A mobile application created with Code On Time has a Responsive Web Design. User interface is automatically adjusted for optimal viewing experience on any client device. Generated applications will run equally well in modern HTML5 browsers of smart phones, tablets, and desktop computers.
Consider the mobile demo built on top of the Northwind database to explore Responsive Web Design in action. The fluid application user interface is shown on Apple iPhone 5, Apple iPad Air, and Google Nexus 7.
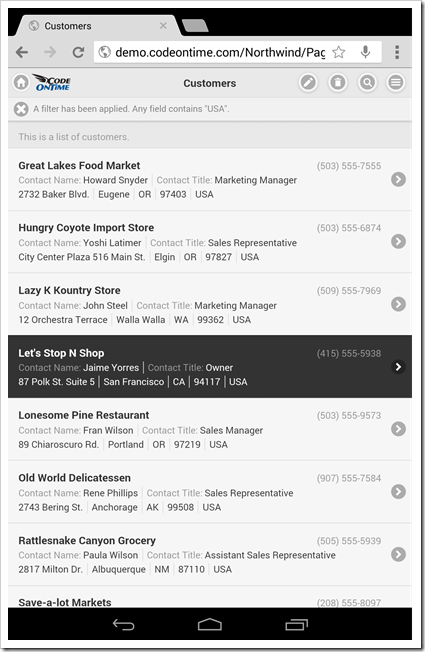
iPhone 5
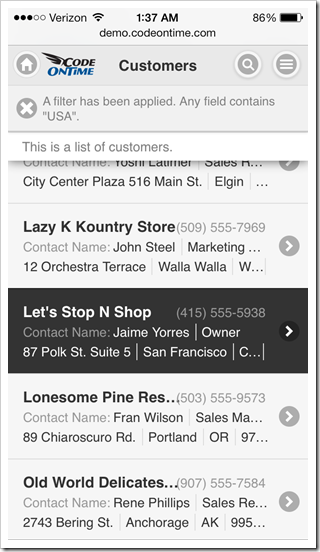
The following screen shot shows iPhone 5 with a list of products. A customer record is selected. The phone numbers of all customer are clearly visible with the business names partially hidden. A label is displayed next to the contact names. Partial address of customers is listed in the the last row of each list item. Context menu and search icons are visible on the right-hand side of the toolbar.
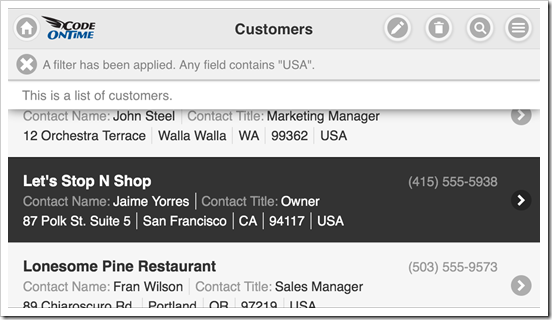
Change the phone orientation to landscape. A full name of each customer is now visible. An additional label shows next to the contact title. Application toolbar also features two additional icons “Edit” and “Delete”.
Tap the selected record or click “Edit” icon on the toolbar and switch to portrait orientation.
