Wednesday, August 11, 2021
Real Time User Interface Customization
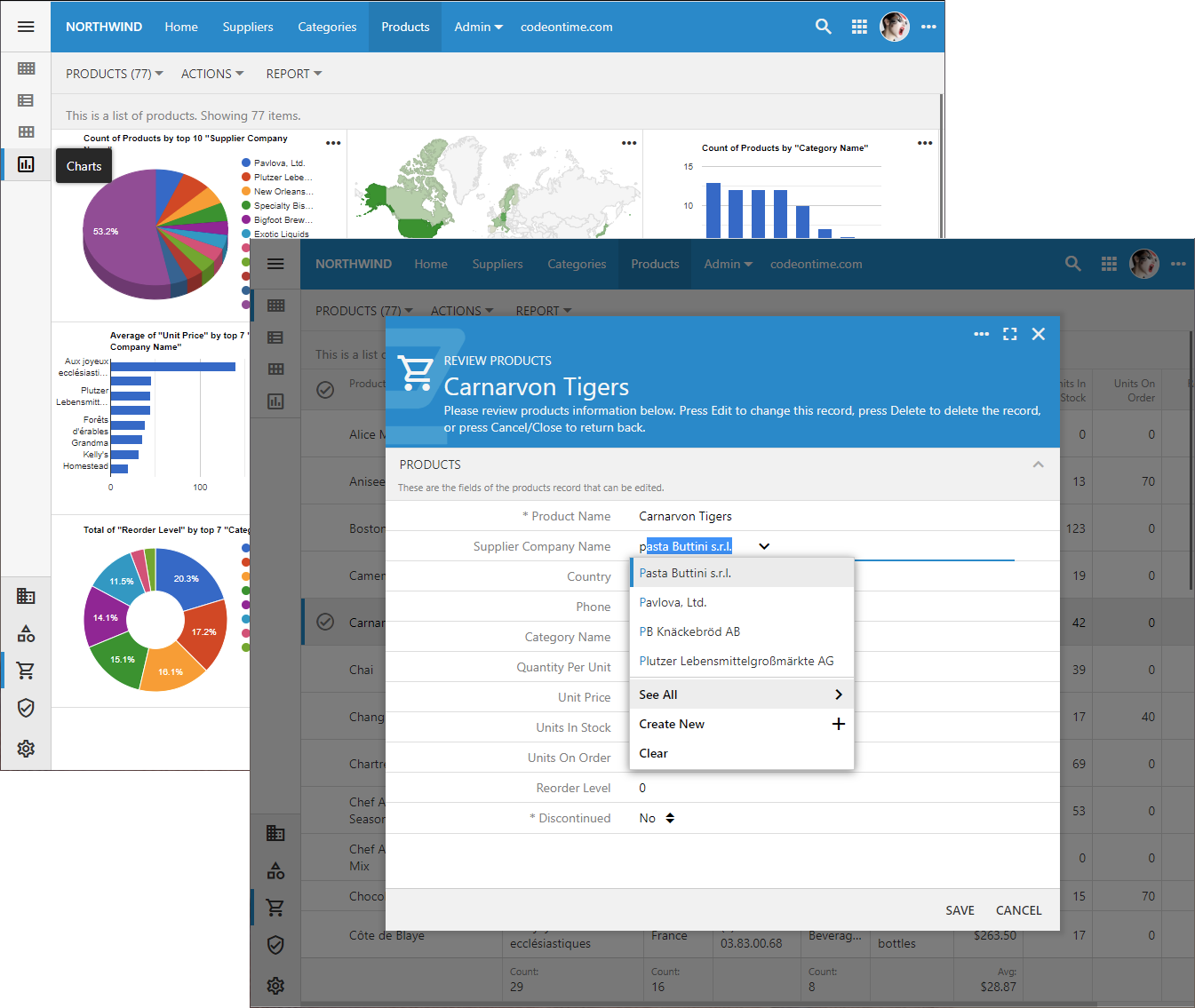
Touch UI apps offer rich user experience courtesy of Code On Time app generator. By default, a data model configured by the developer will enable the data presentation as grid, list, and cards. Foreign key fields are presented as a versatile lookup input with auto-complete, search, and an option to create new items in-place. Foreign key fields will also enable automatic data charts.
These and many other user interface features will make the life of the end users very comfortable.
Sometimes the end-user comfort is not the ultimate goal. The simplicity of the UI will be driving user satisfaction. Developers may quickly customize the features of the app in the Project Designer. There is also an option to perform the real time user interface customization with code. This option is especially relevant for large applications.
Let’s limit the view style of the Products in the Northwind sample to Grid and convert the lookups to drop down lists without the ability to create new items.
