Release 8.9.22.0 introduces new features and multiple bug fixes. Now developers can configure their master-detail “data view” fields to always highlight or select the first record on any level of the dependencies. Any input field on the form can be enhanced with QR code representing its value. The ability to display QR codes is implemented with the help of the Custom Input Enhancements feature of the Universal Input.
Auto Highlight and Auto Select
Code On Time allows configuring the Auto Highlight or Auto Select of the first row in the dataview, which is performed when the page loads. These properties can be set up on the “data view” fields, which makes possible the cascade selection of the first row in the master-detail hierarchies in the forms. The framework resets the auto highlighting and selection to avoid the excessive loading of child data views when the master on higher level is changed.
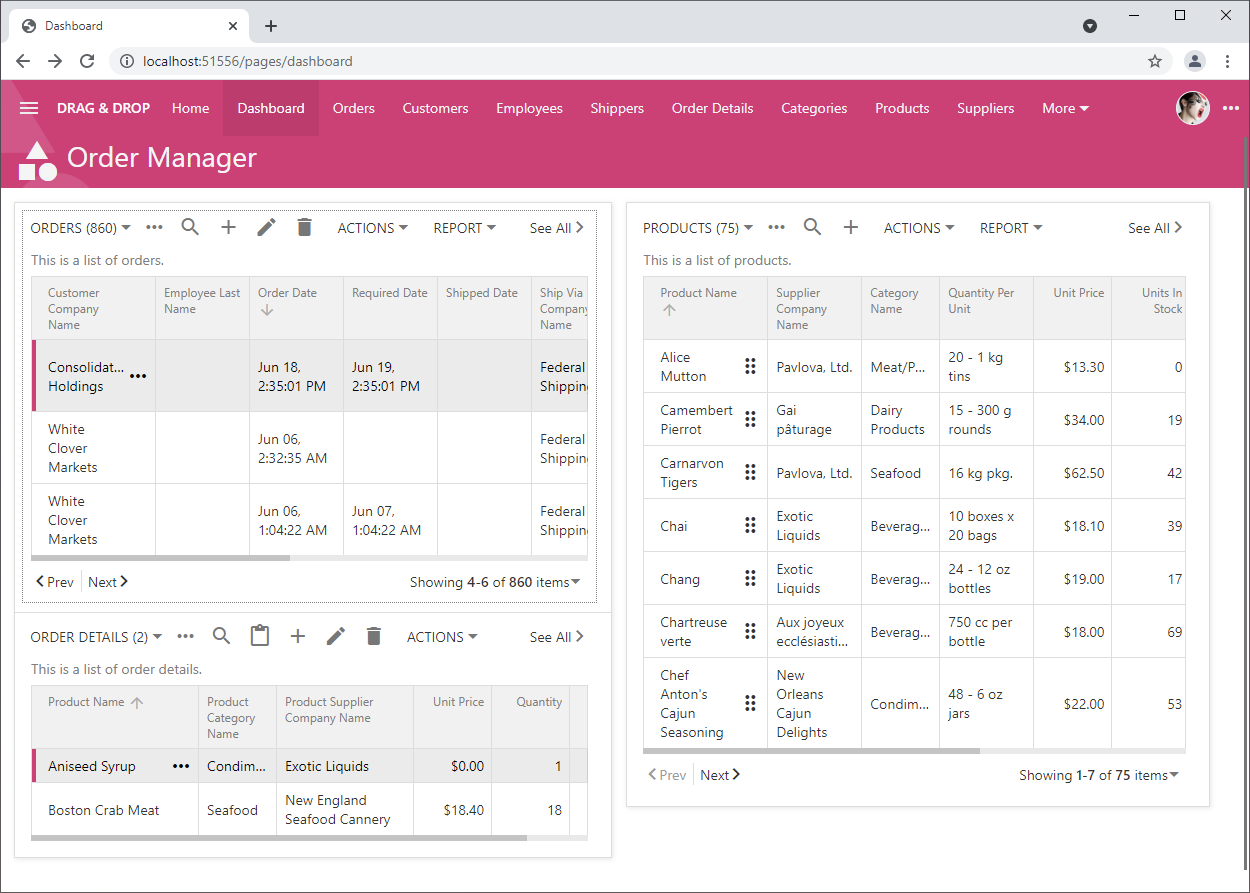
Now you can force the application to always perform the automatic highlighting or selection. For example, the Order Management Dashboard from the Drag & Drop example can be enhanced with the tag auto-highlight-first-row-always applied to the OrderDetails “data view” field. This will result in the first detail to be always highlighted when a new order is selected.
Tags auto-highlight-first-row-once and auto-highlight-first-row-always are used to control the frequency of automatic highlighting.
