Development / Project Designer
Styles
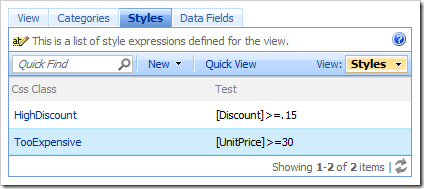
Styles are JavaScript expressions that evaluate to true or false for each data row in a view. When the expression evaluates to true, a CSS class is applied to the row. This allows applying conditional styling to data rows rendered on the pages.
Styles can be found on the Styles tab of a view properties page.
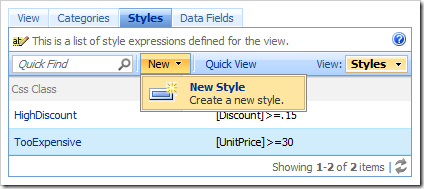
A new style can be created by using the New | New Style action on the action bar.
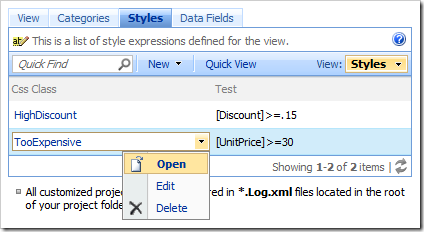
The properties for a style can be viewed by clicking on the Css Class link or using Open context menu option.
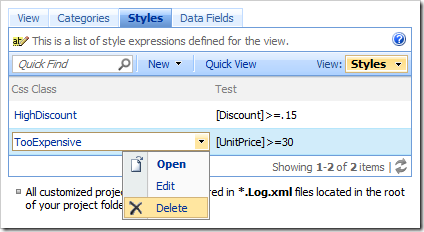
Styles can be deleted using the Delete context menu option.
Styles do not exist as nodes in the Project Explorer.