Release 8.9.40.0 introduces new features and product enhancements. These include live editing in app studio, simplified single sign-on, alignment control for menu items in the app toolbar, improved logging in Sync.*.xml files, and a significant productivity increase over the legacy Project Designer.
Editing Fields in App Studio
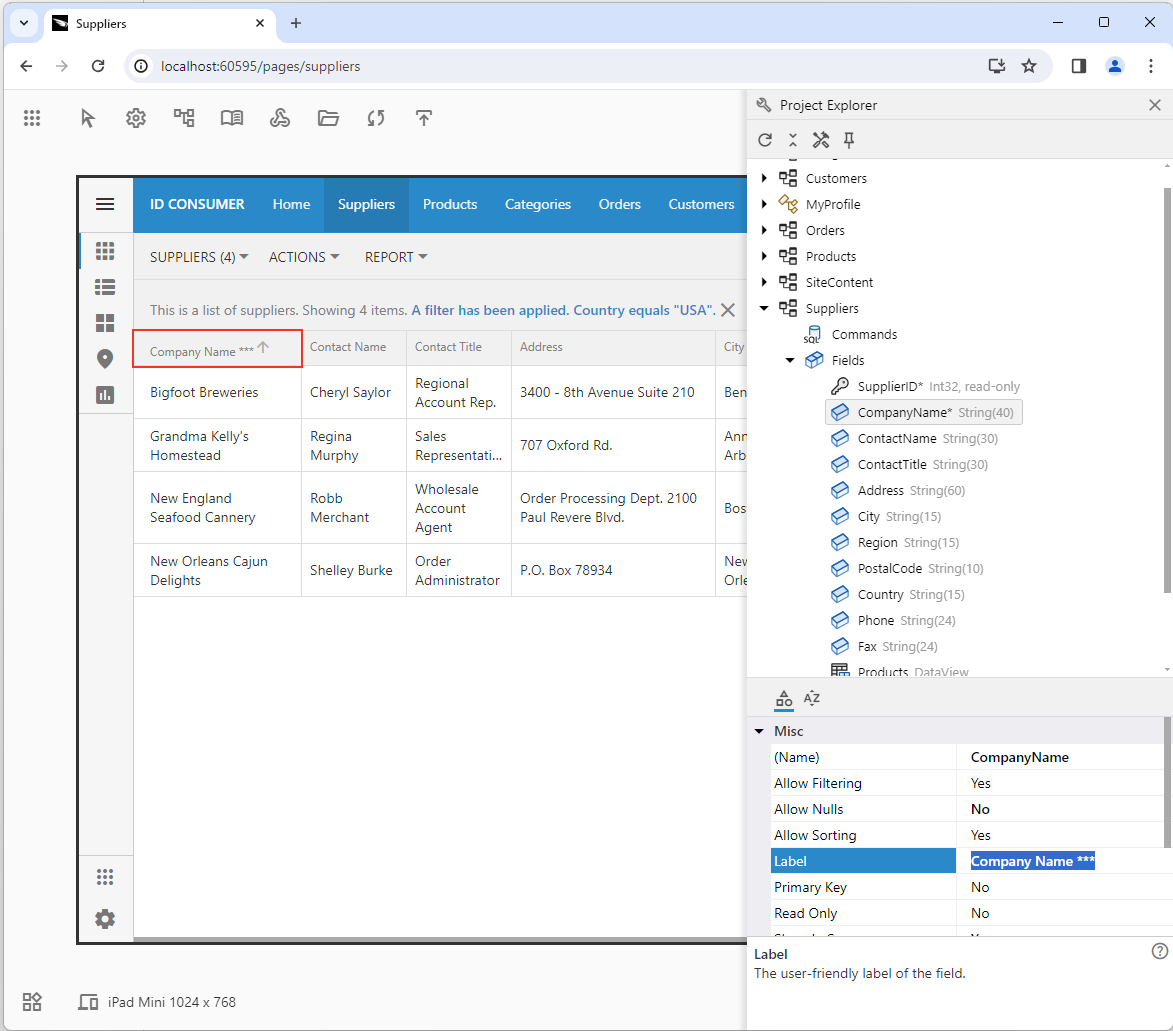
This is the first release that includes the App Studio capable of making changes to the configuration properties of the fields and having them persisted in the project design. The following field properties can be changed in this release: Type, Length, Allow Filtering, Allow Sorting, Label, Primary Key, Read Only, Virtual, Show In Summary, Data Format String, and Allow Nulls. Please continue using the legacy Project Designer to make other changes to your application.
