Code On Time developers will experience a significant boost in productivity with the release of version 8.9.45.0, which introduces full drag-and-drop support and instant preview of changes in the data controller hierarchy. The new app studio simplifies the process of locating configuration elements through direct and background live UI inspection, even in the most intricate projects. This update marks a significant milestone, as it allows for data controller configuration within live applications.

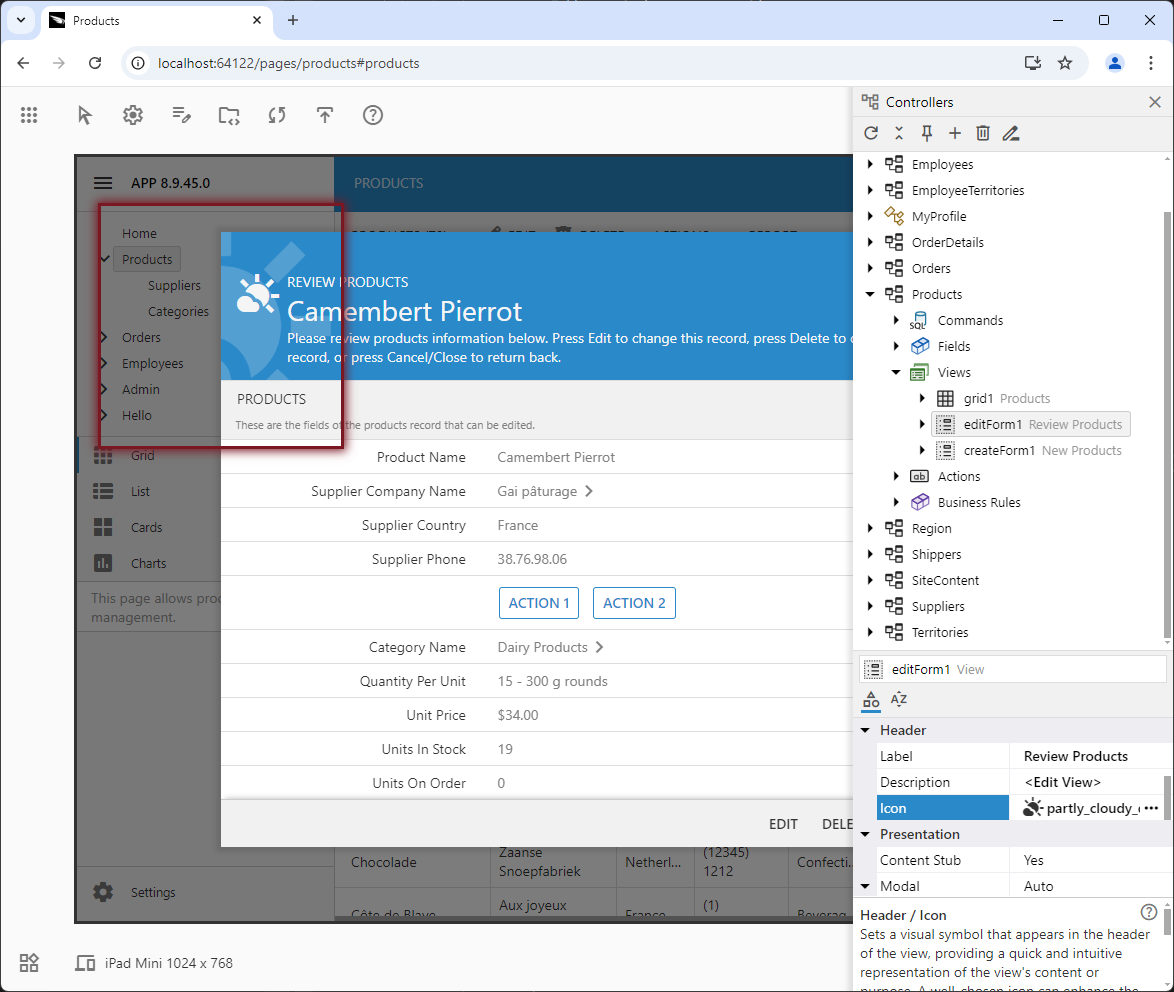
App Studio's background inspection feature displays an inspection frame over the corresponding user interface component in the live app when the selected configuration element in the hierarchy matches the component. App Studio tracks the selection in the active hierarchy and displays it over the live app.
