Numbers, numbers, numbers
Hybrid mobile apps are built with HTML and JavaScript hosted in the native webview. Form input controls make possible a comfortable and speedy text input on mobile devices.
The numeric input is a different story. HTML 5 standard requires numbers to be presented visually as the sequence of 0-9 characters with the optional single decimal separator expressed as the "period" character. For example, the currency value of $1,234.56 must be entered in the form field as 1234.56. The end users in many countries will expect to enter the "comma" character as the decimal separator. The native "number" input element in HTML forms will not allow that! Yet this input type is relied upon by web and hybrid app developers since it will activate the native numeric keyboard on a mobile device.
Embedded Unified Keyboards for “number” and “tel”
Touch UI activates its own virtual keyboard through the Universal Input when a numeric value or a telephone number is expected to be entered on a mobile device. Developers can create custom keyboards of their own to enhance the app.
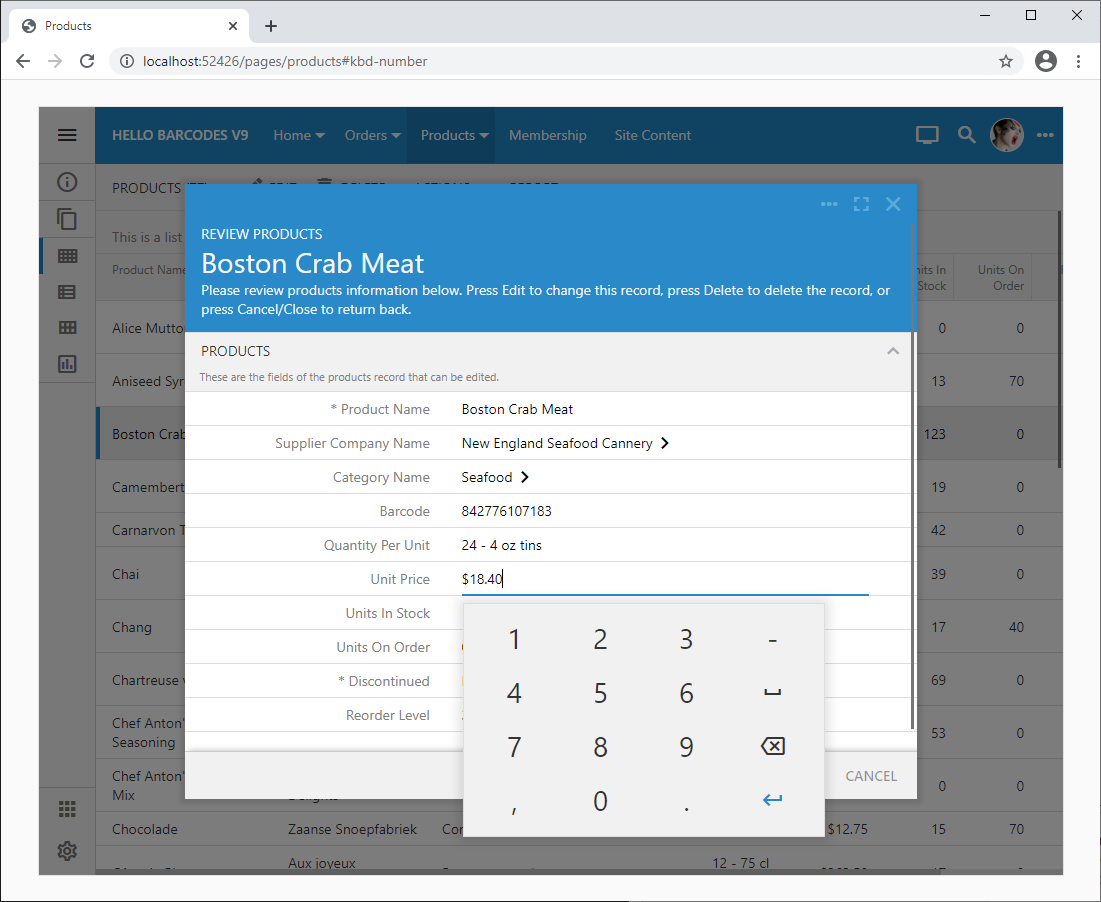
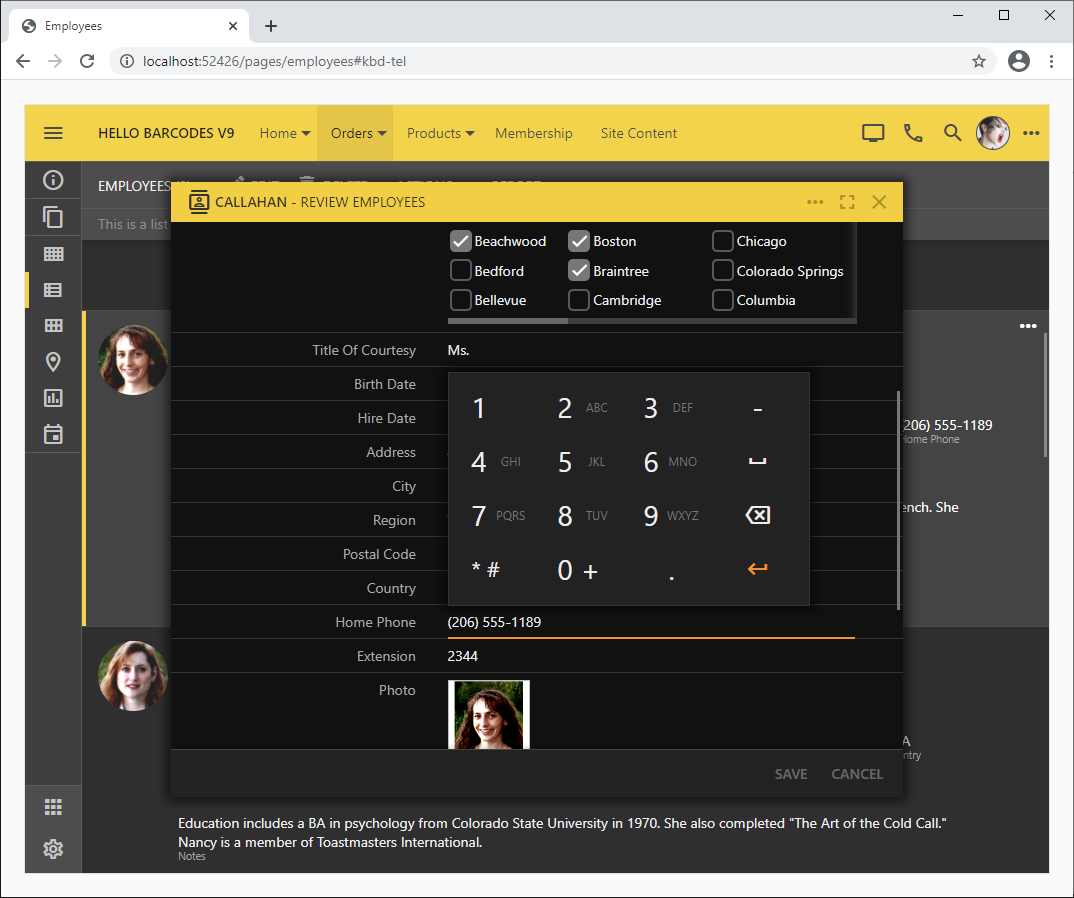
The virtual keyboard in the screenshot does not change the presentation of the number value and retains the currency formatting. Characters “comma” and “period” are automatically derived from the current culture of the user interface.
The keyboard slides up from the bottom of the touch screen and will not be displayed if the app is operated with the mouse pointer. The keyboard will float next to the input field on the tablet-size touch screen.