App Studio performs instant changes to the data controllers and also logs the corresponding entries in the Sync.*.xml files to ensure the next project refresh will reproduce your work and merge it with other developers' changes. There is no need to generate the app - just click on the “frozen” application to have it reloaded with the new configuration of data controllers.
The logging in the Sync.*.xml files have also been improved. The studio will continuously update the last log entry with the additional property values. Changes to multiple properties of a project configuration element are included in the same log entry, which significantly reduces the size of the log.
The legacy Project Designer creates ten entries in the log if you make ten modifications to the field label. You must also generate the app to preview the changes. The new App Studio creates one log entry with the last variation of the field label as long as you do the edits within ten minutes of the last change. The app must be reloaded to preview the result of changes.
App Studio offers tremendous increase in productivity over the legacy Project Designer.

Changes to field properties are now persisted in the project configuration. Edits of the field labels will be reflected instantly in the user interface.
The Project Explorer hierarchy in the App Studio now displays the views, categories, and data fields. Make sure to inspect your own project to verify that the hierarchy is correctly representing your app's data controllers. Actions, business rules, and commands are expected to be included in the next release's hierarchy.
We are adding the universal search capability in the App Studio. It will allow you to locate configuration elements of your app by typing a few characters. Selection in the search result will instantly open the corresponding hierarchy and focus on the matching property.
Single Sign-On Enhancements
Federated Identity Management is now possible with the identity providers and consumers published to a virtual folder on a web server, powered by IIS or IIS Express.
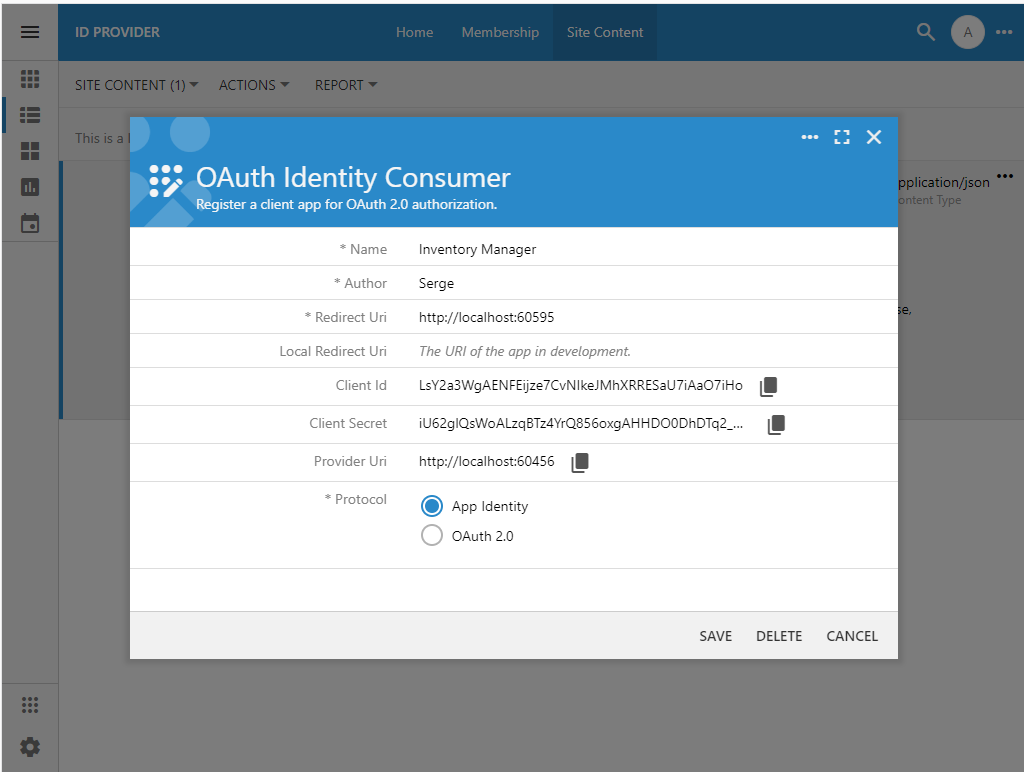
Registering client applications is greatly simplified. The consumer registration dialog shows the Provider Uri that can be copied along with the Client Id and Client Secret to the consumer application.

The streamlines identity consumer registration makes it easy for the app administrator to configure the single sign-on.
