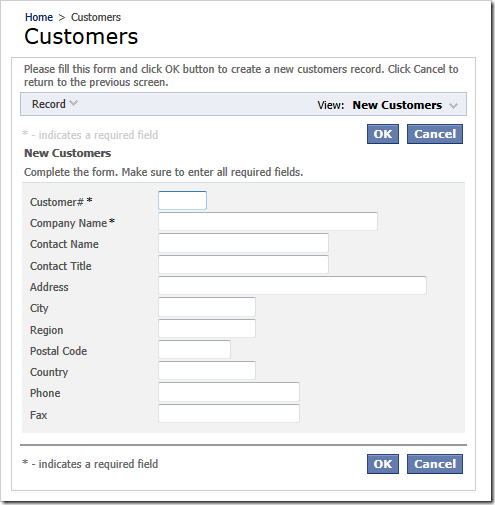
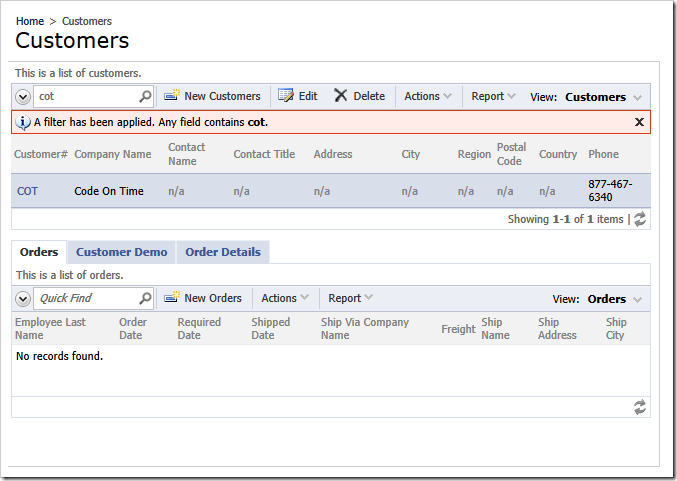
Here is an example of Customers data controller from the Northwind sample created with Code On Time.
The highlighted view createForm1 includes the fields from the model.
The highlighted action ag3 / a1 specifies that New command must be executed with the argument createForm1.
These application configuration elements do not imply any specific implementation. A developer can put together a custom app based on such configuration. The client library of a Code On Time web application provides just one of the many possible implementations.
Northwind database is the data management system of a mail order trading company. In minutes, a developer can generate a fully functional secure web app straight from the database. The app can be used for back office data management of orders and inventory by company employees.
Today, it is expected that the business data is available literally everywhere – any device and any platform must be supported.
Suppose that the public-facing web site of Northwind Traders must be enhanced to allow self-registration of customers. The web site is deployed to a Linux web server.
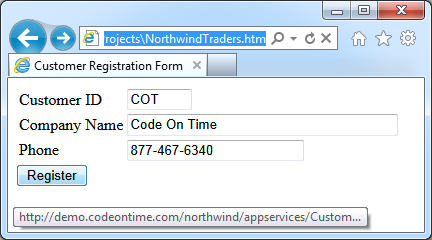
This is how the form may look.
The registration form users are anonymous and have no access to the back office system. The operating system of the web app is Microsoft Windows. The app is deployed to a dedicated Windows Azure server, while the public web site is running on a Linux server hosted by a different provider.
A web app created with Code On Time offers an amazingly simple and powerful solution to this challenge.
Create a file with “.htm” extension with the following HTML markup.
<!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <title>Customer Registration Form</title> </head> <body> <form action="http://demo.codeontime.com/northwind/appservices/Customers" method="post"> <table> <tr> <td> Customer ID </td> <td> <input type="text" name="CustomerID" size="5" /> </td> </tr> <tr> <td> Company Name </td> <td> <input type="text" name="CompanyName" size="40" /> </td> </tr> <tr> <td> Phone </td> <td> <input type="text" name="Phone" size="24" /> </td> </tr> </table> <input type="submit" value="Register" /> <!-- redirection parameters --> <input type="hidden" name="_successUrl" value="http://codeontime.com/buy" /> <input type="hidden" name="_errorUrl" value="http://codeontime.com/support" /> </form> </body> </html>
Open the file in your favorite web browser, fill the form, and hit “Register” button. If the primary key of the new customer is unique, then a new customer record will be automatically created in the database of http://demo.codeontime.com/northwind web app and you will be redirected to the URL specified in _successUrl parameter. Otherwise the browser will be redirected to the URL specified in _errorUrl parameter. The _error variable added to the URL will indicate the source of the problem.
Sign in the application to locate the new registration record at http://demo.codeontime.com/Northwind/Pages/Customers.aspx. Enter admin/admin123% credentials to access the page if prompted.
The demo application at http://demo.codeontime.com/northwind “listens” to HTTP requests that start with “/appservices” prefix.
If you click on the link http://demo.codeontime.com/northwind/appservices/Customers specified in the “action” attribute of the form, then an XML list of customers will be returned. The web browser will use HTTP GET method when requesting the URL.
The form declares that HTTP POST method shall be used when the form is submitted. The demo app will interpret the request as a command to insert a data row. The application data controller will automatically use createForm1 to perform the action. If there are any custom business rules defined in the app, then they will be automatically engaged as well and may effect the result of the action.
The application framework of a Code On Time web app provides a full fledged custom application server. Developer creates application server APIs by customizing views, actions, and business rules in the application data controllers. From the developer’s prospective, the customization of these project configuration elements results in a made-to-measure user interface. All of a sudden this work goes a long way towards creating a highly reusable application server.
The user interface of a Code On Time web app can be used on its own or function as a test platform for the application server APIs of the next killer app created for any platform supporting HTTP, JSON, and XML.
The application framework includes components that implement support for Representational State Transfer also known as REST. The application can handle HTTP requests to the built-in custom application server with responses encoded in JSON or XML when enabled.