Placement of the compact numeric keyboard next to the input field makes it easier to enter the numbers on a touch screen. The native virtual numeric keyboards have many more additional characters and are placed at the bottom of the screen. Apple devices will push the entire screen upwards and try to center the numeric input vertically, which is quite aggravating if you enter many numeric values in the form.
The virtual keyboard of the Touch UI does not cause the screen to resize, does not push the screen in any direction, and allows scrolling the entire contents up and down.
Touch UI virtual keyboard will accept numeric input from the physical keyboard attached to the device giving the user the flexibility of using both physical and virtual keys as needed.
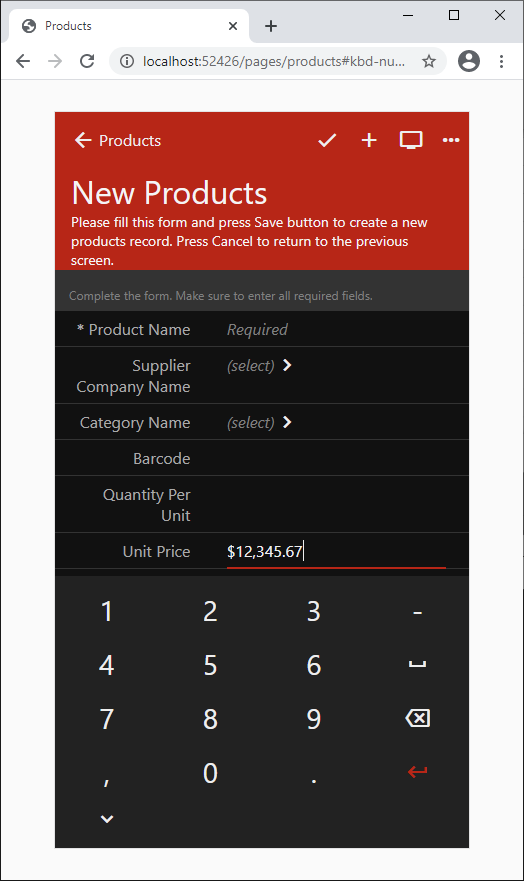
The numeric virtual keyboard can be activated for any data field tagged as kbd-number.
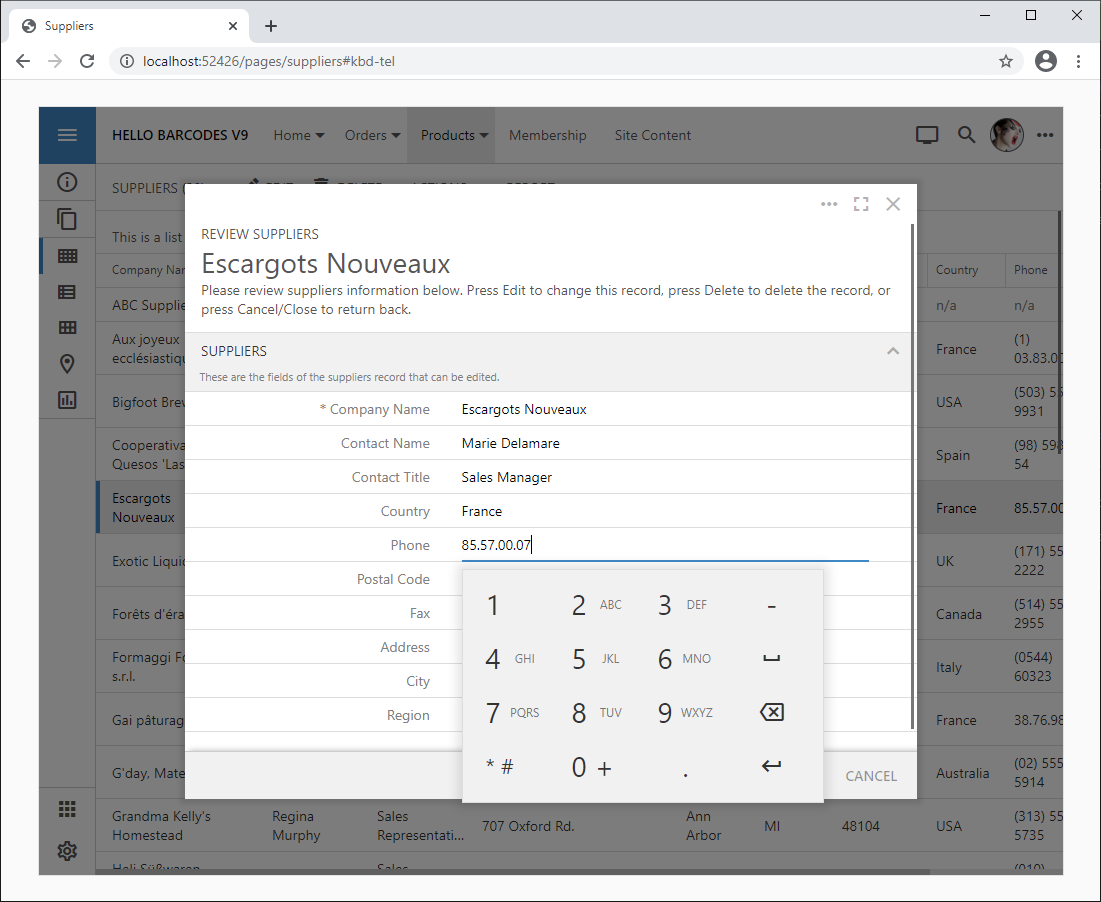
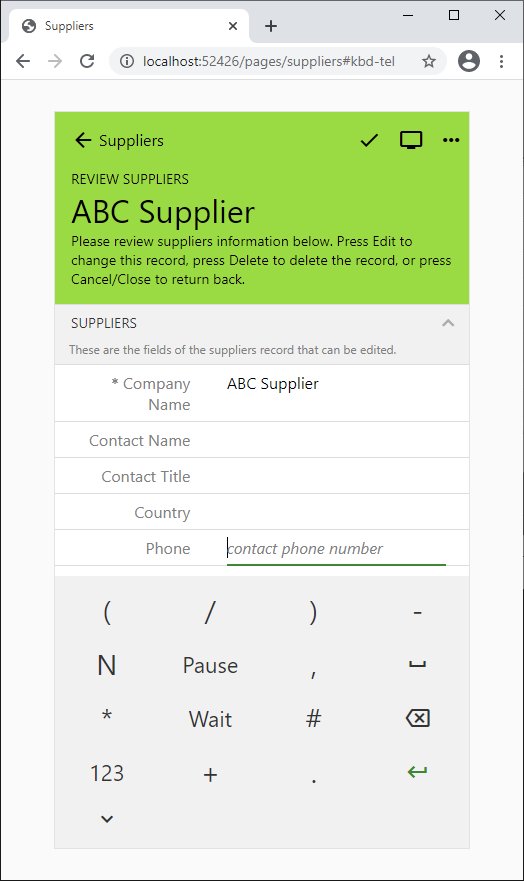
Touch UI will activate the virtual keyboard for the data fields that have“phone” of “fax” in the name or tagged as kbd-tel.
If the virtual keyboard is not desired for a particular “number” or “tel” field, then have it tagged as kbd-none. The native keyboard of the operating system will be displayed instead.
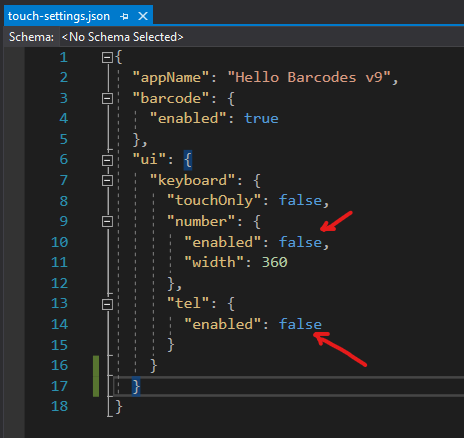
You can also disable the virtual keyboard of Touch UI globally by making the following change in the touch-settings.json configuration file of the app.
