DotNetNuke Factory has been designed for use with the latest version of DotNetNuke, 6.0.2 (you can find the instructions for 6.0.2 here). This article will guide you through the steps to deploy to the previous version, DotNetNuke 5.6.3.
Installing DotNetNuke 5.6.3
First things first – let’s download DotNetNuke 5.6.3. We used the New Install download from CodePlex at http://dotnetnuke.codeplex.com/releases/view/67841. Save the zip file on your computer.
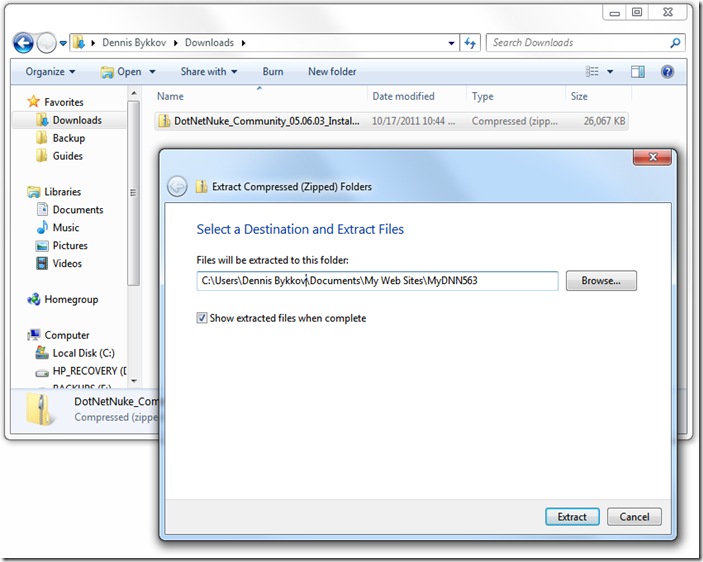
Once the download is complete, you will need to extract the files within the zip folder. We suggest extracting to [My Documents]/My Web Sites/MyDNN563.
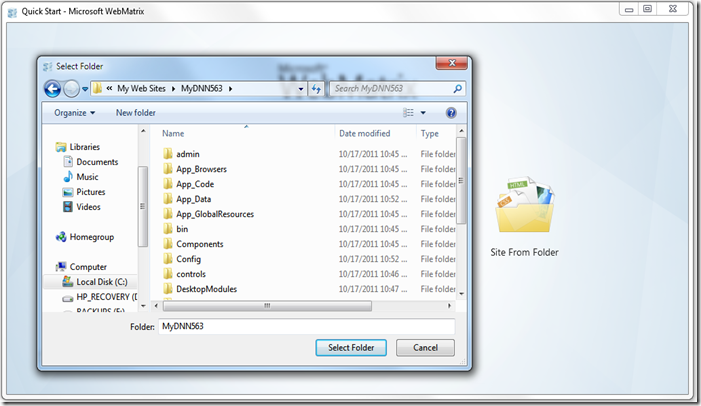
Wait until all files are extracted, then run Microsoft’s WebMatrix. Press Site From Folder, and select the “MyDNN563” folder.
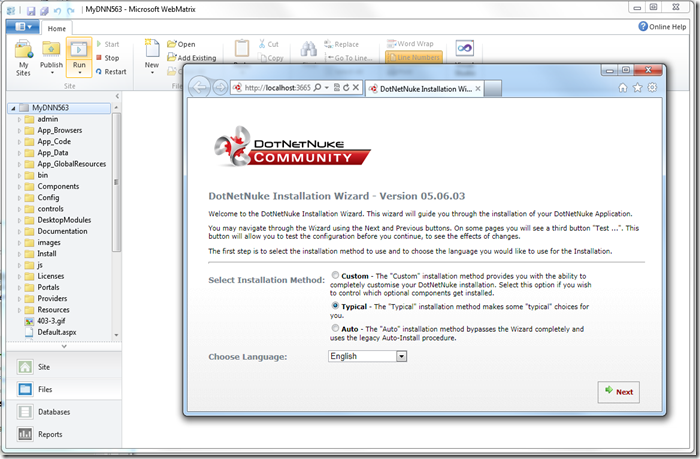
The website will be loaded into WebMatrix. On the ribbon, press Run to start the website. The DotNetNuke Installation Wizard will start.
Select “Typical Installation Method” and press Next. Confirm that your site will pass the permissions check and continue.
