This roadmap does not represent a guarantee that the features will be delivered on the specified dates as described in this document. The delivery dates may change, and features may be added or removed at any time. It is merely an outline of our thoughts for the future, and is subject to change at our discretion.
Roadmap: January - April 2022
Full implementation of project configuration in the browser with v9 Live Project Designer. This will be followed by the official announcement of Code On Time v9.
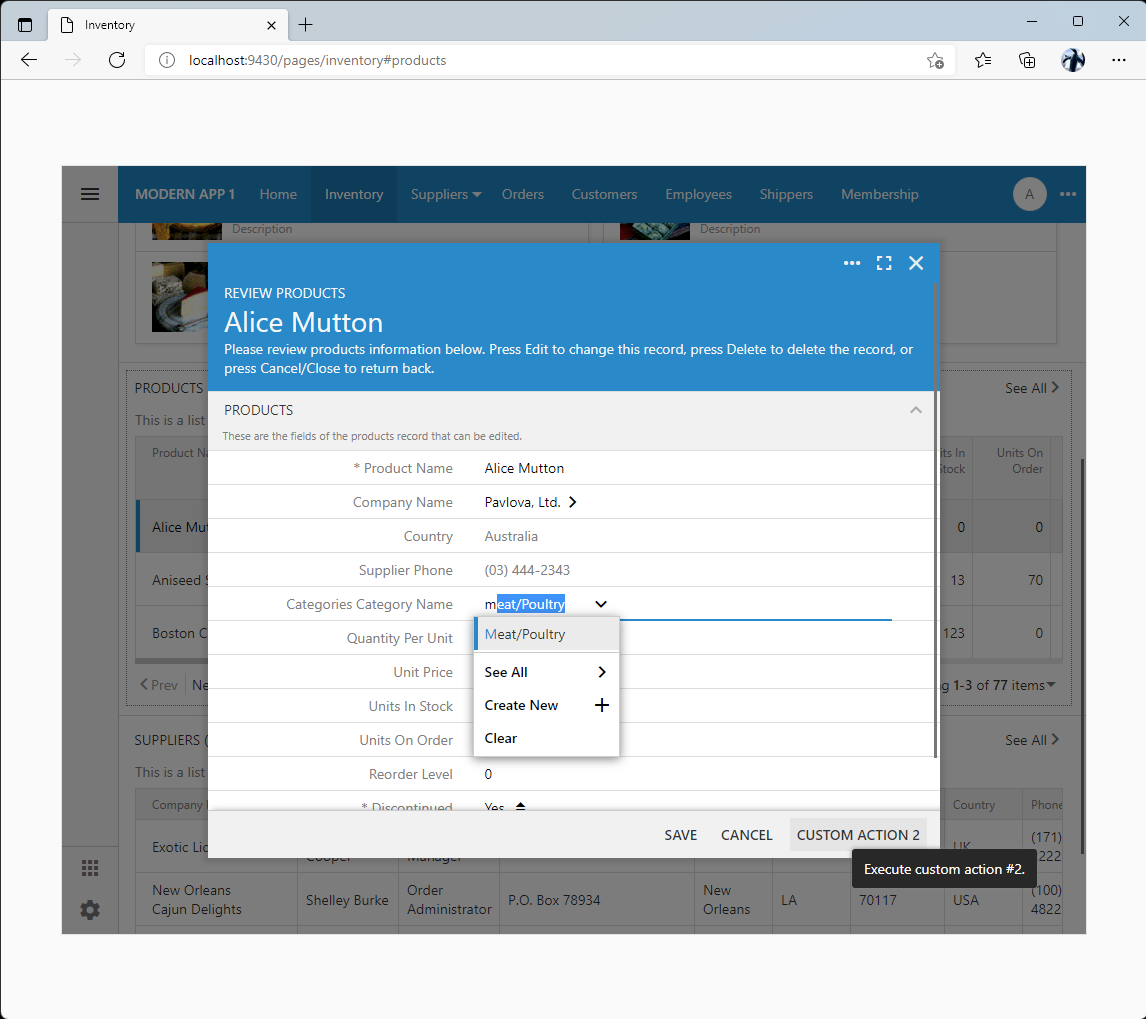
The new Project Designer is activated directly in the “development” mode of the application. The screenshot of the app in the development mode is shown next. Application is sized to fit a particular device and orientation.
The main elements of the Project Designer are the Project Explorer and Properties Window. Both are activated in the sidebar that overlays the live application. The end user can inspect any visible user interface element of the application with a click. Project Explorer will synchronize the hierarchy of the project configuration with the developer’s selection. Properties Window will display all available properties of the selection. Standard properties such as Label or Header Text will be presented together with the “virtual” properties derived from the various tags supported in the application framework. Hunting for the tag description in the blog posts will be no more!
