At some point during web application development with Code On Time, it may be required to change universal project configuration settings, add a table, or update an existing table definition. However, the web application generation process will not change the application pages and controllers without a project refresh.
Changing a Project Setting
Let’s change the layout of our project to Stacked, and change the theme to Social.
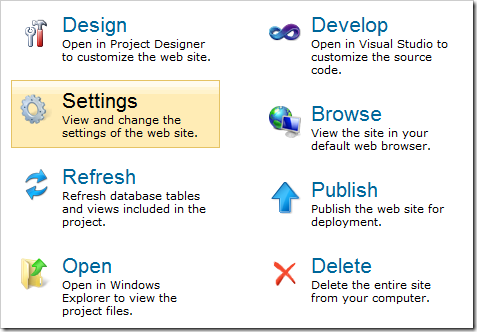
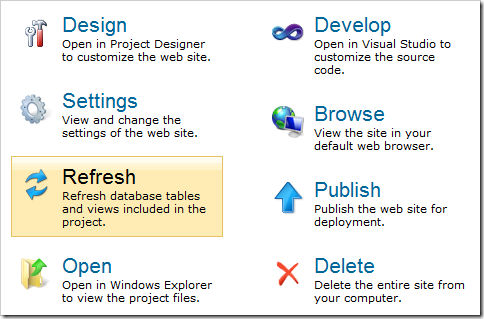
Start the web application generator. Click on the project name, and select Settings.
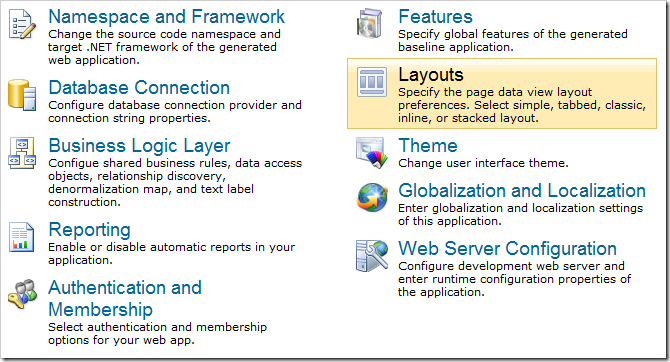
Click on Layouts option on the next screen.
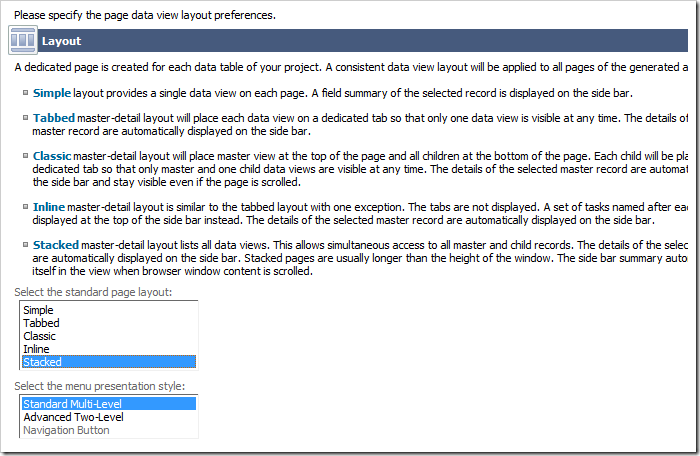
On the Layout page, select Stacked from the list, and press Next.
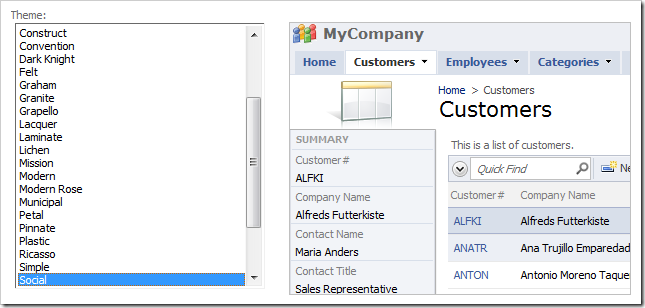
From the list of themes, select Social.