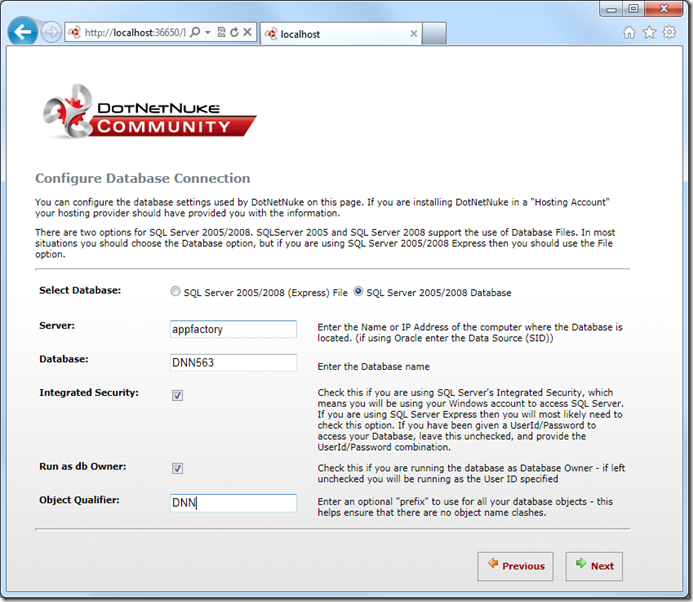
The next screen requires you to configure your database connection. Make sure to enter the correct settings for an existing database, and enter an object qualifier of “DNN” so that DotNetNuke’s tables will not encroach on your own.
Press Next to start database installation. Wait until completion, and press Next. You will have to configure the Host and Admin accounts. We will be using “host123%” and “admin123%” default passwords.
When you finish account creation, the DotNetNuke website will load.
Creating a DotNetNuke Factory Project
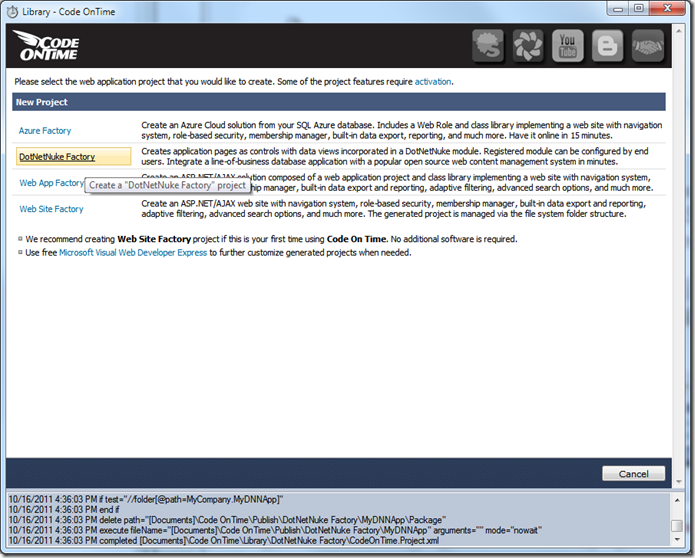
Let’s create a DotNetNuke Factory project for this website. Run Code On Time Generator, and create a new project, of type DotNetNuke Factory.
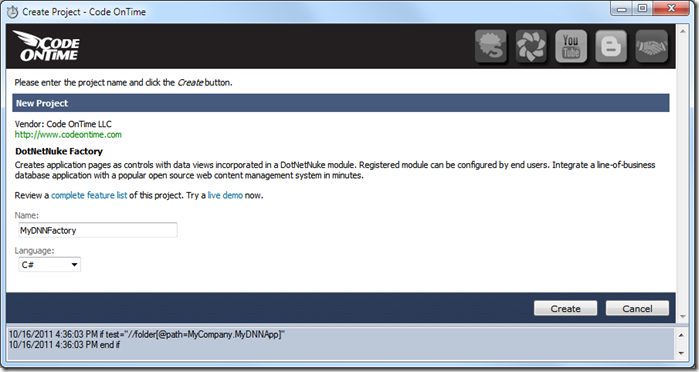
Give the project a name of “MyDNNFactory” and press Create.