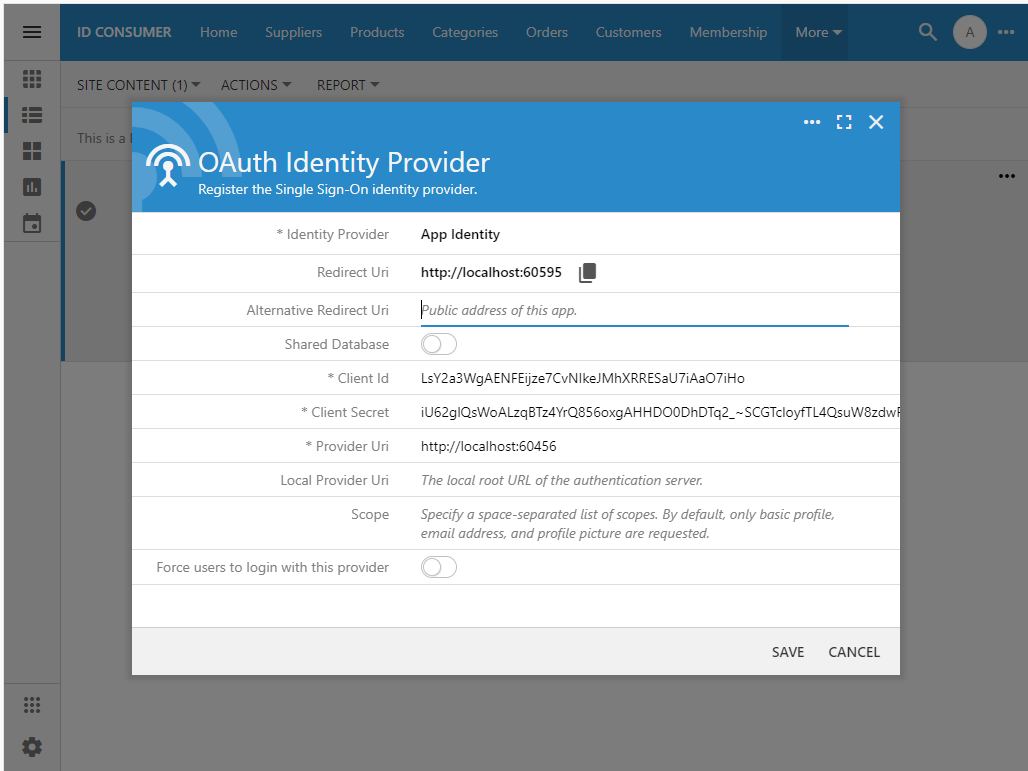
The Redirect Uri can be copied to the identity consumer app registration when the identity provider is registered in the client app.

The identity provider registration form was reorganized to streamline the copying of configuration parameters from the identity provider app.
The OAuth Identity Provider also simplifies registration of identity services from Google, Microsoft, etc.
Menu Alignment
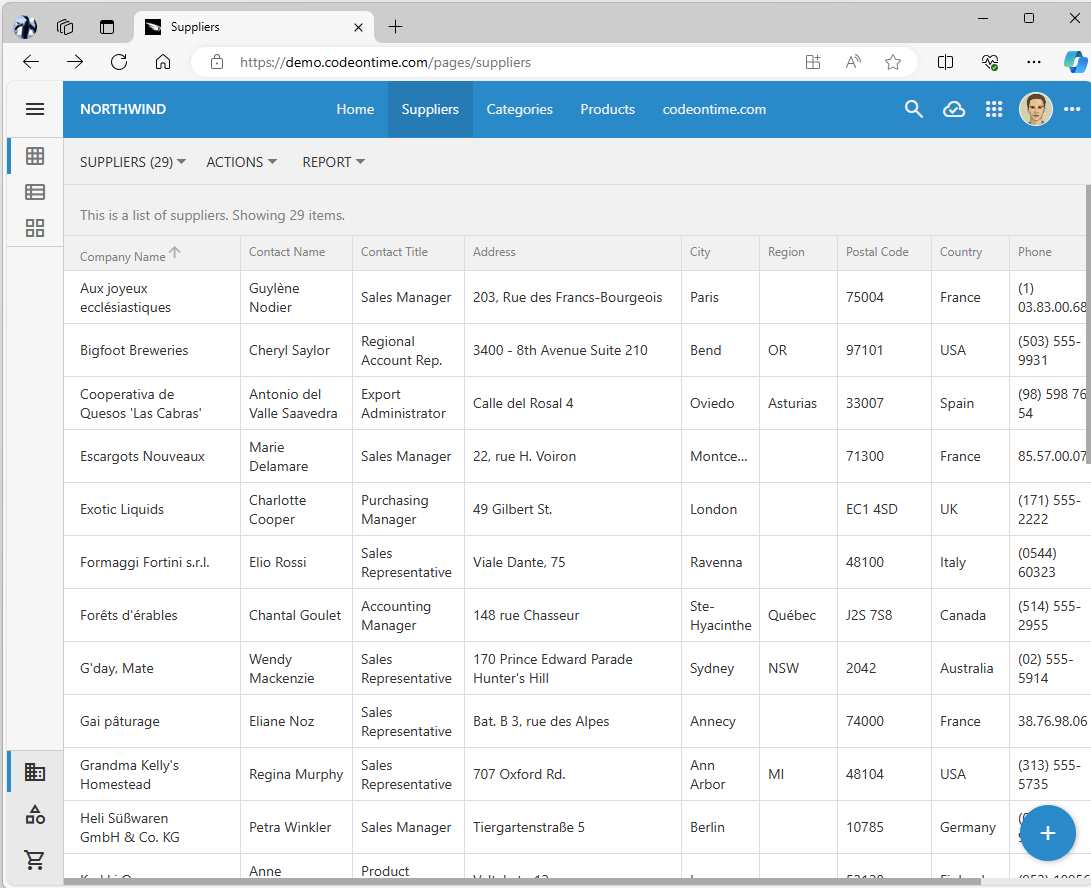
The menu items in the toolbar are automatically centered by default if three or more menu items are available to the user. Otherwise the menu items are aligned to the left.

The menu items in the application toolbar are now centered by default. Configure the menu alignment in the Client / User Interface section of the project settings in the App Studio.
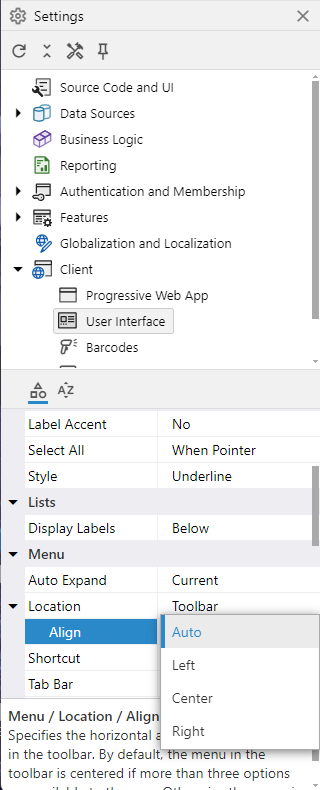
Developers can specify the preferred menu item alignment in the Client / User Interface / Menu / Location / Align property directly in the application settings with the help of App Studio..

This is the Settings hierarchy presenting the item alignment options for the menu located in the toolbar.
Summary
The following new features and product enhancements are included in the release:
- (Framework) Resizing of the sidebar will cause the toolbar menu to refresh without fade-in effect.
- (Framework) The ui.menu.align option in the ~/app/touch-settings.json controls the horizontal alignment of the menu items in the toolbar. By default the options are centered if there are at least three items in the menu. The supported menu alignment values are auto, left, center, and right.
