Certain types of applications require automatic refreshing of data presented on screen at predefined intervals. For example, applications supporting various surveillance and monitoring activities must pro-actively update the contents of the user interface screens.
Web browsers can be instructed to reload the fresh copy of the page from the server. Unfortunately the page flickering will be quite irritating if one has to stare at an application screen for a few hours every day.
Code On Time web applications offer smooth partial page refresh when users interact with the page.
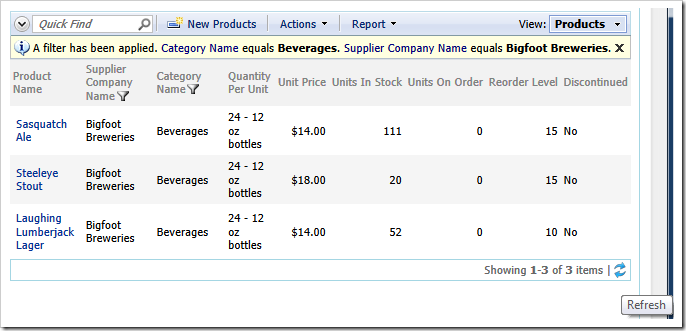
For example, a data view can be refreshed without causing the entire page to reload if you click on the Refresh icon in bottom right corner of a grid view.
A data view can also refresh itself if a user is not interacting with it for awhile.
Open your project in Designer and activate the properties of the data view on the page.
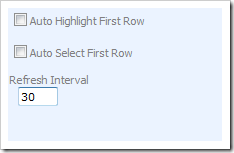
Set property Refresh Interval to 30. The duration of the interval is expressed in seconds.
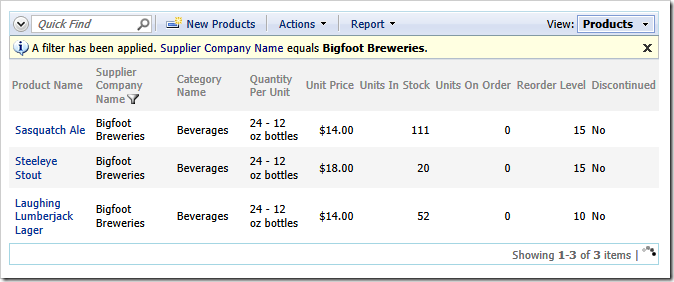
Save the data view properties and generate your application. Navigate to the page and observe that the Refresh icon is briefly replaced with the progress indicator every 30 seconds.
If you actively interact with the data view, then the refresh interval is always restarted from the moment of the last interaction.