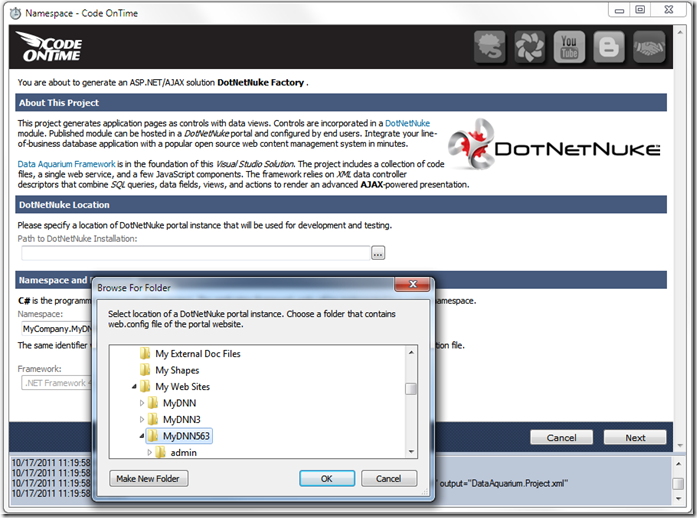
On the next page, you will need to specify the path to the DotNetNuke website. Use the “…” button to browse for the folder, and select the “MyDNN563” folder.
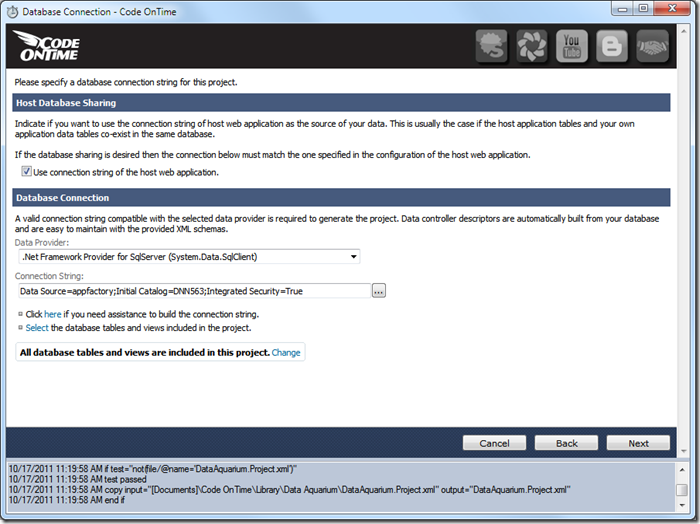
Click Next and you will arrive to the Database Connection page.
Typically, your application will share the database with DotNetNuke, particularly if you plan to sell or distribute your module to other owners of DotNetNuke portals. If this is your situation, leave “Use connection string of the host application” box checked.
You can also use DotNetNuke as a powerful front end for the Internet facing portion of your web site and build an application with other types of backend database servers such Oracle and MySQL. If this is the case then make sure to uncheck “Use connection string of the host application” box and configure your database connection.
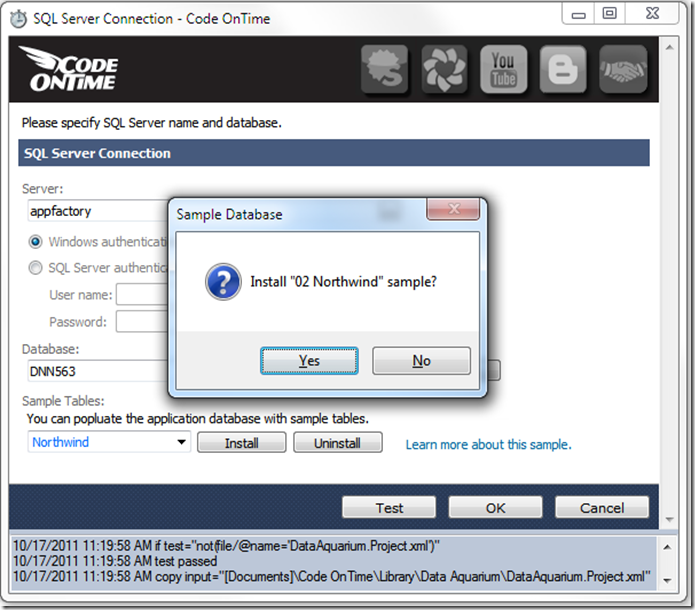
If you are creating your first app in a blank SQL Server database then we suggest populating this database with content. Click the “…” button next to Connection String field. Select the Northwind sample tables, and press Install. Press Yes to confirm installation.
