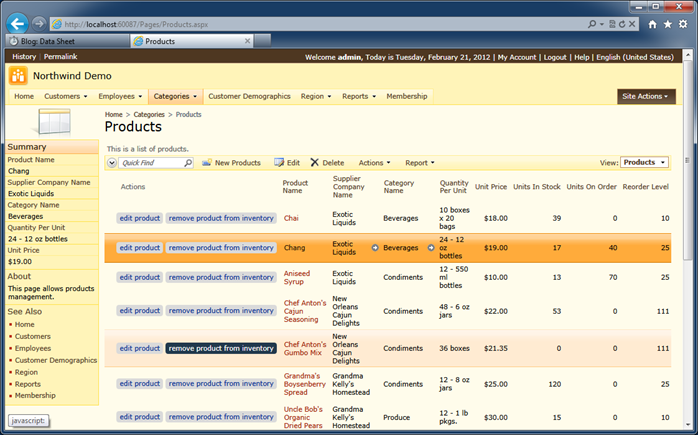
If an action group with the scope of “Action Column” has a few actions with long header text then you may end up with the following presentation of actions. Action buttons will not wrap and will take a significant amount of real estate on the page.
You can correct this situation by creating a custom CSS stylesheet.
Select the project name on the start page of the web application generator and choose Develop project action. Your development environment will start up.
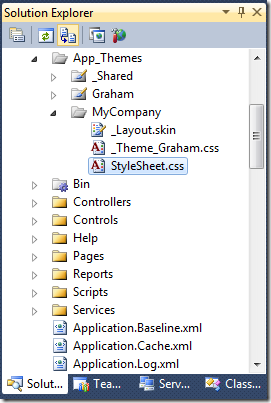
Select ~/App_Themes folder in your project and add a new CSS stylesheet to the folder that has the same name as the namespace of your web application. The default web application namespace is MyCompany.
Right-click the folder name, select Add New Item… option in the context menu and proceed to add a new Style Sheet item to your project. Change the name of the item to anything your want or leave the default value in the Name input box. Click Add button and the new CSS stylesheet file will become a part of your project.
Enter the following CSS rules to the file.
table.DataView tr .Cell.ActionColumn { white-space:normal!important; } table.DataView tr .Cell.ActionColumn a span { display:inline-block; white-space:normal; } table.DataView tr .Cell.ActionColumn a { margin-top:2px; display:inline-block; }
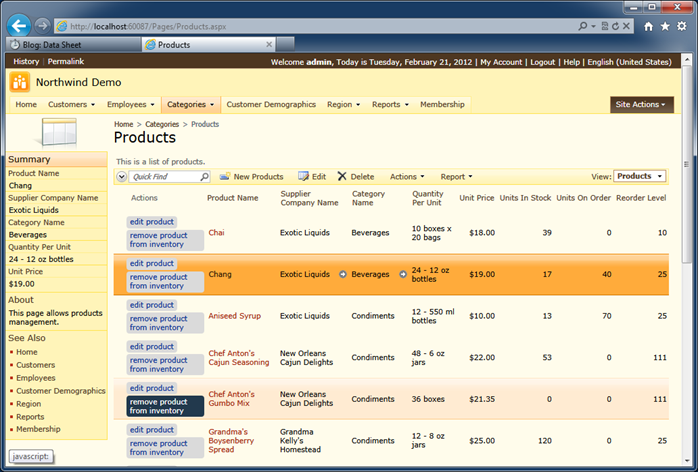
Save the file and bring up the browser window, hit Refresh button of your browser and the presentation of the Actions column will change. Individual actions will be displayed as multi-line boxes and will wrap to the next line when needed.