Touch UI supports two standard virtual keyboards and each of them needs to be disabled separately through ui.keyboard.number.enabled and ui.keyboard.tel.enabled configuration properties.
Developers can make the floating keyboard appear wider or narrower by setting up the ui.keyboard.number.width property to a number greater or less than 360. The sliding keyboard will display on the smaller screen and will match its width.
If the property ui.keyboard.touchOnly is set to false, then the keyboard will be displayed when the app is controlled with the mouse pointer. This can be useful when debugging the app.
You can also enable the virtual keyboard to be always visible on focus for a particular data field if you have it tagged as kbd-number-auto or kbd-tel-auto. This tag will make the framework ignore the ui.keyboard.touchOnly setting.
Custom Virtual Keyboards
Developers can define their own virtual keyboards to enhance the input speed and comfort.
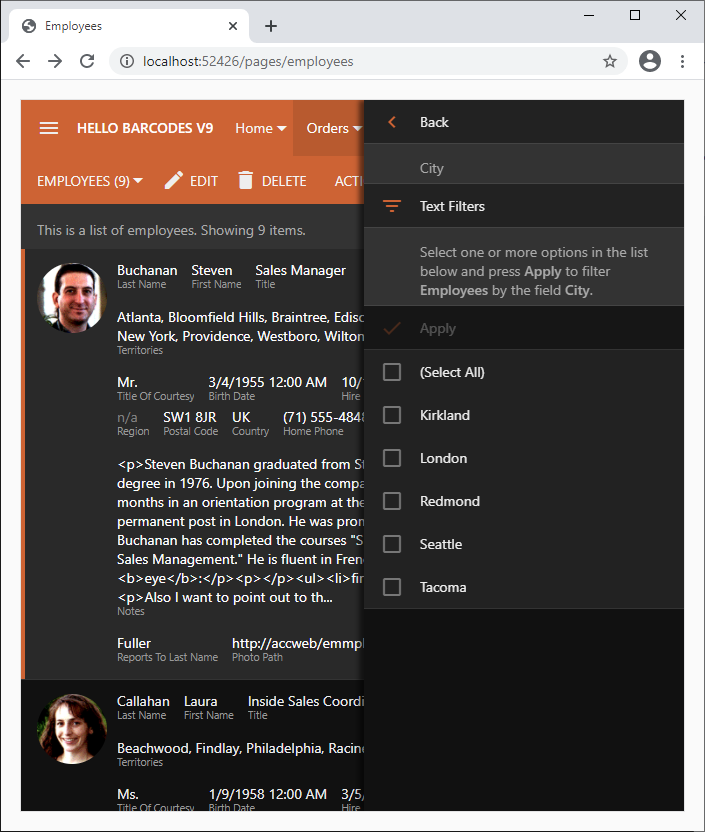
For example, consider the list of home cities for the employees of the Northwind sample data set. Kirkland, London, Redmon, Seattle, and Tacoma are the only values. It is likely that the new employees will be hired there.
Let’s create a virtual keyboard that makes it possible to enter a city with a single keystroke or touch.