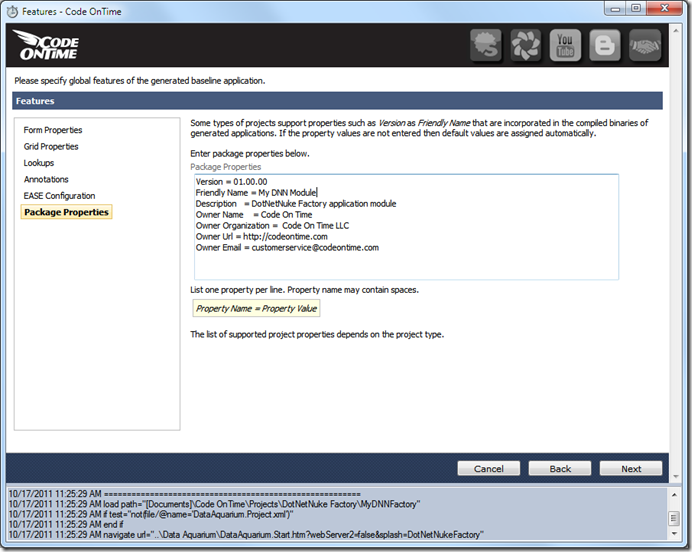
Press OK twice to go back to the Wizard, and continue to the next page. Enable reporting in the application and press Next. In the list box, switch to Package Properties. These are the settings for the DotNetNuke module. Change Friendly Name to “My DNN Module”.
Continue pressing Next, then Generate, and wait for the generated web application to load in your browser.
Preview Web App
You will see a login screen – enter the credentials you specified during installation of DotNetNuke.
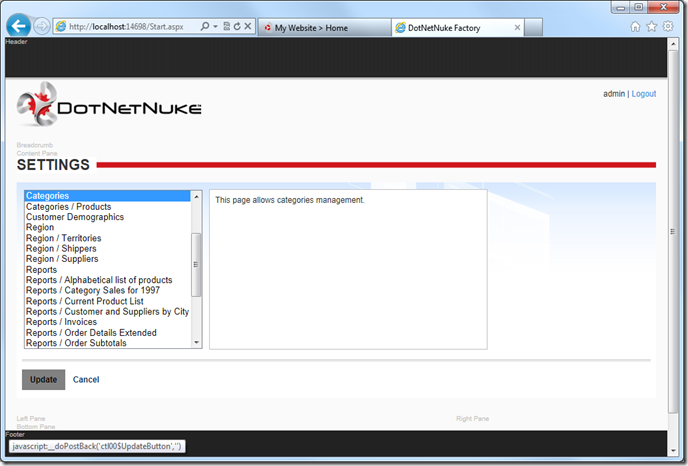
The next page will require you to select a logical page to display. Click on a page and press Update.
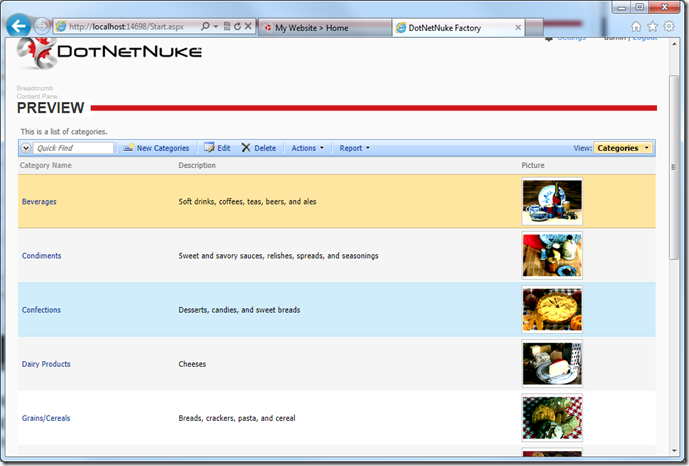
The page will be loaded in your browser.
The pages in the screen shots above are not a part of DotNetNuke portal. These pages simulate a hosting environment for your application. Your application “lives” in the Preview area of the main page of the host application.
This test web app is useful for making changes to the application and quickly previewing. You can log out and try different identities and configure the host page to present different logical pages of your applications.
Publishing DotNetNuke Factory Project
Now it’s time to publish the application to the DotNetNuke portal. Bring up Code On Time generator and select the publish action next to your project.