Method 1 - Project Designer
Select the Products / views / grid1 view in the Project Designer and tag it as:
view-style-grid view-style-list-disabled view-style-cards-disabled view-style-charts-disabled
This will limit the view styles available to the end user and set the default style of data presentation.
Next select the Products / fields / SupplierID lookup field and change the view style to Drop Down List. Also clear the value createForm1 from the New Data View property.
Re-generate the app and observe the simpler user interface in action.
Please note that the view style buttons are not visible on the sidebar since the Grid is the only option.
Method 2 - Data Controller Virtualization
Data Aquarium Framework is the foundation of apps built with Touch UI. The server-side code makes it possible to transform the design of the data controller at runtime.
Select your project on the start page of the app generator and choose Settings | Data Model & Business Logic, activate Shared Business Rules tab, and enable the Shared Business Rules. Press Finish to generate your application.
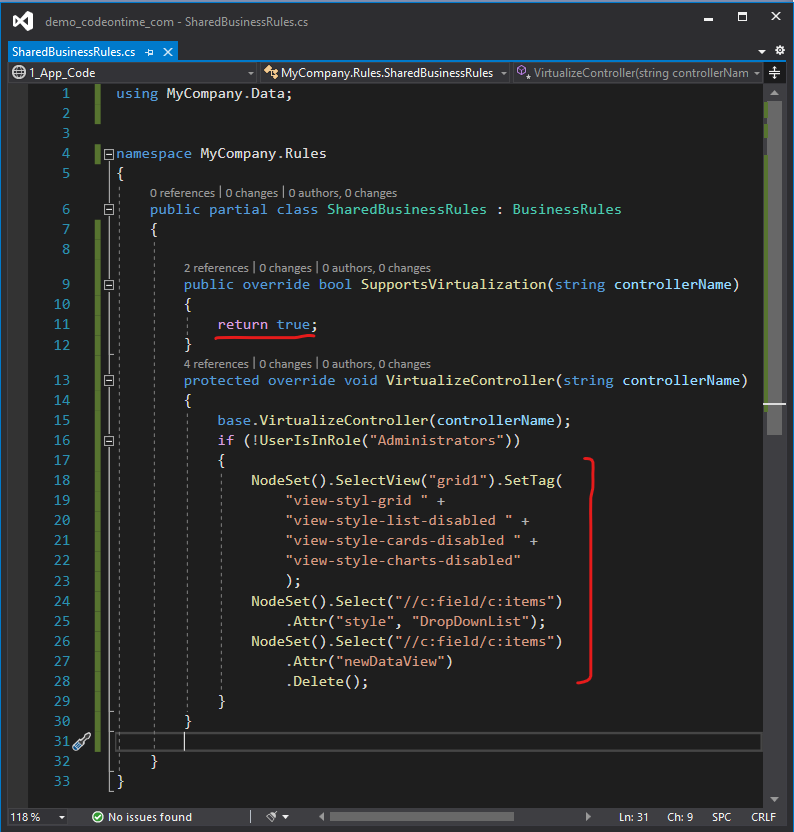
Select the project again and choose Develop. Locate the file ~/app/App_Code/custom/rules/SharedBusinessRules.cs in the Visual Studio and replace its contents with the following:
Make sure to change the namespace MyCompany to the one that matches your application.
The instance of the SharedBusinessRules class is created by the server-side code when processing the requests for any data controller. Your existing business rules must inherit from this class to acquire the shared functionality. Any new “code” business rules created in the future will automatically inherit from it. The framework “consults” the business rules about various aspects of data processing.
The first method SupportsVirtualization is invoked when the XML definition of the data controller has been loaded to process the request. If the method returns true, then the framework will proceed to invoke the customization methods.
The second method VirtualizeController is given a chance to make changes. The code above is reproducing the same steps that were described in Method 1 if the current user does not belong to the Administrators role. The customization of view styles is done with SelectView and SetTag methods of the NodeSet API. There are numerous specialized methods that take the guesswork out of the customization process. Auto-completion in Visual Studio will provide a full list of available methods with the relevant descriptions of their purpose. The configuration of the lookups is performed with the generic Select and Attr methods of the NodeSet API. The former uses XPath expression to locate the elements in XML. The latter selects one particular attribute.
