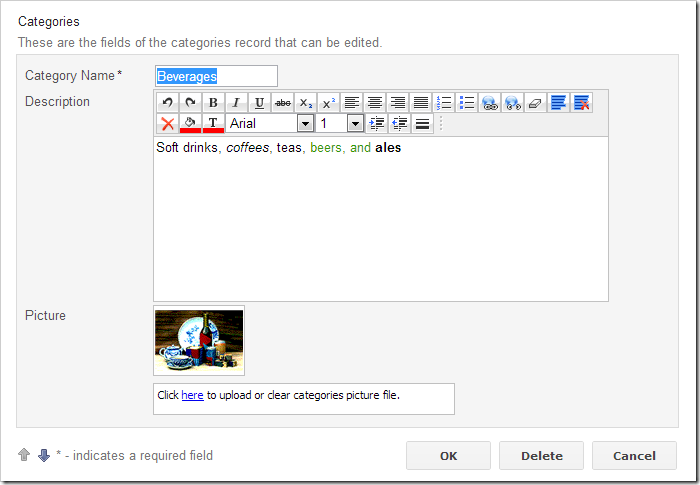
Client library uses HTMLEditorExtender control to provide rich text editing capabilities. The rich text editor can be enabled for a data field using the Text Mode property. The picture below shows rich text editor enabled on the Description field of Categories controller.
The popular open source WYSIWYG text editor CKEditor can be enabled as a replacement.
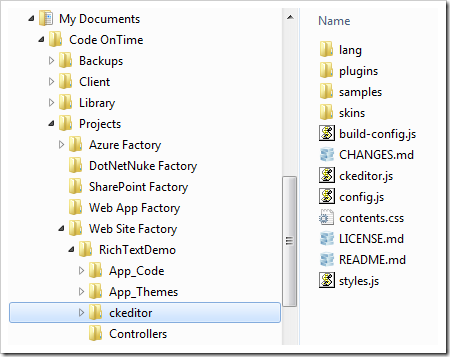
First, download a copy of CKEditor. There are multiple versions with different features and licensing terms that can be downloaded at http://ckeditor.com/download. Every download package contains “ckeditor” folder. Extract the folder to the root of your project output.
Deployment with Web App and Azure Projects
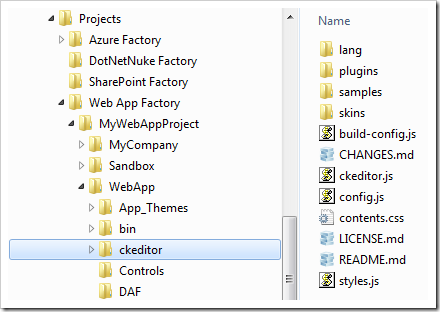
Note that for Web App Factory projects, the folder must be copied to WebApp folder. Azure Factory projects must have the folder placed in WebRole1 folder.
In addition, Web App and Azure Factory projects must have the folder included in the solution to ensure that ckeditor is published along with the application files. The following instructions explain the process.
Click on the project name on the home screen of the generator and press Develop to start Visual Studio.
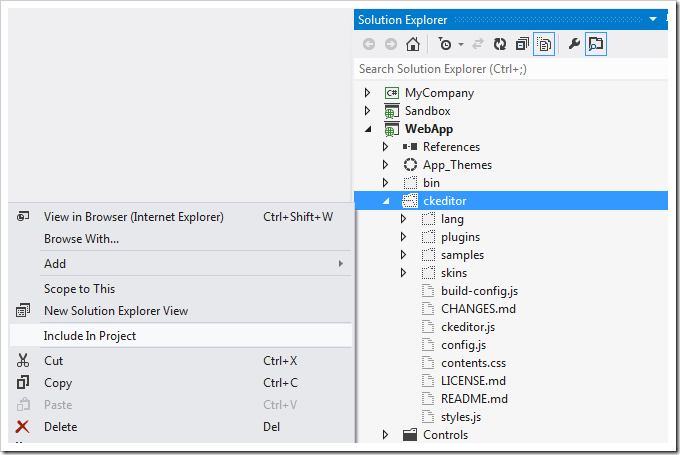
At the top of Solution Explorer, click on Show All Files.
Right-click on the ckeditor folder that appeared and press Include In Project.
On the menu, press File | Save All to save changes.
Regenerating the Project
Switch back to the app generator. Proceed to regenerate the web application. The generator will detect the presence of the ckeditor folder and automatically reconfigure the code to link ~/ckeditor/ckeditor.js to the pages. The client library will use CKEditor for rich text fields when the corresponding JavaScript type is available.
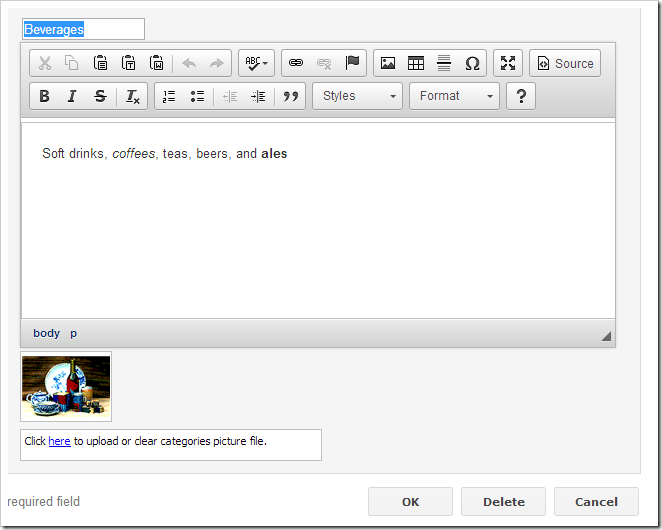
Navigate to the Categories page, and start editing a record. CKEditor will now be used instead. The example below shows CKEditor 4.1.2 Standard.
Note that if you are trying multiple versions of CKEditor to preview its capabilities, make sure to clear the browser cache every time the files are replaced.