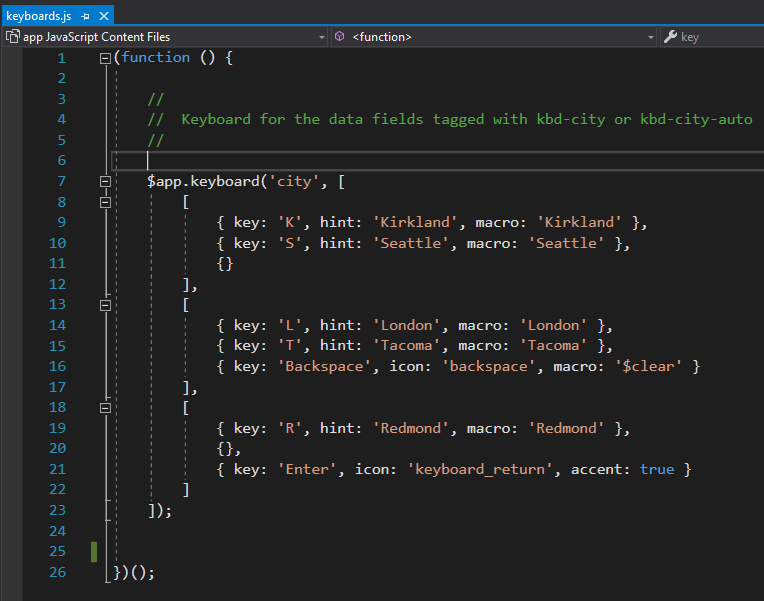
Begin by creating a JavaScript file with the arbitrary name in ~/app/js folder of your app. Define the contents of the file as follows:
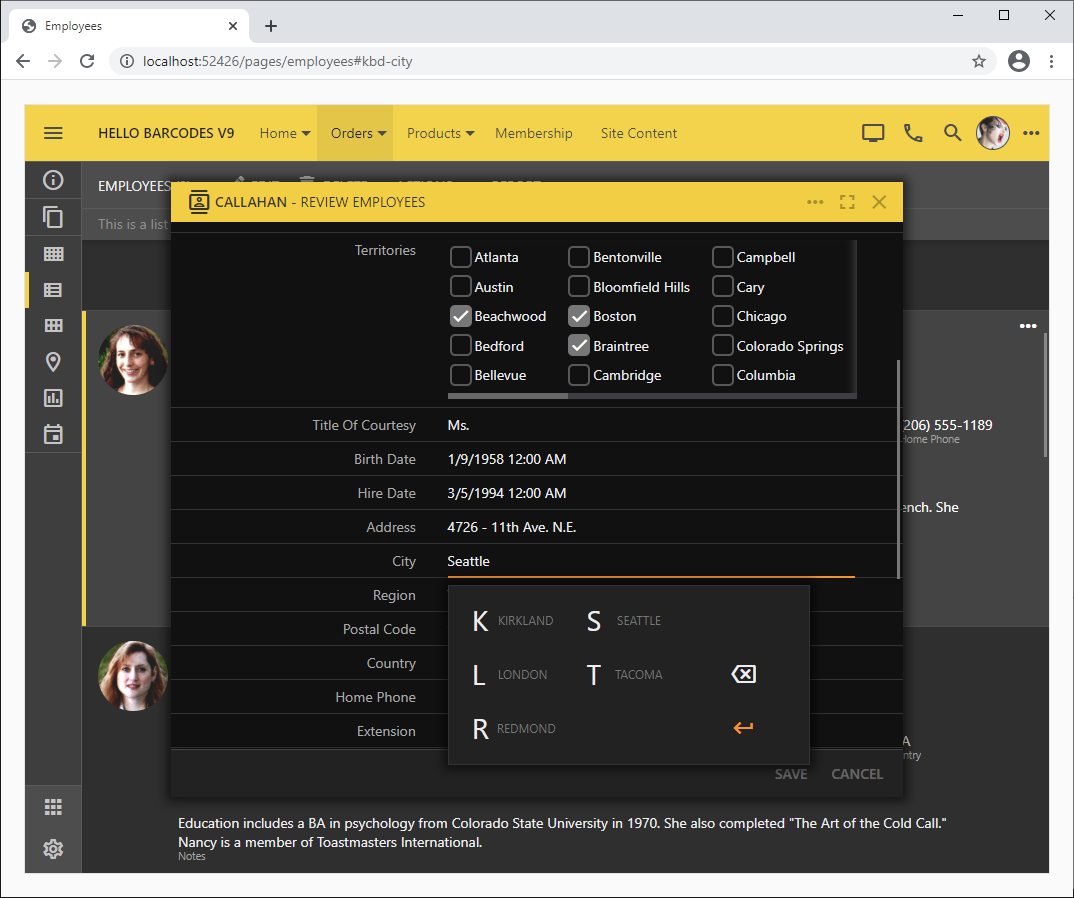
The code will register the city keyboard that will be activated on any data field tagged as kbd-city or kbd-city-auto. Try the latter on the City data field in editForm1 and createForm1 of the Employees data controllers. This is what you will see when the City field gains the focus.