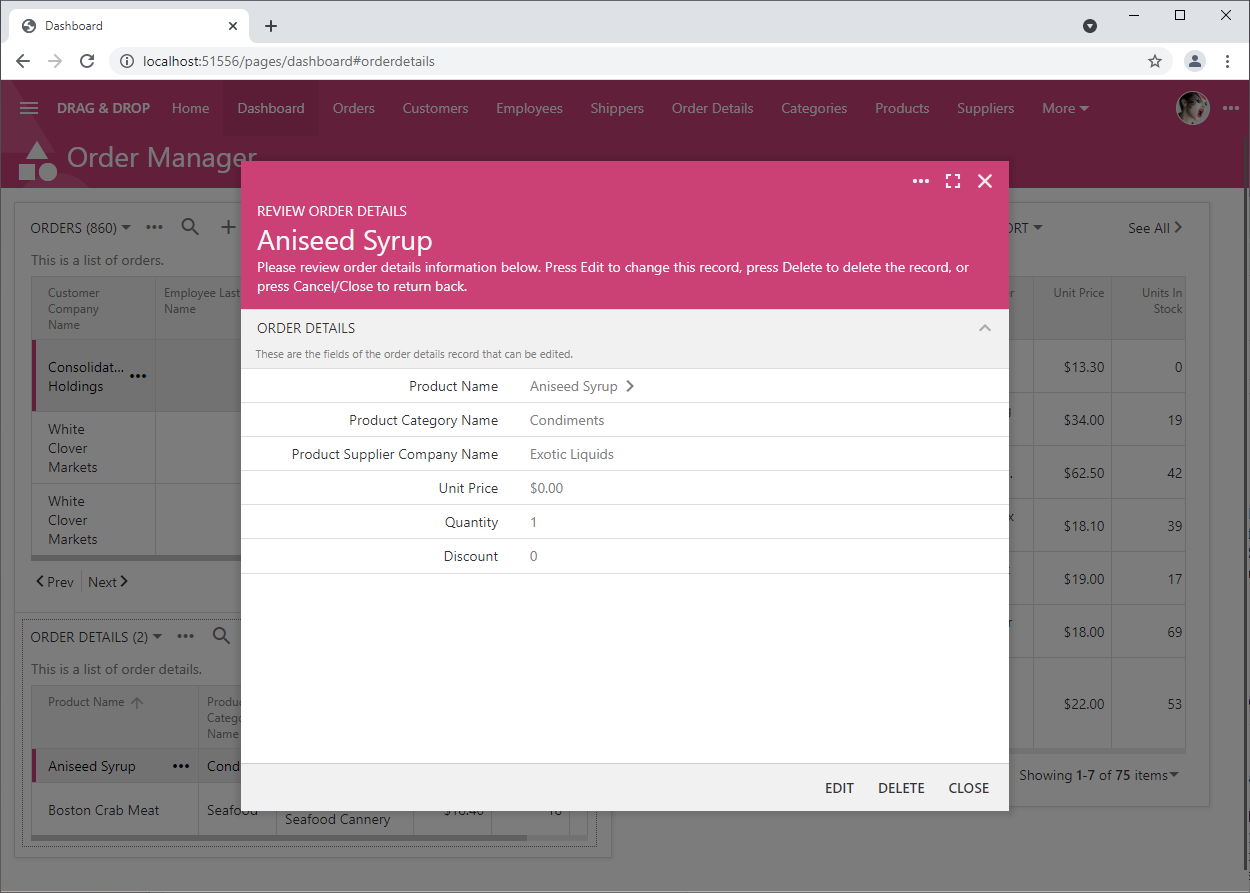
Tags auto-select-first-row-once and auto-select-first-row-always are used to control the frequency of the automatic “Select” action applied to the first row/item in the data view. For example, the tag auto-select-first-row-always will cause the dashboard to display the first item of the OrderDetails data view in the form.
Please note that the automatic highlighting/select will not be performed if the new record was created or an existing record was changed. Only the simple refresh/synchronization will result in the highlight or select action.
