The client library of apps created with Code On Time allows only authenticated users to interact with data. If a user is not authenticated by the app then a request to retrieve data will be denied. There are scenarios when anonymous users must be allowed to interact with application data.
Let’s create a public Customer Sign Up Form in the Northwind sample to illustrate this situation.
Select the project on the start page of the app generator and activate Project Designer. Create a new page with the following properties:
| Property | Value |
| Name | SignUpForm |
| Roles | ? |
Value “?” specified in Roles will allow anonymous users to access page with signing in.
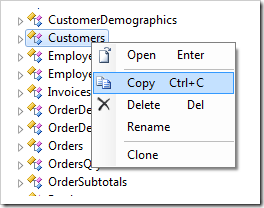
Right-click Customers data controller on Controllers tab and choose Copy in the menu.
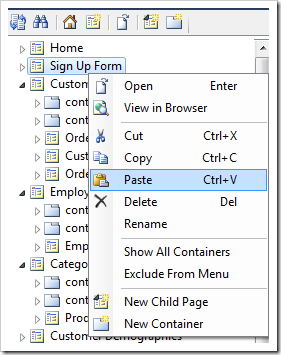
Switch back to Pages tab, right-click Sign Up Form and choose Paste in the context menu.
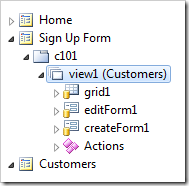
A data view view1 in container c101 will be created under the page node Sign Up Form.
Configure the data view as follows.
| Section | Property | Value |
| Startup Action | Command Name | New |
| Startup Action | Command Argument | createForm1 |
Click Generate on the Project Designer toolbar.
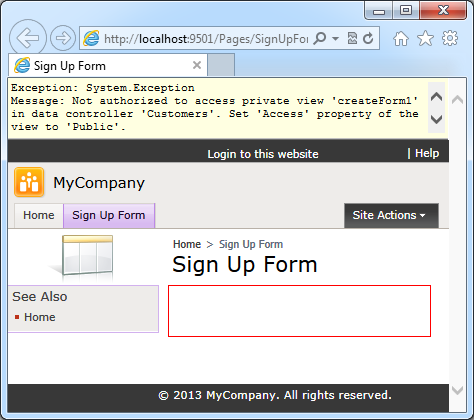
The exception at the top of the page indicates that the view createForm1 is private. The anonymous user is not authorized to access data.
If you click Login and sign in as user / user123%, then an empty New Customers form will be displayed.
If we want to allow anonymous users to create new customer records using createForm1, then the view must be configured for Public access. Also the standard actions of the data controller Customers need to be adjusted to work in a perpetual “new customers” loop. The user will be prompted to create a new customer after a successful entry of a new record instead of displaying a list of existing customers.
Select the view Sign Up Form / c101 / view1 (Customers) in Project Explorer.
Change the Access property of the view.
| Property | Value |
| Access | Public |
Now configure the action state machine of the data controller.
Create a new action in action group Sign Up Form / c101 / view (Customers) / Actions / ag2 (Form) with these properties:
| Property | Value |
| Command Name | New |
| Command Argument | createForm1 |
| When Last Command Name | Insert |
| When HRef (Regex) | SignUpForm |
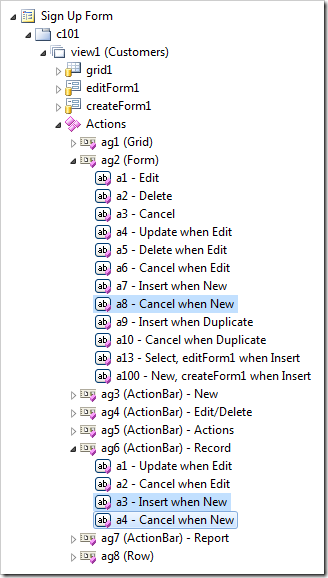
The action Sign Up Form / c101 / Actions / ag2 (Form) / a100 will be activated only when the page Sign Up Form is loaded in a web browser. The action will display createForm1 in New mode every time a new record is created.
Then select each of the actions ag2 (Form) / a8, ag6 (ActionBar) – New / a3, and ag6 (ActionBar) – New / a4 shown in the picture to configure them to be inactive on the page SignUpForm.
| Property | Value |
| Whe HRef (Regex) | false:SignUpForm |
Property When HRef (Regex) is a regular expression evaluated against the current URL loaded in the address bar of the browser. If there is match then the action is active and taken into consideration by the action state machine. Otherwise the action is considered to be inactive. Placing “false:” in front of the property value will make an action inactive if the regex following after “false:” is matched to address bar URL.
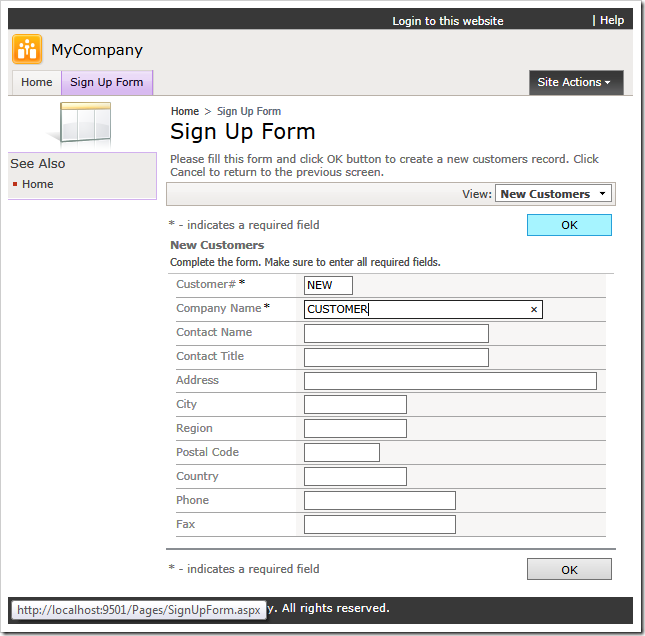
Browse the app without signing in and confirm that new customers can be entered on Sign Up Form by anonymous users.
The form will remain in “New” mode after a new customer is created.
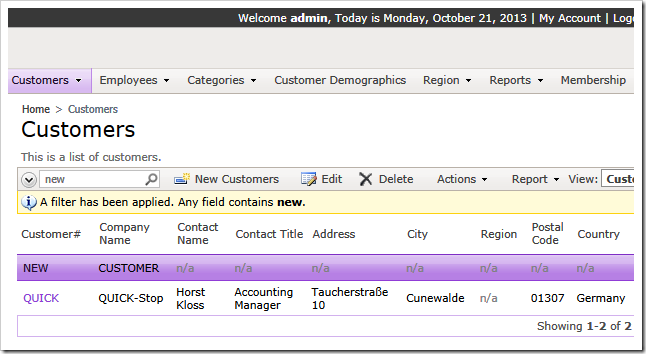
Log in to verify that the record is stored in the database.