The resource file used to distribute DotNetNuke modules is created for your application and presented in Windows Explorer folder window. You can use this file to install your application in a different portal. The code generator will also copy this resource into the installation folder of the previously specified DotNetNuke instance.
We can now continue installation from within our own DotNetNuke portal.
Installing the Module
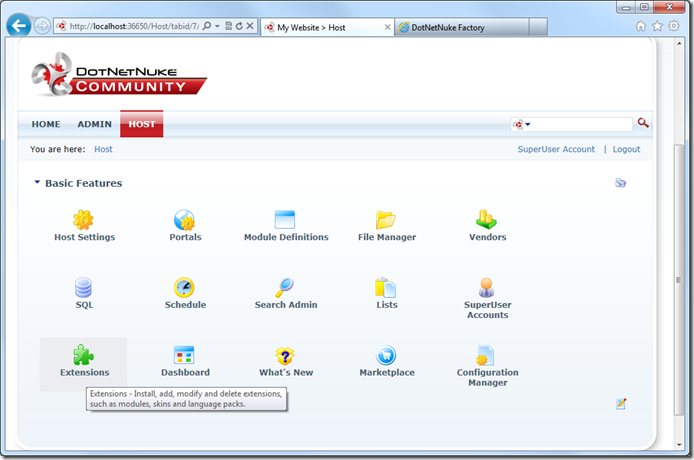
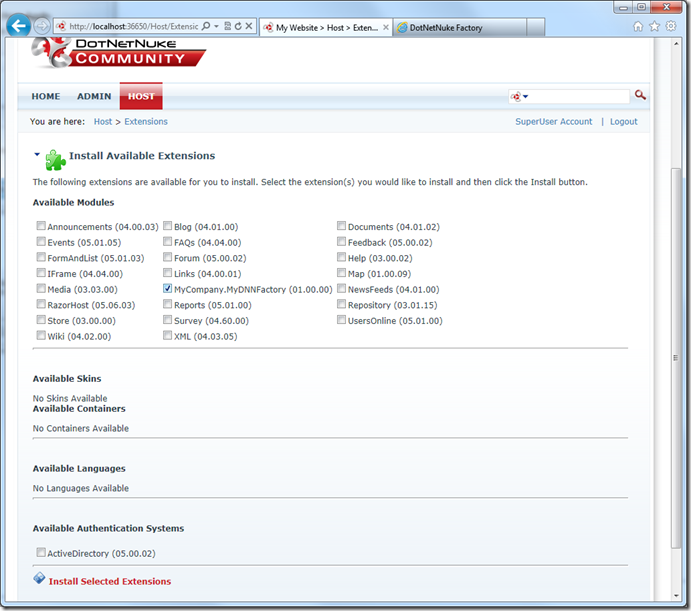
Bring up the browser window with DotNetNuke portal. If you have lost the window then start the application again using WebMatrix. Login as host/host123%. Only host users are allowed to install new modules and other types of extensions. Click on the Host link at the top of the portal page, and press Extensions under Basic Features.
Scroll to the bottom of the page and select “Install Available Extensions”. Select the “MyCompany.MyDNNFactory” package file, and press Install Selected Extensions.
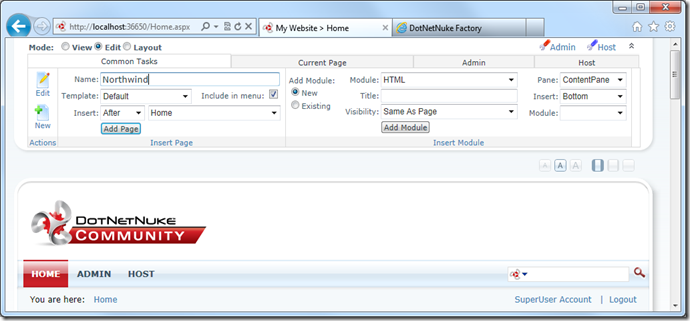
Go back to the Home page. Let’s create a new page using the toolbar at the top of the page. Give it the name of “Northwind”, and insert after Home.