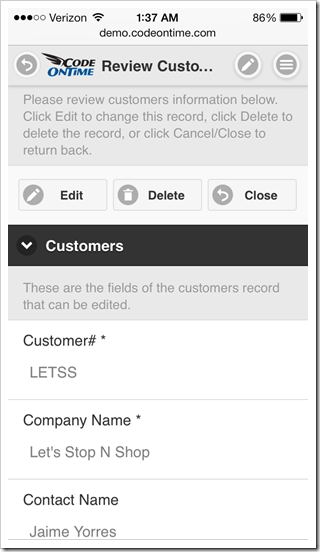
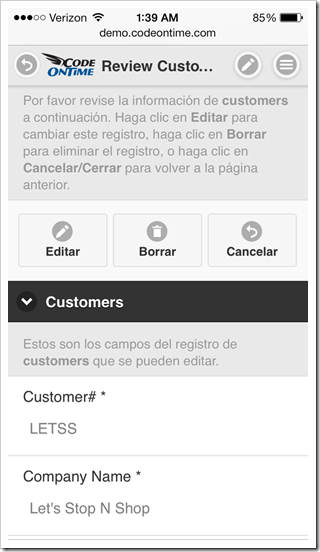
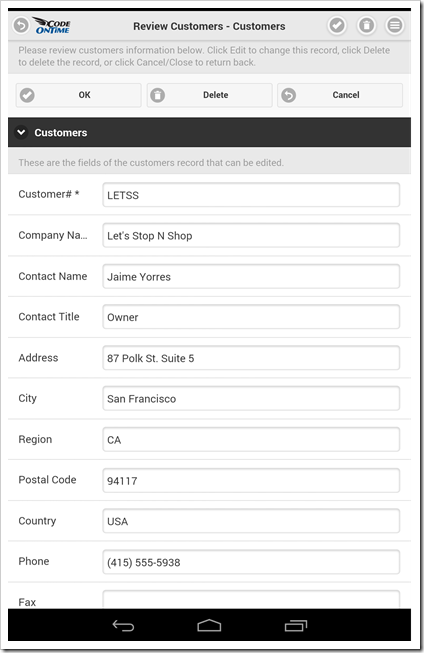
The selected record is now displayed in a form view. Labels are positioned on top of field values. Icon “Edit” is displayed on the toolbar next to the “Context Menu” button.
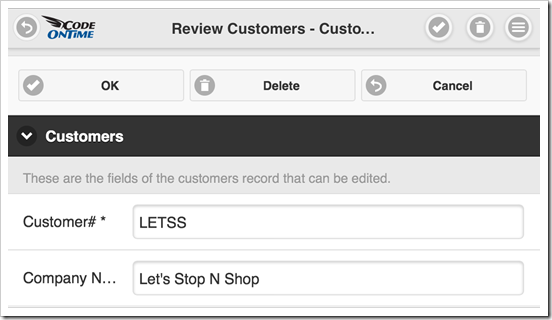
Click “Edit” button and change orientation of the mobile device to landscape. Labels are now positioned on the left side of the corresponding fields. Two additional icons “OK” and “Delete” are visible on the toolbar.
Action buttons are displayed in the form views with additional shortcuts duplicated on the toolbar. If the text of a button is too long, then the button icon is migrated to the top while the text is displayed at the bottom of a button. You can see this in action in the screen shot of the same mobile app with a Spanish localization.
iPad Air