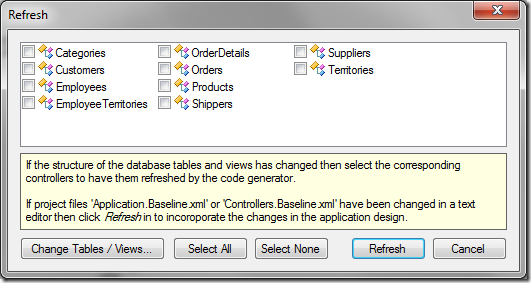
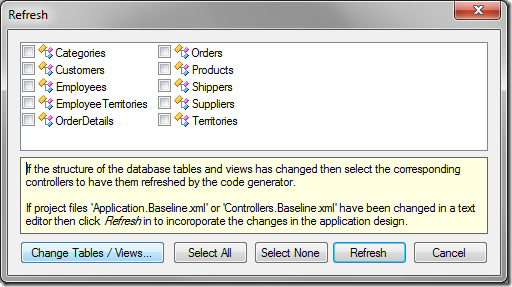
Press Finish to skip to the Summary page. Activate the Refresh option, and the Refresh screen will open.
Only application configuration has been changed – it is not necessary to select any of the controllers. Press Refresh, and confirm.
When the application finishes recreating the baseline, click on Generate and wait for the web application to start in your default browser.
The new theme and layout will be applied.
Note that if any changes were made to page configuration elements, the layout will not be changed in order to preserve user modifications.
Adding a Table
Let’s add the Region table to the web application.
Switch to the web app generator and click on the project name. Select Refresh option.
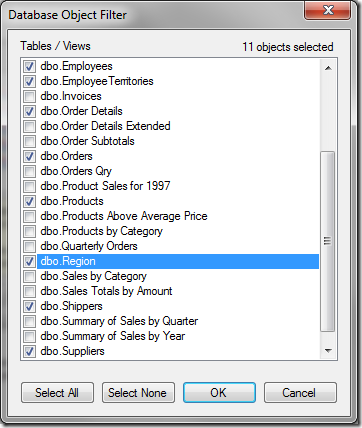
In the bottom left corner of the Refresh screen, select Change Tables / Views… option.
Check the box next to dbo.Region table, and press OK.
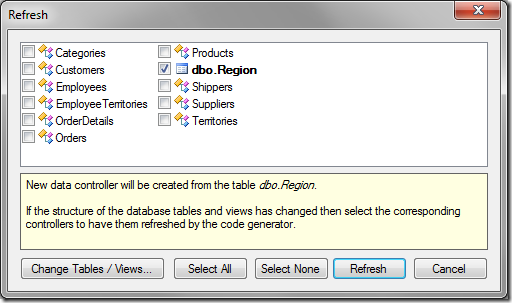
The list of objects in the Refresh screen will be updated with the Region table checked.
Press Refresh and confirm to refresh the project. Continue to generate the project.
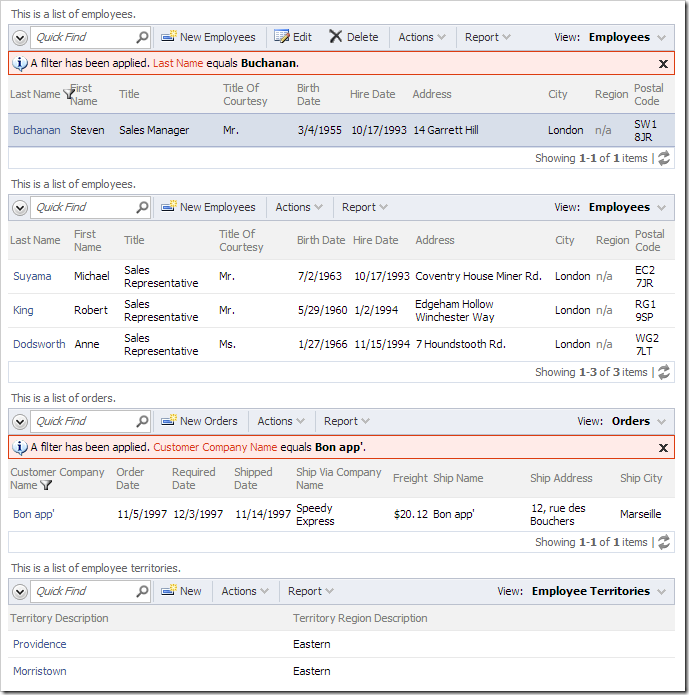
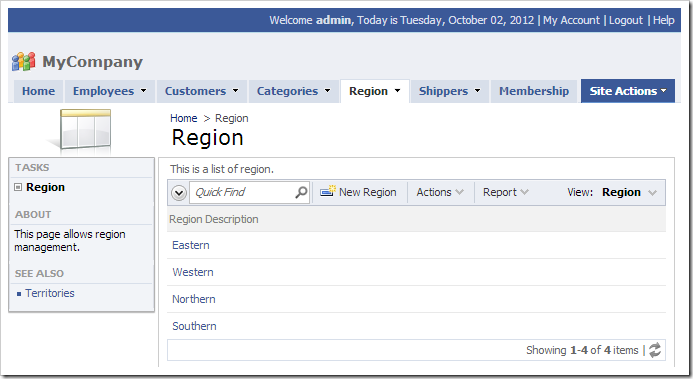
A Region page has been added to the web application displaying a list of regions.