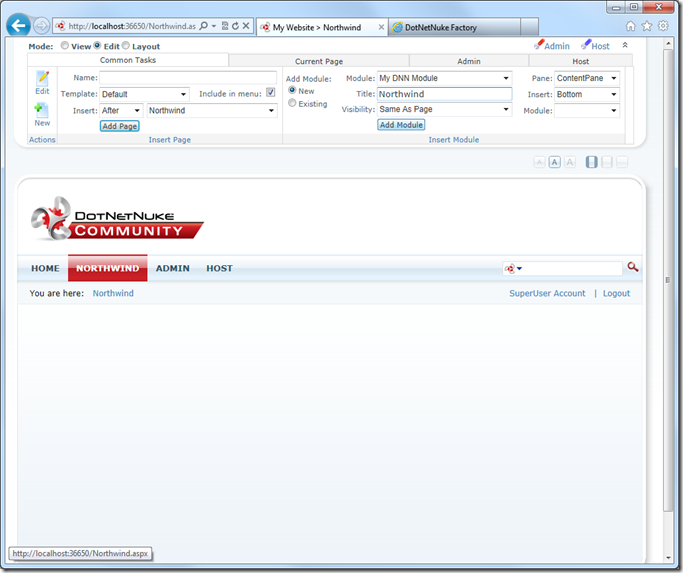
Press Add Page, and the page will appear on the menu bar. It will have one module, called Enter Title. Press Edit Module, scroll down, and press Delete. The page will now appear blank. Now let’s add our Northwind module using the Insert Module section at the top of the page. The Title will be “Northwind” and the Module will be “My DNN Module”.
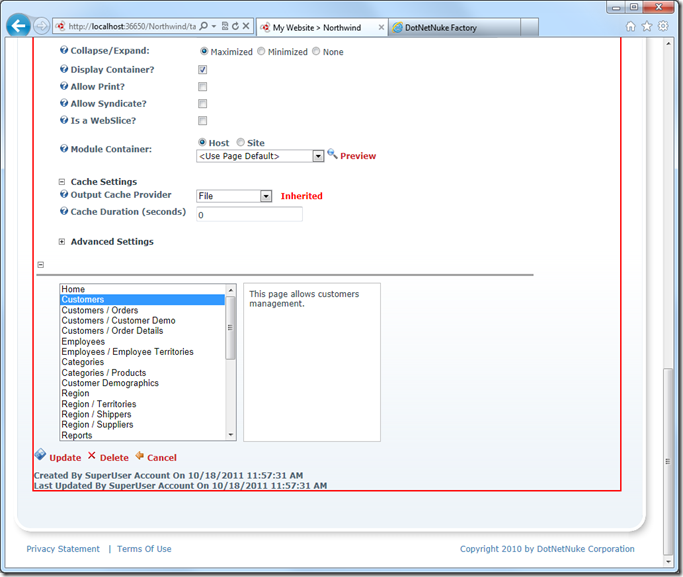
A Northwind module will appear, but will tell you that a logical application page has not been selected. Press the Edit button in the bottom right corner of the module. Uncheck “Inherit View permissions from Page”, and allow registered users to view the module. Scroll to the bottom, and select a logical page.
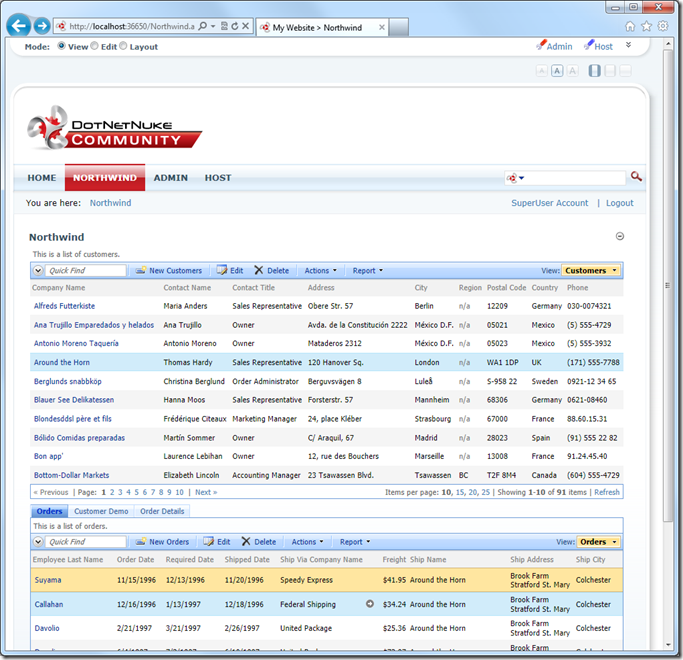
Press Update, and you will see a page similar to the one shown below.