Tablets with ultra-high resolution offer a significantly larger screen as compared to a typical smart phone. Mobile apps created with Code On Time will take a full advantage of the available screen real estate.
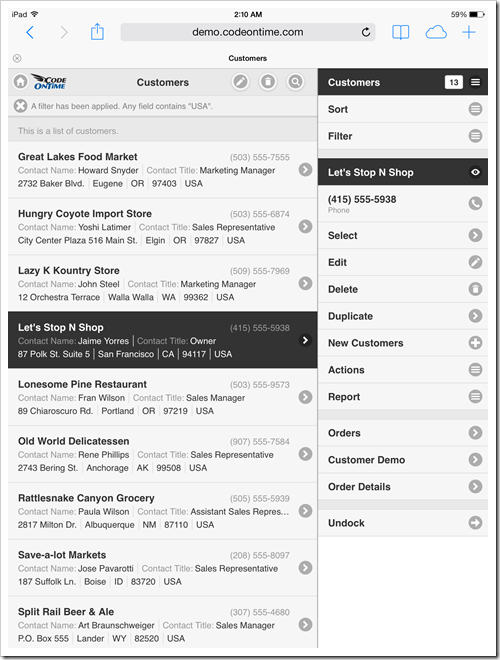
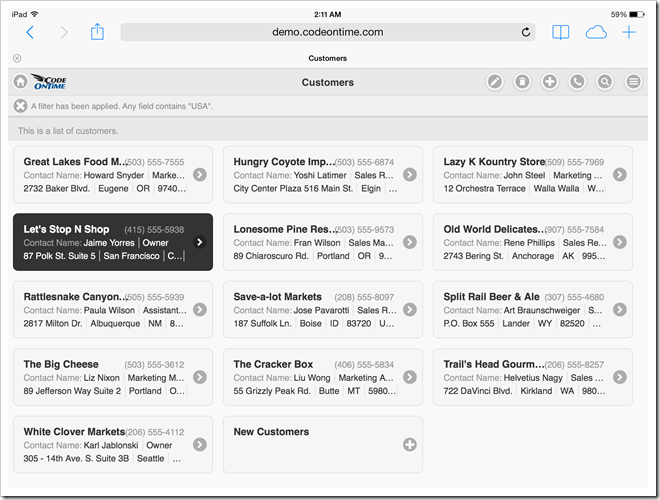
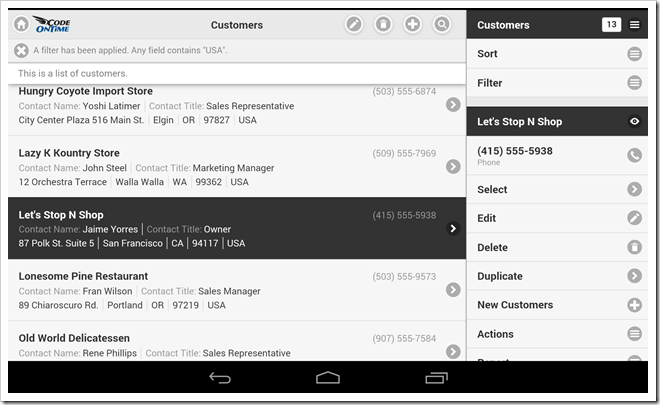
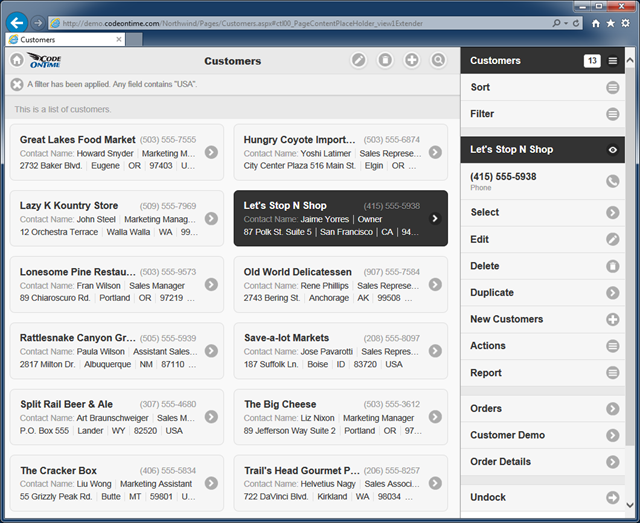
The list of customers shown below is much easier to read. The right-hand side of the screen is occupied by a docked sidebar with context actions. Actions “Edit”, “Delete” and “Search” are also duplicated on the toolbar as icons.
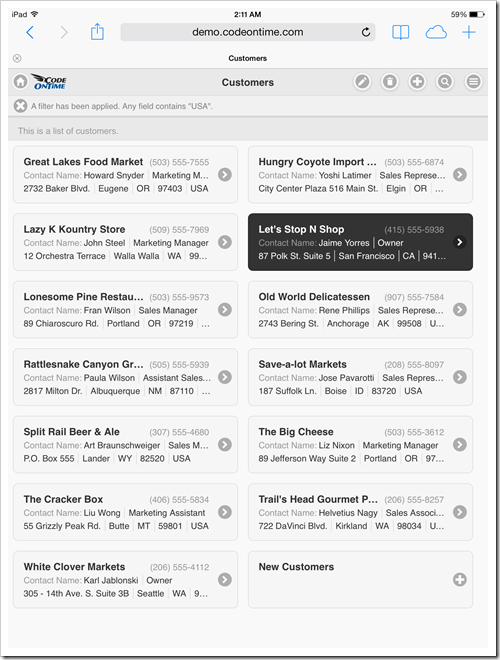
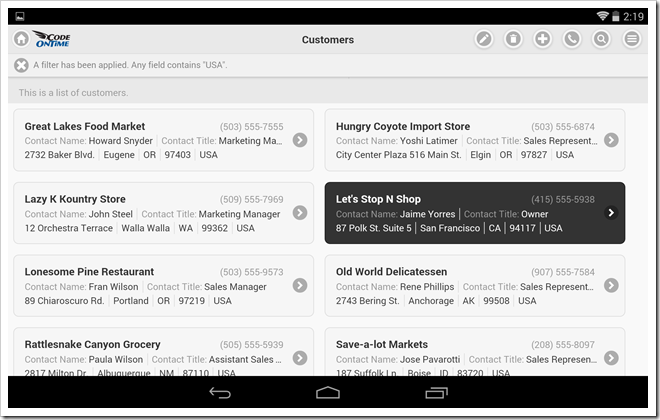
Change the device orientation to landscape and observe a two-column list of items. The default mode of “list” presentation in Code On Time mobile apps is called “Cards”. List items are rendered as “cards” as soon as a sufficient screen width is detected.