Note that the menu layout has been changed to include Region. If any changes were made to the application pages in the Project Designer, the existing menu layout will not be changed and Region will be appended to the end of the site map under a New Pages menu.
Updating a Controller Definition
Let’s add a URL field to the Suppliers table.
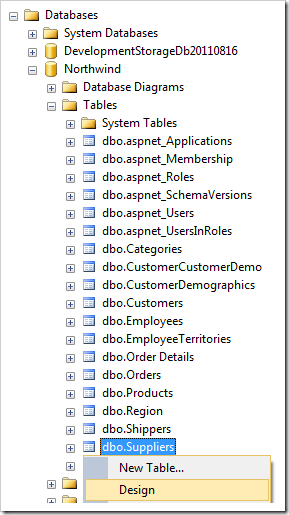
Open Microsoft SQL Server Management Studio and connect to your database. In the Object Explorer, right-click on Databases / Northwind / Tables / dbo.Suppliers node, and press Design.
Add the following column:
| Column Name | Data Type | Allow Nulls |
| URL | nvarchar(200) | True |
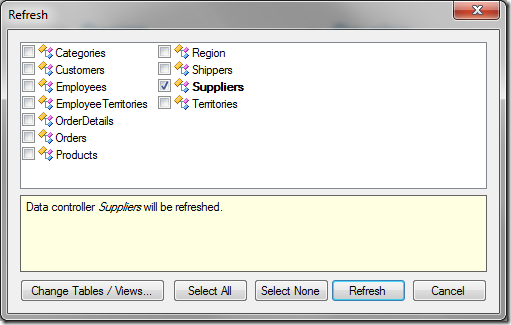
Save the table and switch back to the web app generator. Click on the project name and select Refresh option. Check the box next to Suppliers controller, and press Refresh.
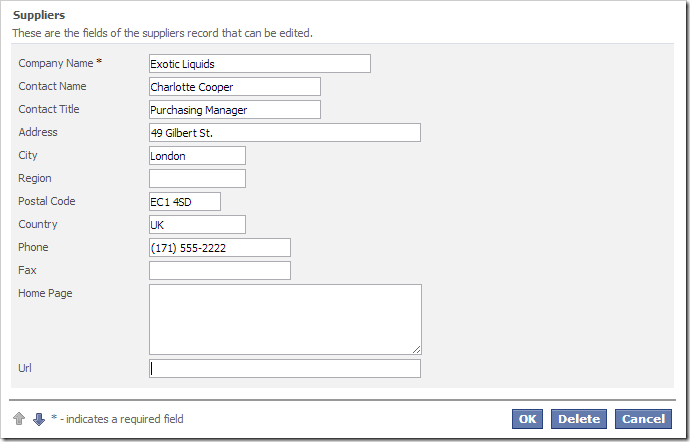
Continue to generate the web app. When it loads in your browser, navigate to the Suppliers page and edit a record. The URL field has been added to the form.