The properties of material symbols can be adjusted using the Property Grid in the associated object's view, such as form views.

The primary icon of the form view is previewed directly in the property grid.
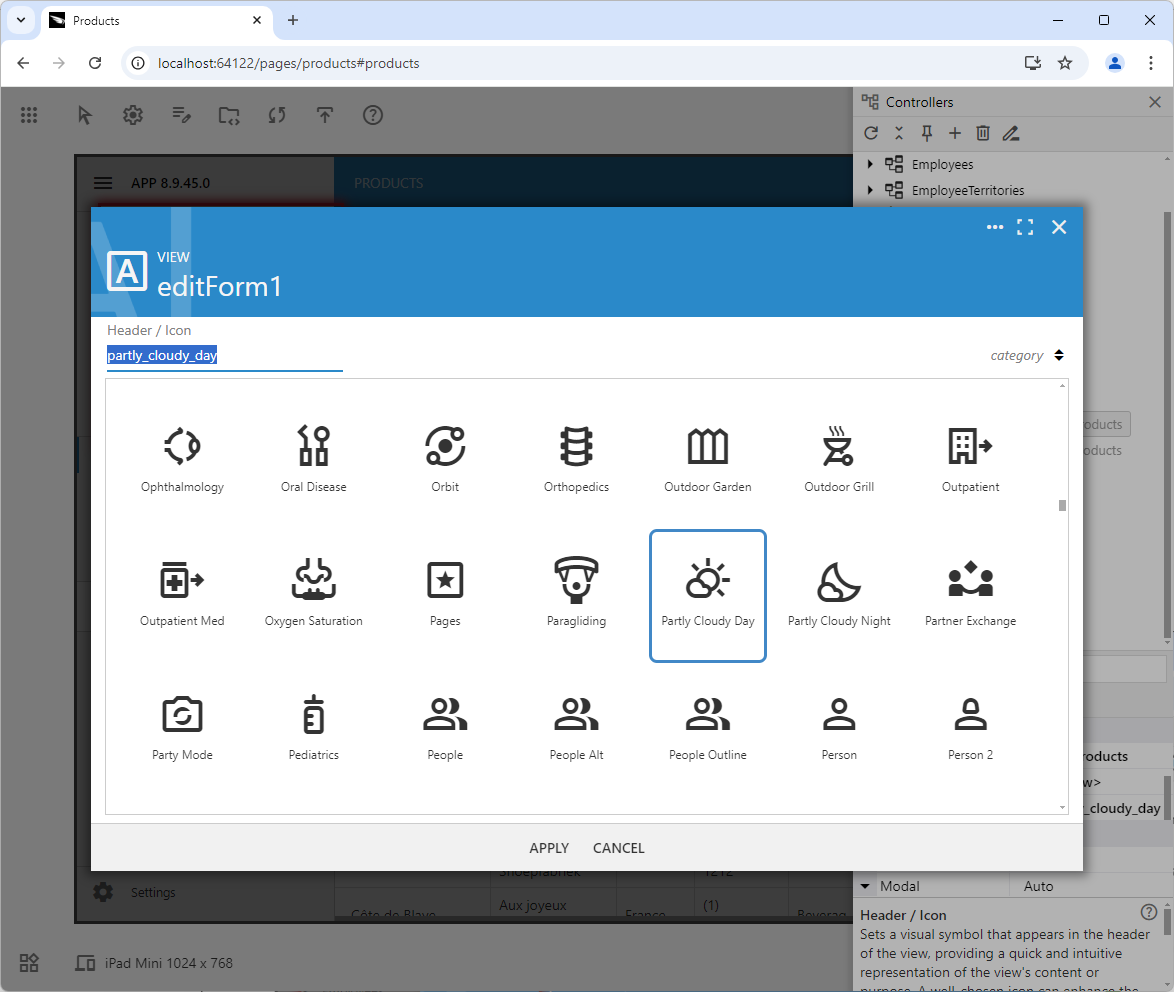
The standard icon selector allows search for the icons by exact name or partial match.