Touch or click the keyboard button or press K, L, R, S, or T on the physical keyboard to enter the name of the city.
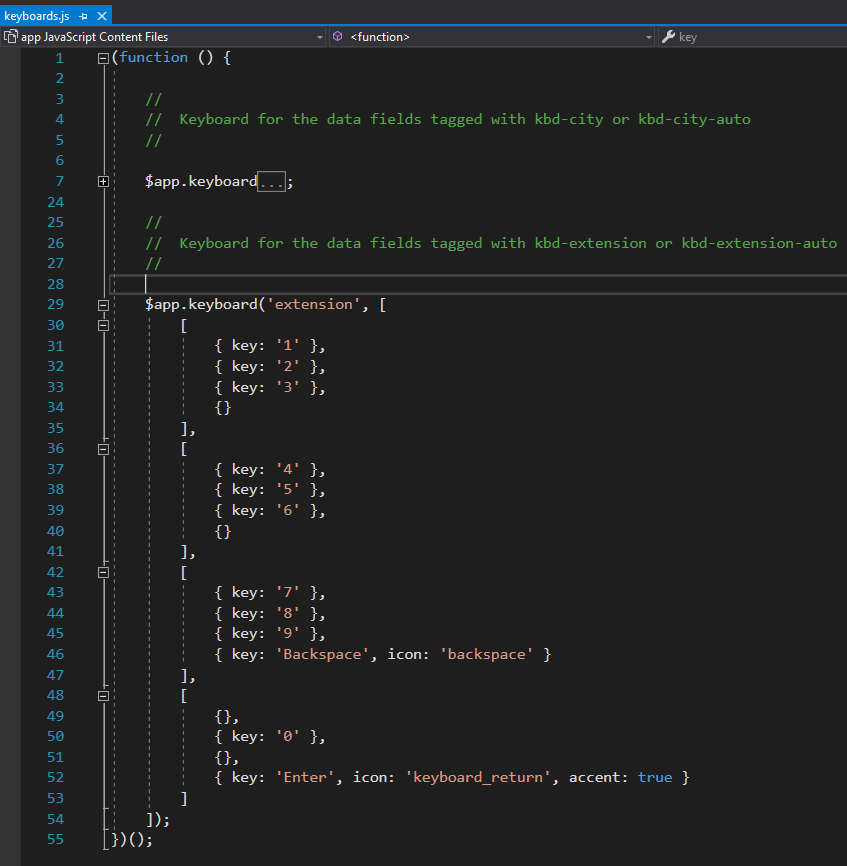
The following code in the same JavaScript file will define a custom keyboard for the Extension field in the same form to allow only the numeric values to be entered for the phone extension of the employee.
