It is possible to create multi-level master-detail pages in a Code On Time web application. One option is to render the master-detail data views in a flat list one under another. Another option is to group the detail data views in the same container.
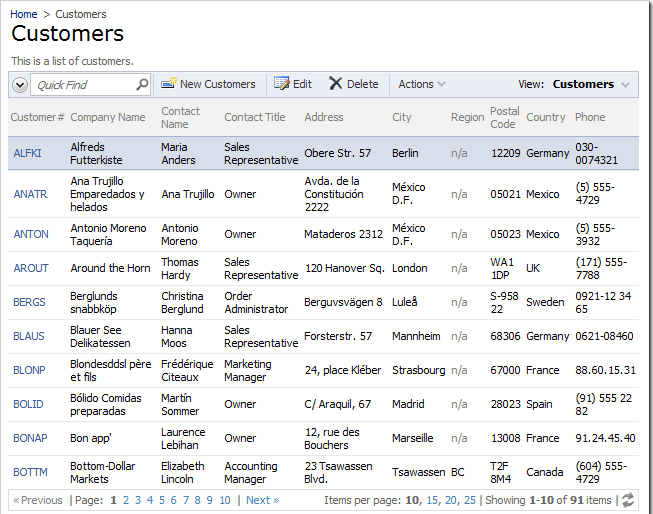
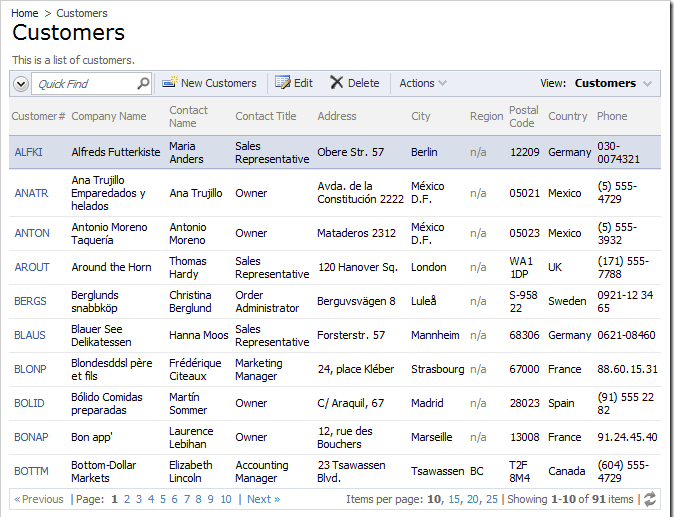
In a Northwind sample with a Classic page layout, the Customers page will have the Customers master data view at the top, and three child data views in their own tabs underneath.
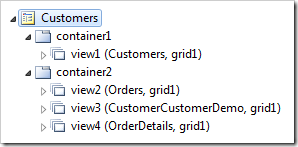
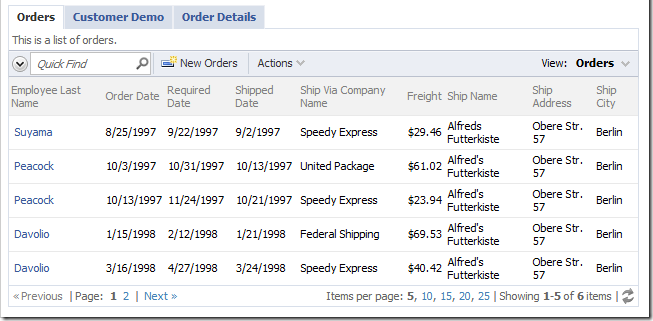
The child data views belong to the same container, and have tabs as activators.
In the above layout, the Order Details tab is a child of the Customers data view. Let’s make the Order Details data view a child of Orders data view and have it displayed when Orders tab is selected.
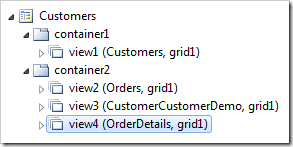
Start the Project Designer. Double-click on Customers / container2 / view4 data view node.
Change the following properties:
| Property | New Value |
| Text | Orders |
| Filter Source | view2 |
| Filter Field #1 | OrderID |
| Auto Hide | Self |
Press OK to save the data view. On the tool bar, press Browse to generate the application.
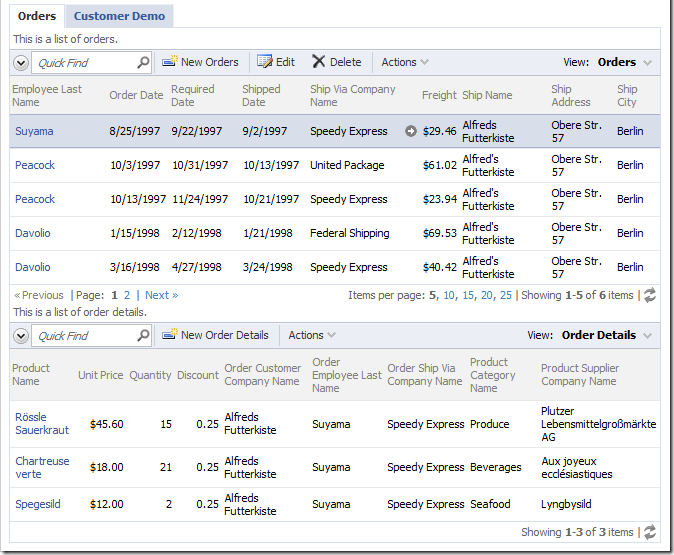
When your default web browser opens, navigate to Customers page. You are presented with a list of Customers. Select a customer, and the Orders and Customer Demo tabs of container2 will become visible. Select an Order, and relevant Order Details will appear underneath.
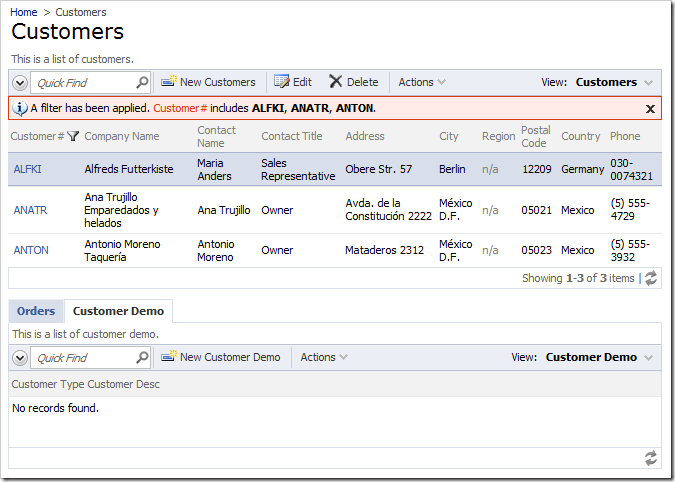
If you choose Customer Demo tab, then both Orders and Order Details data views will become hidden.