In App Studio, material symbols can be searched using the standard icon selector, which allows users to search for icons by exact name or partial match. The icon selector can be accessed when adjusting the properties of material symbols using the Property Grid in the associated object's view, such as form views.
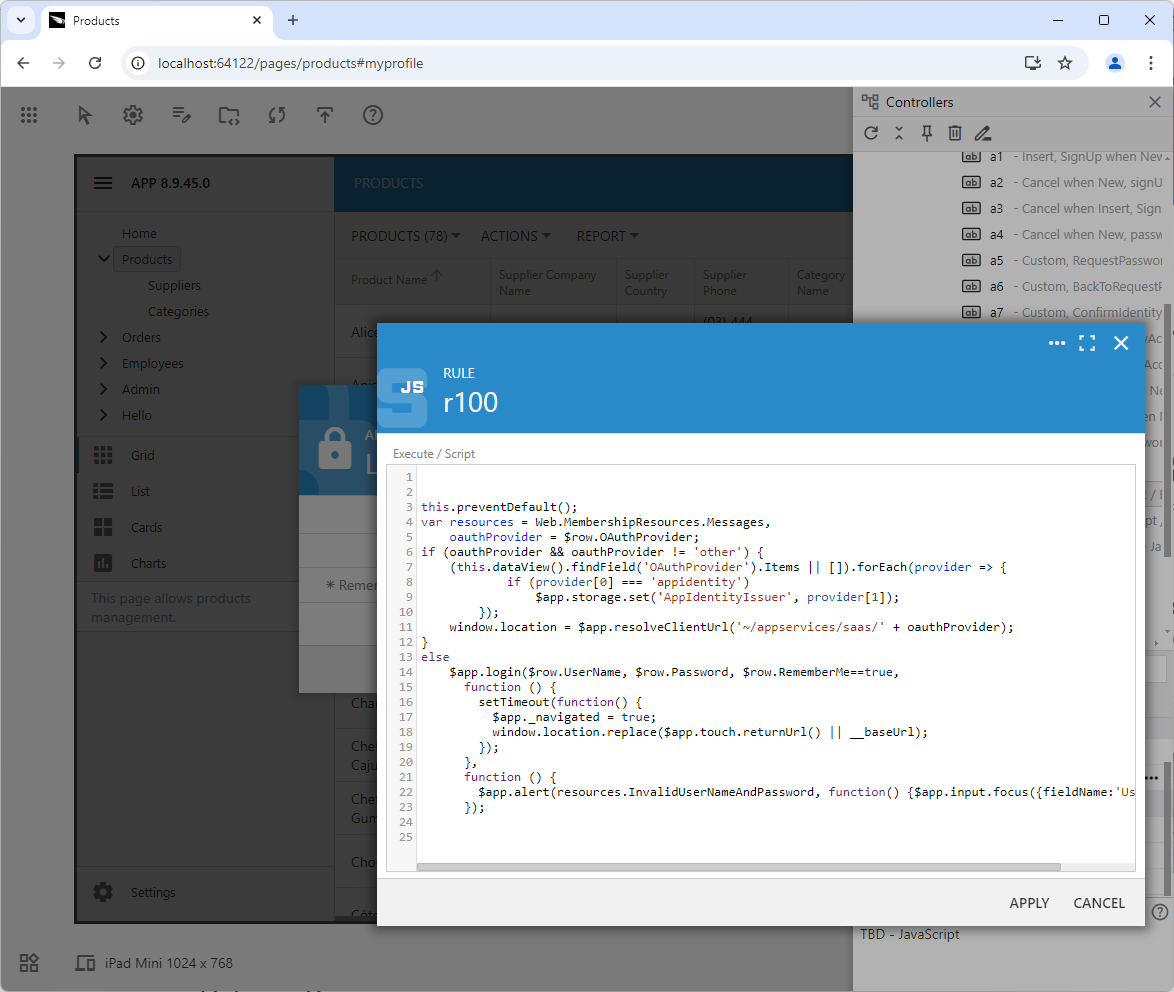
The Code Mirror integration allows for the viewing and modification of SQL, JavaScript, and Email business rules.