QR Codes
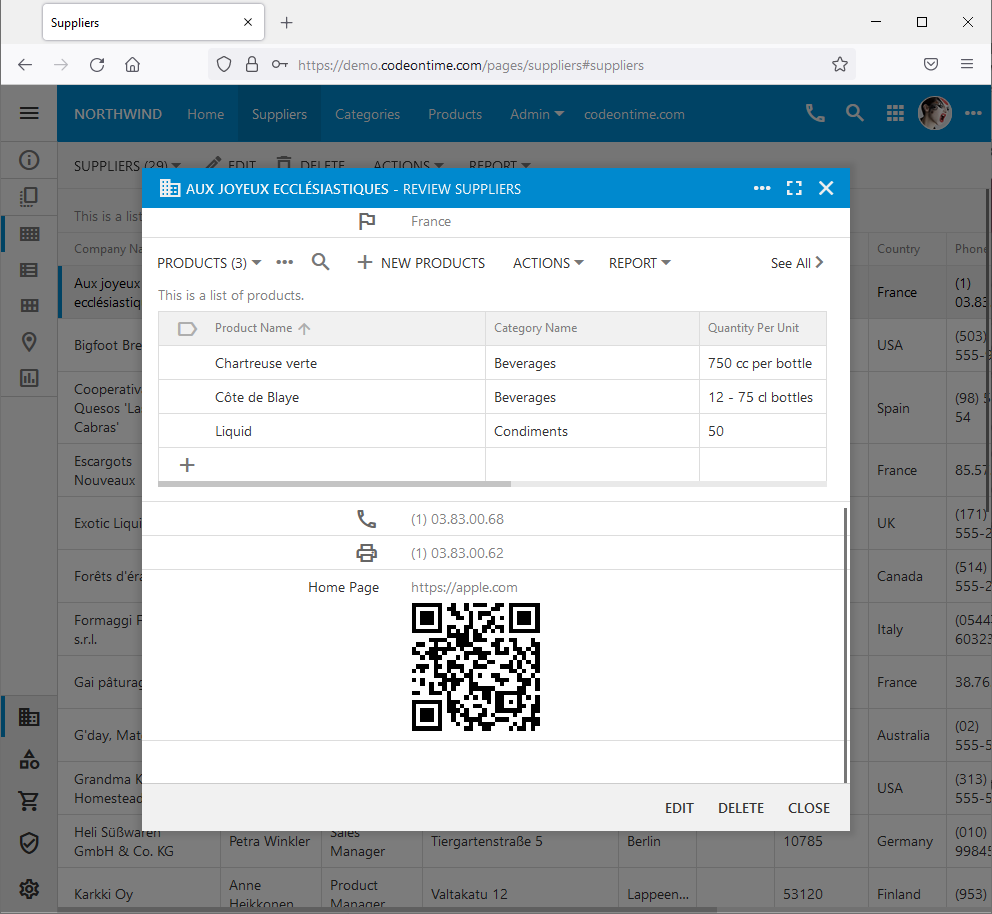
The majority of the population has been forced to learn and use the QR codes in their daily lives in 2021. You can enhance any field in the form of your app to display a QR code representing the field value.
Try out this feature at https://demo.codeontime.com now! Select a supplier, press Edit and enter any value in the Home Page field. Press Ctrl+Enter on the keyboard or blur the field to see the QR code displayed right next to it.
Tag any data field in the form view as input-qrcode-128x128 and the QR code enhancement with the specified dimensions will be visible just below the field value.
Touch UI recognizes the following tags that will impact the QR Code presentation:
- Tag input-qrcode-WxH (enables QR code enhancement)
- Tag input-qrcode-color-light-HTML_COLOR - specifies the “light” color
- Tag input-qrcode-color-dark-HTML_COLOR - specifies the “dark” color
- Tag input-qrcode-correct-level-(L|M|Q|H) - specifies the correction level.
- Tag input-qrcode-value-hidden - hides the field value and displays the QR code instead.
Custom Input Enhancements
Custom input enhancement can be activated on any data field with the help of the input-NAME tag. The framework will load the custom script from ~/app/js/daf/input-NAME.min.js or ~/app/js/daf/input-NAME.js. Next it will invoke the method $app.input.methods.NAME._init(field, value, text, placeholder) and pass to it the reference to the data field, its value, text, and the placeholder element positioned below the data field value. Tag input-NAME-WxH will assign the width and height specified in W and H to the placeholder.
Another related tag input-NAME-value-hidden will produce the hidden data value. Only the enhancement will remain visible.
The support for QR codes is implemented as an enhancement that can be activated on any data field by tagging the field as input-qrcode or input-qrcode-128x128. The QR code is visible if the field has the value. The parameter NAME referenced above is represented by qrcode. The implementation can be found at ~/app/js/daf/input-qrcode.js.
Release Details
The following features, bug fixes, and enhancements, are included in the release:
- QR Code data input enhancement can be added to any data field with the tag input-qrcode-128x128 with the numbers representing the width and the height of the QR code in the form.
- (Blob) Changes in the image will cause the app to fetch the child dataviews if the views suddenly become visible due to the change of the form layout in response to the image loading.
- (Touch UI) Method $app.touch.summary('fetch') will cause the summary views to fetch data. This method is useful when the layout of the page is suddenly changed and previously invisible dataviews come into focus. If no scrolling has occurred then the data may remain "unfetched" and the fetching can be forced by calling this method.
- (Touch UI) Custom Input Enhancements and QR Code enhancement are now included in the framework.
- (Touch UI) Fixed the migration issues that caused exceptions in the "Search On Start" in summary views.
- (Touch UI) Hiding of the simple or collapsible container without the visible content will not be performed if the container's visibility is controlled by the Visible When property of the category or if this container belongs to the tab page or wizard step.
- (Touch UI) Notifications are not displayed during the page transition to avoid the effect of the shifting page that was visible upon certain conditions.
- (Touch UI) Summary view synchronizes itself with the form placeholder instantly for a better user experience. Previously the visual synching was delayed if the page transitions were detected, which has caused a displaced presentation visible to the user for a short period of time.
- (Framework) Tags auto-(highlight|select)-first-row-(once|always) allows performing auto select or highlight of the first row upon the review of the view data with an option for this to be performed once or always.
- (Client Library) Method dataView.survey() correctly collects the files in the BLOB fields. This resolves the problem with import file uploading and multi-file upload.