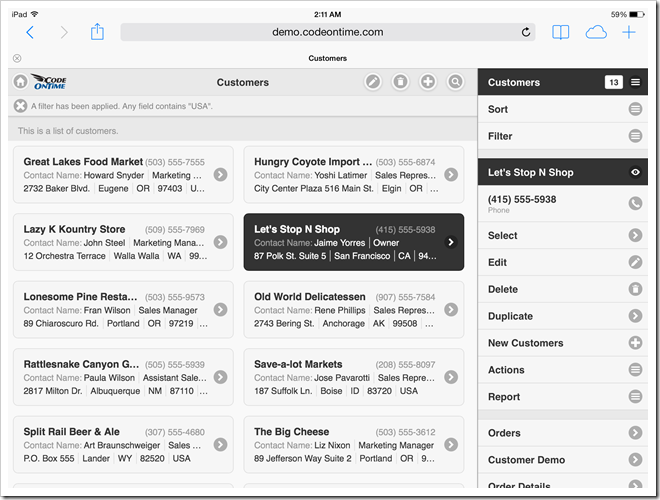
If the sidebar is undocked, then a two-column list of cards is displayed in portrait mode as well.
Landscape-oriented iPad Air displays three columns of cards when the sidebar is undocked. Numerous action shortcuts are now visible on the toolbar of the mobile app.
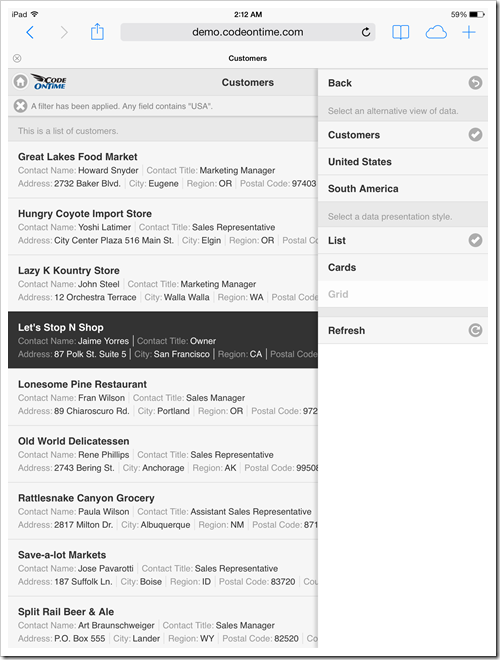
Users can also enable a “list” mode as an alternative to “cards”. The following screenshot shows an open context menu with the “List” presentation style selected. The list of customers features labels next to each component of the address (Address, City, Region, etc.).
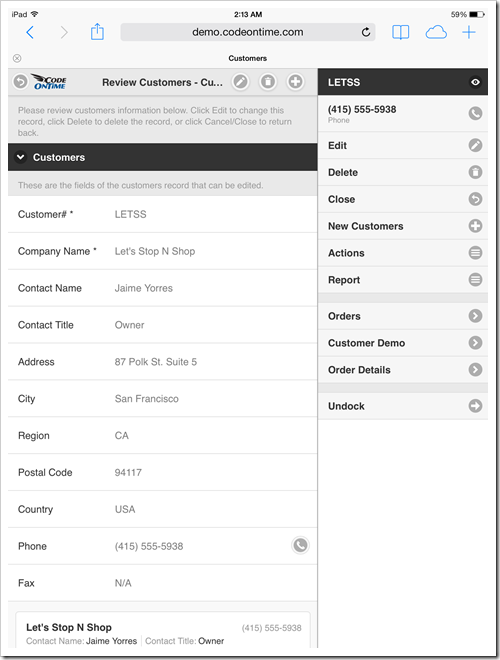
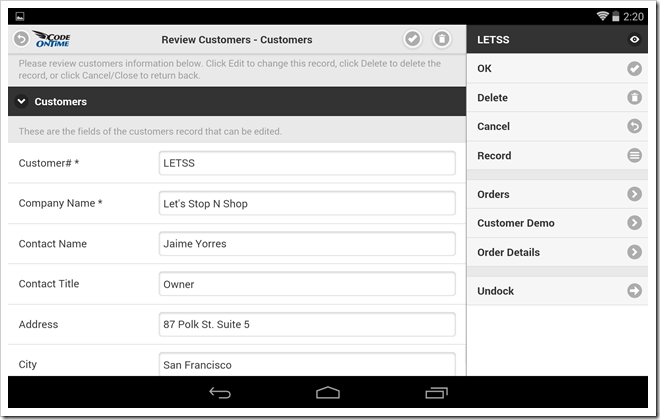
The form view in this screen shot shows customer data fields with available actions conveniently displayed in the docked sidebar.
