Client Script actions allow execution of arbitrary JavaScript code. For example, an action with command name Client Script can select a page of data that contains a specific record in response to user actions. This example takes advantage of automatic tracking of selected records supported by the application framework.
The Employees table of the Northwind sample has a foreign key column ReportsTo that references the table itself. Code On Time generator automatically creates a master-detail relationship on the Employees page. Let’s configure an action on the Employees data controller to select a specific record in the master view.
There are two data views on the Employees page hooked to the Employees controller. Let’s tag the top view as a “master list” of employees.
Start the Project Designer. In the Project Explorer, double-click on Employees / container1 / view1 node.
Change the following properties:
| Property | New Value |
| Tag | MasterList |
| Page Size | 3 |
Press OK to save the data view.
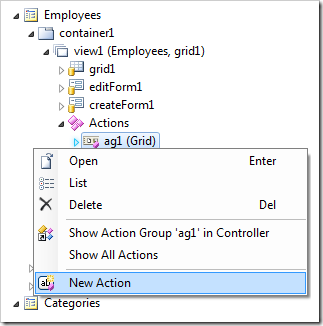
Next, add an action to perform synchronization of the master list with a specific EmployeeID. Right-click on Customers / container1 / view1 / Actions / ag1 (Grid) node, and select New Action.
Give this action the following properties:
| Property | Value |
| Command Name | Client Script |
| Command Argument | Web.DataView.find('MasterList', 'Tag').sync(this.fieldValue('EmployeeID')) |
| Header Text | Show in Master List |
Press OK to save the action. On the toolbar, select Browse button.
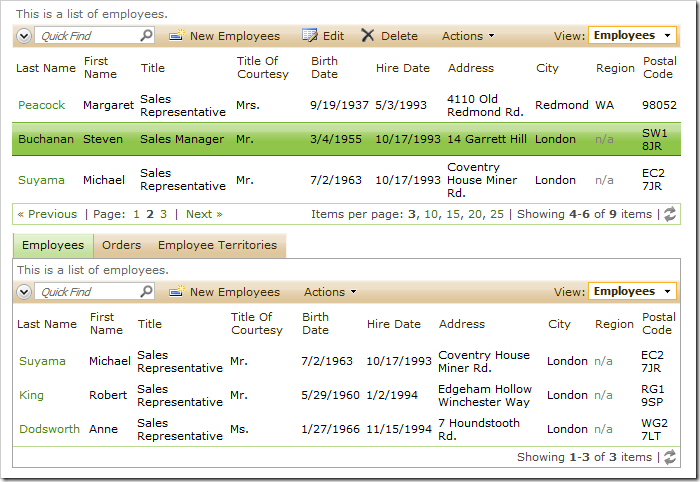
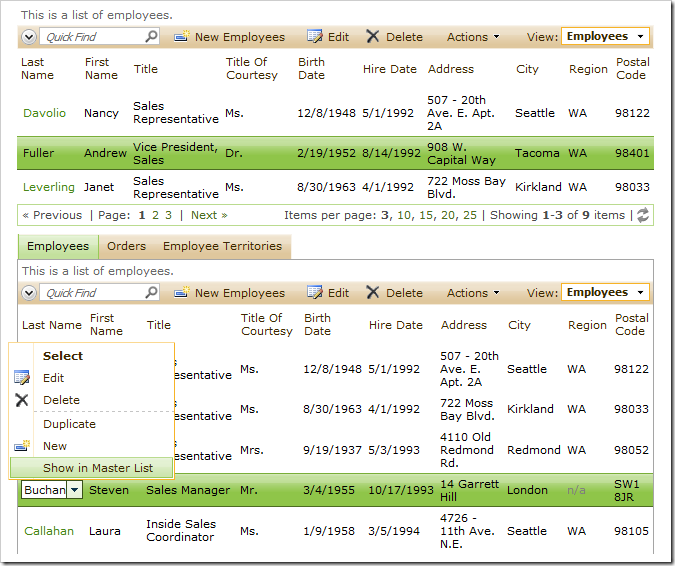
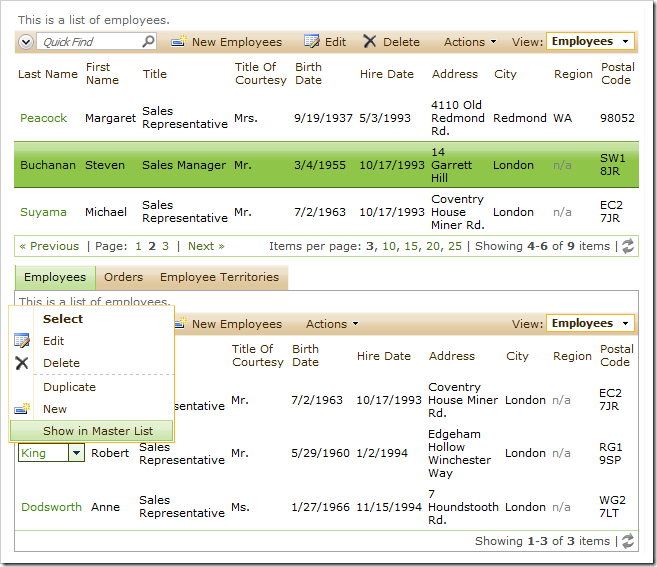
On the Employees page, select Andrew Fuller from the list. An Employees child data view will open underneath. Activate the context menu for Steven Buchanan and select Show in Master List option.
The master data view will move to the page that contains Steven Buchanan with the corresponding row selected. The child data view will refresh showing employees reporting to Mr. Buchanan.
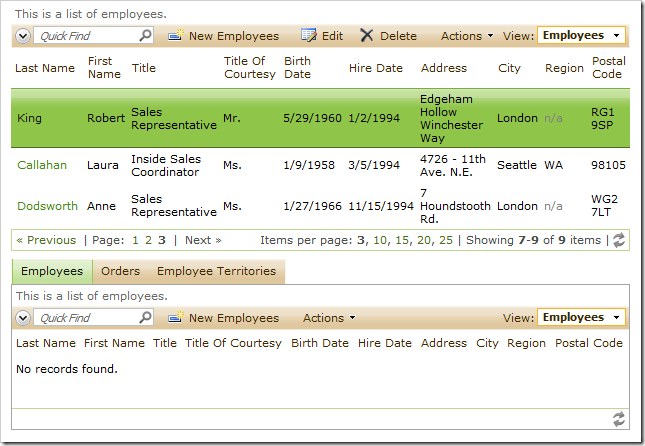
Using the context menu for Robert King, select Show in Master List.
Robert King will be selected on the third page of the master view.