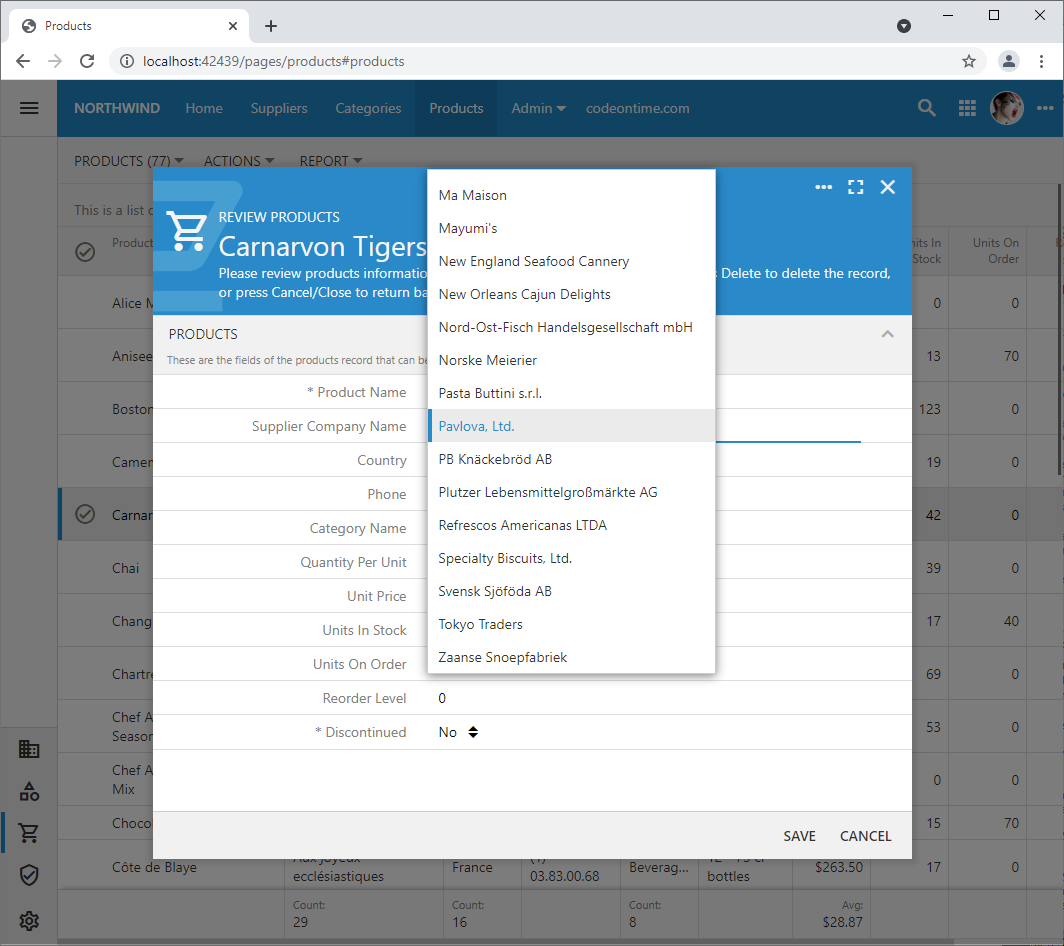
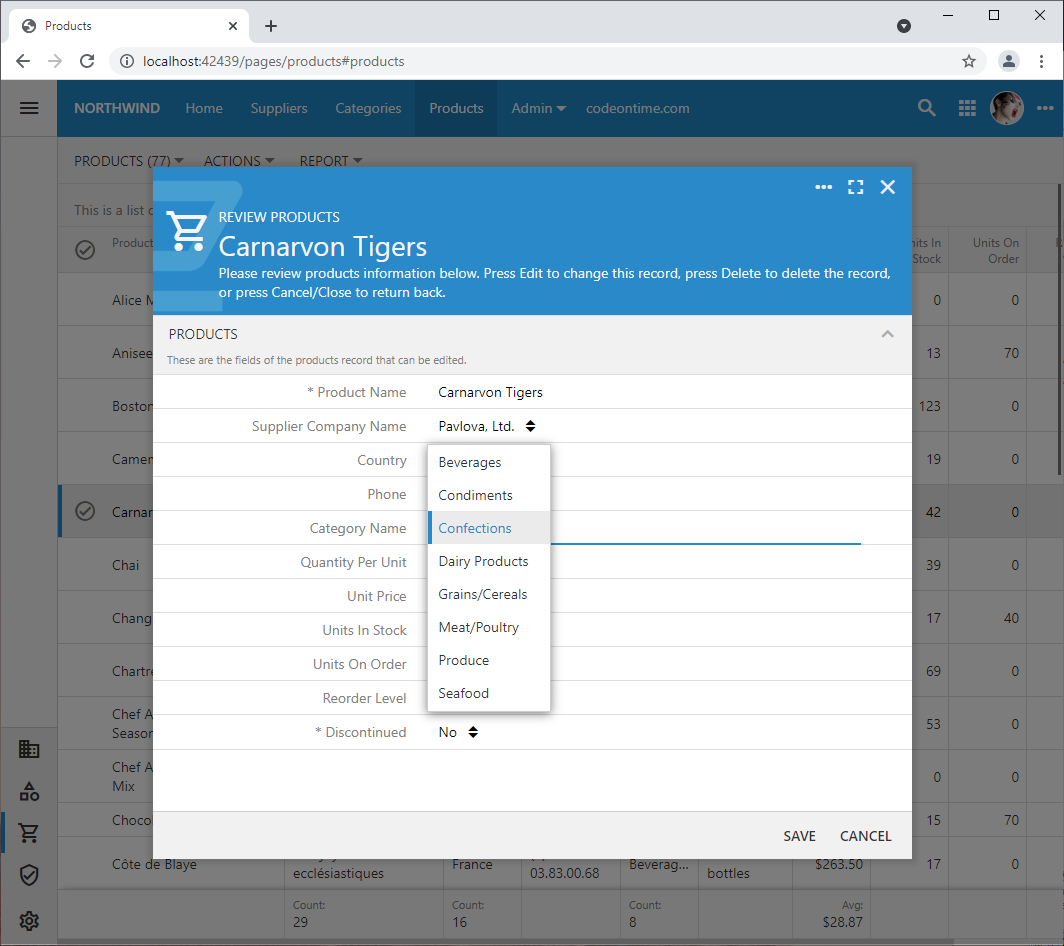
Our customization does not discriminate over field names and will convert all lookup fields into dropdowns without the ability to create new items. This screenshot shows the SupplierID dropdown aliased as Supplier Company Name and CategoryID aliased as Category Name with the list of items visible.
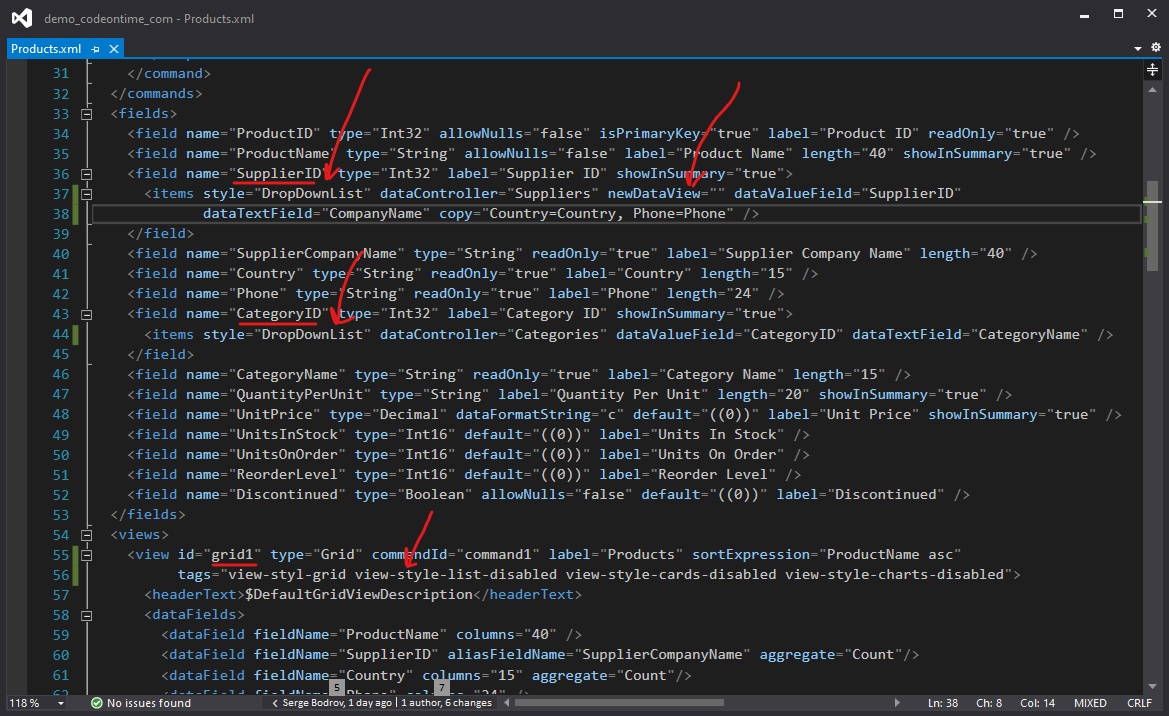
The nature of the real time changes in the XML definition of the data controller is shown below. Please note that the virtualization will change the in-memory copy of the data controller. The physical data controller file remains the same as it was arranged by the app developer.
Our code will work whether your app has 3 data controllers or 1000. Only the Administrators will have the rich user interface capabilities while the rest of the users are offered a more streamlined experience.