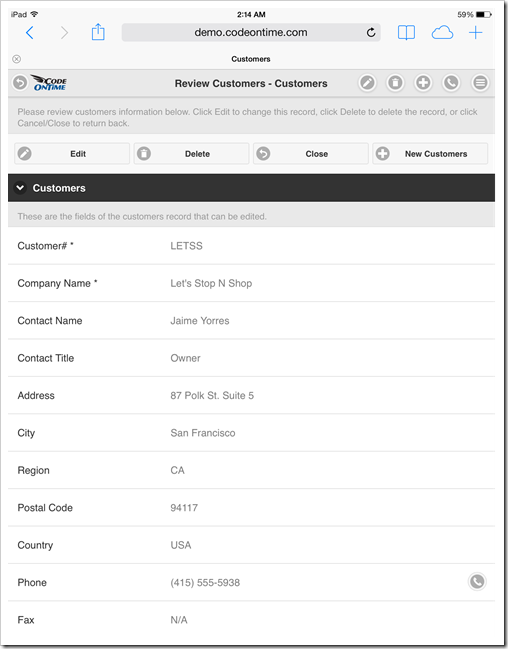
Undocking of the sidebar will cause some of the available actions to render as actions buttons.
Nexus 7
Users of a smaller tablet will also enjoy the benefits of addition screen real state. List of customers displays actions “Edit”, “Delete”, and “Search” next to the “Context Menu” on the toolbar. Data fields are clearly visible in portrait mode.
A sidebar with context actions is displayed in the portrait mode of Nexus 7 tablet.
Undocking of a sidebar will cause a two-column display of list item “cards” with additional buttons on the toolbar of the mobile app.
Landscape orientation of a tablet with docked sidebar allows easy access to context actions when editing data in a form view.
Context actions are instantly exposed as action buttons when orientation of the mobile device is changed to portrait.
Other Devices
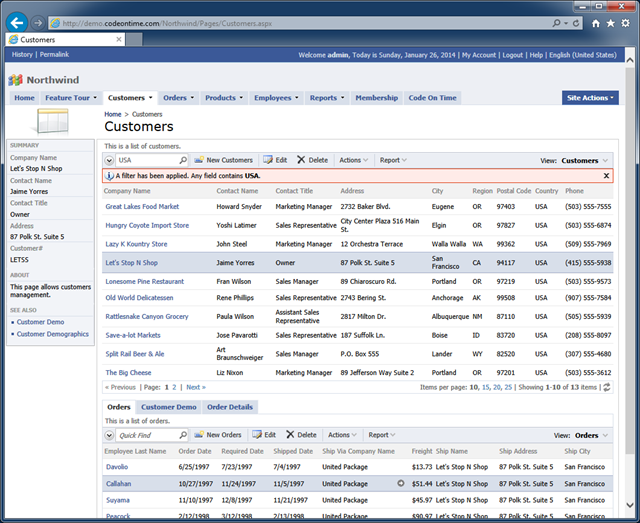
Exactly the same fluid and responsive web design is demonstrated on other types of devices. You can see the app rendered in a desktop version of Internet Explorer 10.
Code On Time turns development of line-of-business mobile applications in a fast assembly line while offering the same “mobile” style presentation on desktop devices as well. Only one version of the app must be developed while covering a wide range of mobile and desktop devices.
Applications produced with Unlimited edition of the app generator will also feature a dedicated version of the desktop presentation style that may benefit some groups of users as well.
If you are building a mobile app then a “desktop” version of it has already been created. The opposite is also true.