Here's an example of a JavaScript business rule that is triggered when a user clicks the Login button on the built-in login form.
Release Summary
The following product features and enhancements are included in the release:
- Touch UI
-
- Added a color to the `material-symbol` icons in the dark theme.
- The context menu is taking into account the edge proximity tolerance when the popup menu is displayed without an arrow and the right edge of the screen is overlapped. Previously the menu would display having its right side flush with the screen edge.
- Tap/click on the view selector of a child DataView field in the form will not cause the partially visible child rows to upscroll.
- The views in the same "Filter Family" will share the filter when users switch between views.
- The view's Remember property will not retain the user selection when the page is reloaded if the property is set to "No".
- If the view is tagged as view-selector-remember-none then the user selection of the view is not persisted.
- Fixed the incorrect positioning of the dropdown arrow when displayed on the right edge of the screen.
- The scrollbar is not expandable if it contains 'false' in the ''expandable' data variable.
- Universal Input Controls
-
- The auto-complete suggestions displayed in the lookup field will not have the "Clear" option at the end if the field does not allow null values.
- Deleting a lookup value text in the lookup input will not allow the user to leave the field if the field is "Required".
- The optimization of the data input popup rendering is not performed if items contain 'color' or 'icon' definitions.
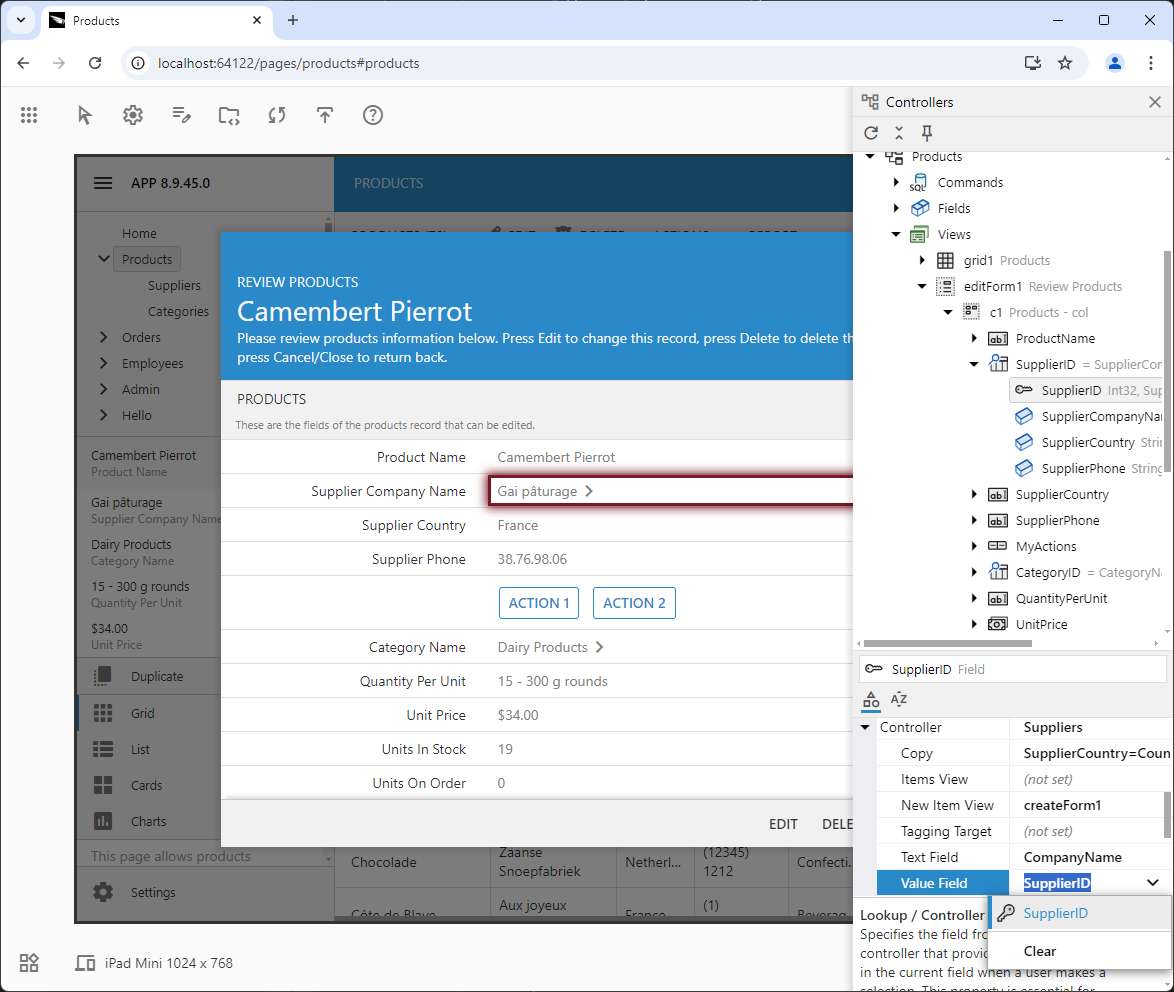
- The data input popup can display color boxes and icons next to the item text. App Studio shows colors for the theme accent names in settings. App Studio shows various data controller components are shown with the corresponding icons.
- Advanced Search
-
- Changed the style of the "match mode" in the advanced search to "less bold".
- App Generator
-
- The "-CodeFile" parameter specified in the command line argument along with "-Develop" will start the development environment with the specified code file loaded.
- New actions will have the specified ActionId. The default Id is assigned if the value is not provided.
- Deleting a controller will clear the `controller` property of the `DataView` configuration in the corresponding fields of project data controllers.
- The references to the deleted controller are cleared from the corresponding DataView fields.
- Renaming of a data controller will also rename the reference to the controller in the DataView fields.