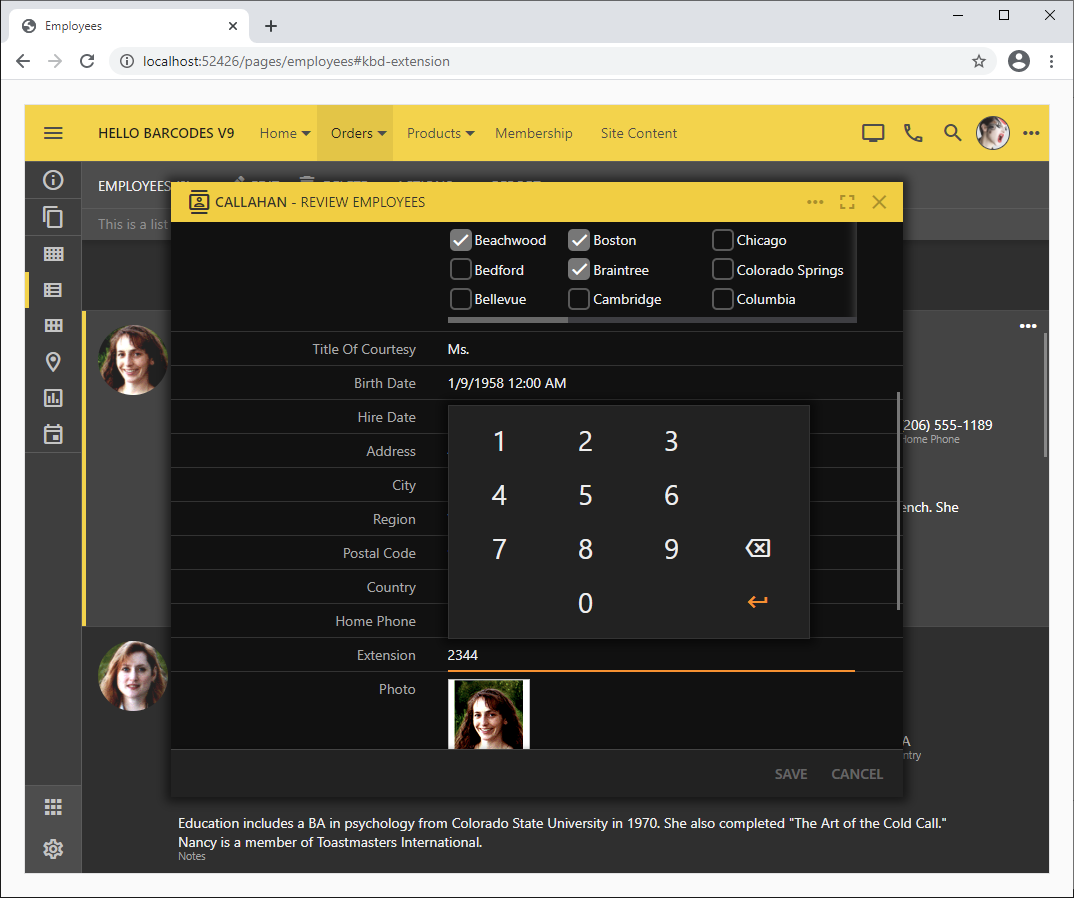
Here is what it looks like if the Extension data field is tagged as kbd-extension-auto.
Tag the data field Home Phone as kbd-tel-auto and the telephone virtual keyboard will be displayed for the field and server as the filter of acceptable characters on any type of screen.
Note that the “*#” key will activate the alternative “tel” keyboard that looks like the one shown below. The user will press “123” to switch to the numeric keypad of the “tel” keyboard. Developers can define their own alternative keyboards in a similar fashion.
Custom virtual keyboards provide a simple and consistent mechanism for enhanced data input across all operating systems and devices.
You can redefine the standard “number” and “tel” keyboards as well. Find their definitions in the ~/app/js/daf/touch-input.js file. Extract and place them in your own file with the desired changes when needed.
Number Auto Format
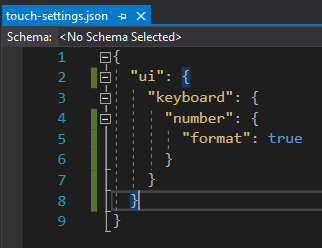
Numeric virtual keyboard also supports the awesome auto-format feature. Set the value of ui.keyboard.number.format option to true to turn it on globally for the entire app.
This configuration will enable auto-format of numbers on touch screens. Run the app and enter 1234567 in a currency field. The number will be formatted as $12,345.67 if you are located in the United States.
The number fields without a data format string will not be affected. The auto-format will determine the number of decimal places and apply the formatting to the value accordingly. Set ui.keyboard.touchOnly to false and the same auto-formatting with the virtual keyboard will be performed on any device.
Users can enter the whole numbers by pressing the “decimal separator” key when the number auto-formatting is enabled.