Project Explorer and Properties Window are driven by the project configuration database. The first components of the database will begin shipping with the regular product releases by the end of January 2022. The first target of the live project configuration will be the contents of ~/touch-settings.json and the main project settings currently configured in the Project Wizard. The developers will be able to continue using the current project designer and the new browser-based designer simultaneously. The browser-based designer will communicate with the ~/bin/addon.appbuilder.dll through the REST API. This DLL is required only during development and works if Code On Time is installed on the development machine. The DLL is removed from the output when the app is published for deployment.
The project configuration database is also shared with the new content management system that replaced the current https://codeontime.com and https://my.codeontime.com. The content management system (CMS) is implemented as a Code On Time application. It will offer the community forum, help desk, blog, and documentation library. The CMS is integrated with the Live Project Designer. Developers will jump straight to the relevant documentation and will have an option to contribute the content, start discussion on the community forum, or open a help desk ticket. The new CMS will be offered as an add-on for purchase to help infuse the powerful content publishing features into custom applications created with Code on Time. The live project designer itself will also be packaged as an add-on for integration into custom apps built with Code On Time.
The current user interface of Code On Time generator will become hidden when the new Live Project Designer meets and exceeds the configuration capabilities of the “original” Project Wizard and Project Designer. The app generator will put itself into the icon tray when started. Management of projects and configuration will become entirely browser-based. We expect to complete this process over multiple regular product releases by the middle of Spring 2022. The app generator project number will change to v9.0.0.0 at that time.
Roadmap: Summer - Fall 2022
Transition of HTTP request/response processing of the server-side framework to a shared class and implementation of this class for .NET Core. This will enable cross platform deployment to Windows, Mac OS, and Linux. Code On Time version number will switch to v10.
We will begin the transitioning to .NET Core right on the heels of the v9.0.0.0 release to production. The server-side framework in the foundation of the generated application is overriding the handling of request/response by .NET Framework. First, the server-side code references to HttpContext class and its various properties will be replaced with the new wrapper class implementation. Next, we will migrate an app created with Code On Time to the .NET Core 6. The wrapper class will be changed to make use of the .NET Core facilities. Finally, a new target will become available in the project configuration settings as we put together the new code generation templates.
The changes will not affect the application framework and will not require any additional knowledge from developers. Selection of the .NET Core as the target for the project will produce the output that can be deployed to Windows, Mac OS, and Linux. We expect to complete the work before the end of the year 2022.
Code On Time v9 allows configuration of the apps entirely in the browser.
Code On Time v10 makes it possible to deploy the server-side components of applications on multiple operating systems.
Roadmap: Winter - Summer 2023
The app generator will migrate from .NET Framework to .NET Core and allow cross platform development on Windows, Mac, and Linux. Code On Time version number will switch to v11.
Cross platform frontend and its development tools along with the cross platform deployment will leave behind the only element of Code On Time tooling tied to Windows - the app generator itself. Presently the app generator is implemented as the Windows Forms Application with the Project Wizard and Project Designer with the WebBrowser control instances hosting the locally stored HTML files to enable the project configuration. The code generator can also run in the command-line mode to perform various tasks.
With the release of Code On Time v9 the “original” Project Wizard and Project Designer will become dormant since the entire project configuration process will be browser-based. Instead the command-line capabilities of the app generator will be heavily in use.
Our research shows that the implementation of all tasks can be ported to the .NET Core. Successful migration will make Code On Time into a fully cross-platform development environment with the cross platform deployment of the frontend and backend.
Cross platform server-side code can be deployed in a container to various cloud providers. The cross-platform frontend will not know the difference given that it can also execute in the offline/disconnected mode.
Roadmap: Fall 2023 - Winter 2024
Visual Database Schema Builder. Hosted version of Code On Time becomes a reality.
Extending the
Live Project Designer with the ability to create data models on top of the automatically generated database tables appears to be the next logical step. Our
Model Builder makes use of the existing relational databases to create the denormalized views of data suitable for consumption by human beings through the user interface.
Code On Time will introduce the Visual Database Schema Builder that will automatically create the corresponding models and physical database tables. Multiple database engines will be supported. The schema builder will create the database tables with the structure “preferred” by Code On Time data models. Tight integration with the Model Builder will radically simplify the app development.
Visual Database Schema Builder and Live Project Designer will deliver the enterprise-quality application production in the hands of the developers with any level of expertise. Code On Time will be offered a cloud container available with a subscription and also as a standalone tool that is available today!