- Deleting a data controller will clear the "copy" attribute of the lookups in the controllers that were using the deleted controller for data lookup.
- The new action is created with the "ActionId" value specified in the "insert" action. This allows App Studio to create efficient "insert" transactions without impact on the legacy Project Designer.
- The new action group is created with the "ActionGroupId" value specified in the "insert" action. This allows App Studio to create efficient "insert" transactions without impact on the legacy project designer.
- The renaming or deleting of a view in the data controller will also remove the view references in the DataView fields of all affected project controllers.
- RESTful API Engine
-
- The 'is' and 'null' keywords are allowed in the `filter` parameter expression. This allows specifying expressions such as `field1 is not null`.
- The RESTfulEngineBase.AllowActionPath(string) method allows overriding the action detection in the path of a resource in the POST requests. Action identifiers can be specified in the last segment only. This method allows avoiding an exception when the resource identifier matches the action name.
- The restful API will not allow invoking actions with the generic names when specified explicitly in the URL. The generic pattern includes a1..a999.
- Data Aquarium Framework
-
- Refactored the XXS attack detection to include the field name in the error message.
- The RequestValidationService.RequiresValidation(controllerName, fieldname) method returns true if the XXS validation is required.
- If the missing controller is referenced on the page then the app will still load and display an exception in the UI. Previously the page was not rendered with the server-side error output making the app unusable.
- The studio mode ignores the app's "ui.scrollbars" settings when activated in the live app.
- It is now sufficient to specify only the Start Command Name if the Start View is specified when activating a form view. Previously the view Id had to be duplicated in the Start Argument.
- The $app.survey API now supports the 'cancelText' option that specifies the alternative label for the 'Cancel' button.
- Tree View
-
- Hypermedia actions may define a studio "trigger" as a static value.
- The `typeAlt` property is evaluated when figuring the node's property set, which allows it to change the property set dynamically upon arbitrary condition.
- The static `type` is assigned to the nodes even when typeAlt is specified. This allows the nodes with the dynamic property sets to be selected.