- (SSO) Identity consumers report a JSON error directly in the browser when the provider is refusing the connection.
- (SSO) If the identity provider is configured as "Auto Login", then the consumer app will display an error message if the identity provider is not online.
- (SSO) The identity consumer app will not attempt to redirect to the identity provider if it is not online.
- (SSO) The calculated provider_uri becomes visible in the OAuth Identity Consumer registration form when the new consumer record is saved.
- (SSO) Federated Identity works correctly in the provider and consumer apps deployed to a virtual folder.
- (Touch UI) The TreeView API implements createNodes and replaceNode methods.
- (App Studio) The appearance of the changed object properties is reflected in the hierarchy above the Properties Window..
- (Universal Input) Tag a data field as text-style-(primary|large|medium|important|accent) to change its presentation style.
- (Touch UI) The default menu alignment is now centered if there are at least three items available to the user.
- (FIM) Federated Identity works with the providers and consumers of identity that are deployed to a virtual folder on the IIS Web Server.
- (App Studio) The studio log will display the runtime server errors when the app fails to reload after it has been re-generated or synced. This allows them to continue using the studio tools to address the issue even if the app is inoperable.
- (Data Aquarium) The $app.cookie() method will set the 'path' of the cookie to the baserUrl of the app without the trailing "slash".
- (Data Aquarium) The $app.urlArgs(url) method correctly detects parameters with empty values specified in the argument. A map of parameters is returned.