- The static nodes with the "iterate" peers will remain hidden until the dynamic items are loaded and created. The parent node appears empty when expanded until the dynamic children are loaded and static items are revealed.
- The hypermedia action applied to the top-level node will refresh the tree and trigger the 'select' event if an identifier to select is not specified.
- Refresh of the entire tree in response to the hypermedia action will not freeze the tree content if the selected node is not specified, such as when a top-level node is deleted.
- The entire tree is refreshed if the top-level object is created or changed/renamed. The node is selected if matched to the specified identifier.
- The "create" hypermedia action executed on the "_root" node will cause the tree to refresh and select the new node.
- The Ctrl-click on the selected node without a 'type' will unselect the node.
- Unified the fetching of the missing "self" hypermedia when right-clicking the node and when the action bar is updated to display the "_root" actions.
- The "_root" node definition creates an invisible node that lands its actions to the action toolbar and context menu when no node is selected in the hierarchy. This allows users to invoke the top-level commands that apply to the entire hierarchy.
- (PropGrid) The reset of the property values is correctly reflected in the compound property values.
- The replaceNode method will re-evaluate the nodeType using the new node data.
- The 'treeview.app' event contains the nodeType property calculated from the 'type' key of the current node.
- (TreeView) The "select" event is triggered if the execution of the hypermedia action returns an empty "selectIdentifiers" array in the "result" key. This event signifies that the selection has changed. This allows the property grid to handle the event and to clear the selected object.
- The "create" and "create-" hypermedia actions will select the "identifier" field in the property grid giving users an option to rename the object after it has been created.
- If node's hypermedia action has the 'body' key set to null or false, then the action will have no body in the request. Otherwise the {parameters: {data: [node1, node2]}} is created in the body with the data set to an array of selected nodes.
- Prop Grid
-
- The studio `trigger` defined on the property level will be evaluted against the current data object representing the property grid values.
- The change of the property set will transfer the selected property from the previous property set to the new one. This ensures the smooth user experience.
- Specifying a 'validate'expression to the property marked as 'identifier: true' will override the standard " identifier validation. The expression has access to all field values through `this` and the `value` argument gives access to the value to validate.
- The double-click on the information pane divider will rotate the height of the pane to fit the content in its entirety and then to the default height.
- The property grid is not cleared when the _root element data is fetched.
- The "reset" property will reset the specified properties to their default values if the "changed" property with the "reset" array has been changed.
- The node's 'values' property may specify the JavaScript expression that evaluates to a list.
- The property grid will automatically load the new property set if the node.type is an expression whenever any property values are changed. This allows displaying different property sets for the same node.
- An exception will be thrown if the property grid was not able to fetch the data for the node selected in the hierarchy.
- An unsuccessful renaming (changing of the "identifier" property) will cause the app to select the peer hierarchy node that does have the same identifier.
- A click/tap on the "toggle" of a category or complex property will put the focus back on the scrollable area of the property grid. Subsequent keyboard navigation will remain active. Previously the focus was lost.
- Missing "identifier" property will not cause an exception when a new object instance is created with "create" in the hypermedia name.
- Method `$app.touch.propGrid.select(propertyName)` will choose the "identifier" field of the object.
- The "node" hint is displayed in the info pane when the last selected property is not visible for the selected node.
- Collapsing/expanding the focused category or complex property with "Left" and "Right" keyboard keys will refocus the property grid to allow continuous keyboard navigation of properties.
- The hint of the first selected node in the hierarchy is displayed as a hint in the information pane attached to the properties grid.
- A pair of "backquote" characters will wrap the contents in the <code> tag. The pair of "**" will wrap the contents in the <b> tag. The sequence of line breaks is replaced with the <br/> tag.
- The vertical scrollbar is not auto-expandable in the Desktop mode. This prevents accidental scrolling when clicking the "..." and "arrow down"due to the scrollbar covering the buttons in the value input of properties.
- TBD - 10/30/2024
Next Update
This release gives you changes to instantly improve your productivity and try the new Controller hierarchy configuration. tools of the Code On Time v9. The next update will follow swiftly with the similar productivity tools in the Pages hierarchy.