Thursday, March 4, 2021
Light or Dark? Automatic Theme Detection.
If you had a pleasure of setting up a new device recently, then you might remember the challenge of choosing between the Light and Dark themes for the user interface. The modern operating systems also have an optional automatic transition between the two based on the time of the day.
Touch UI does have two major theme variations called Light and Dark with multiple accents that make possible bringing a splash of color to each theme. Your app will automatically detect the theme of the device and switch the theme for you.
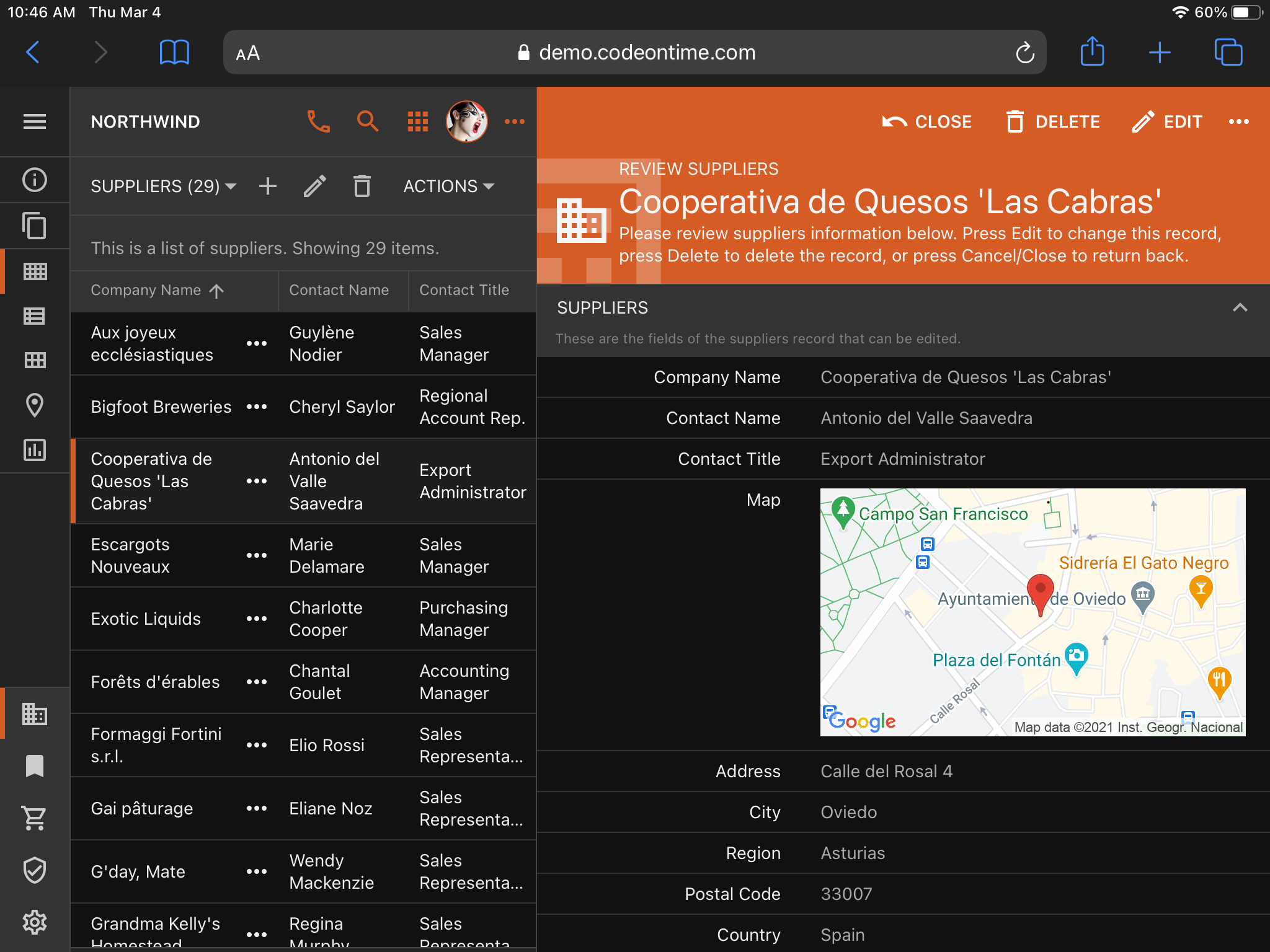
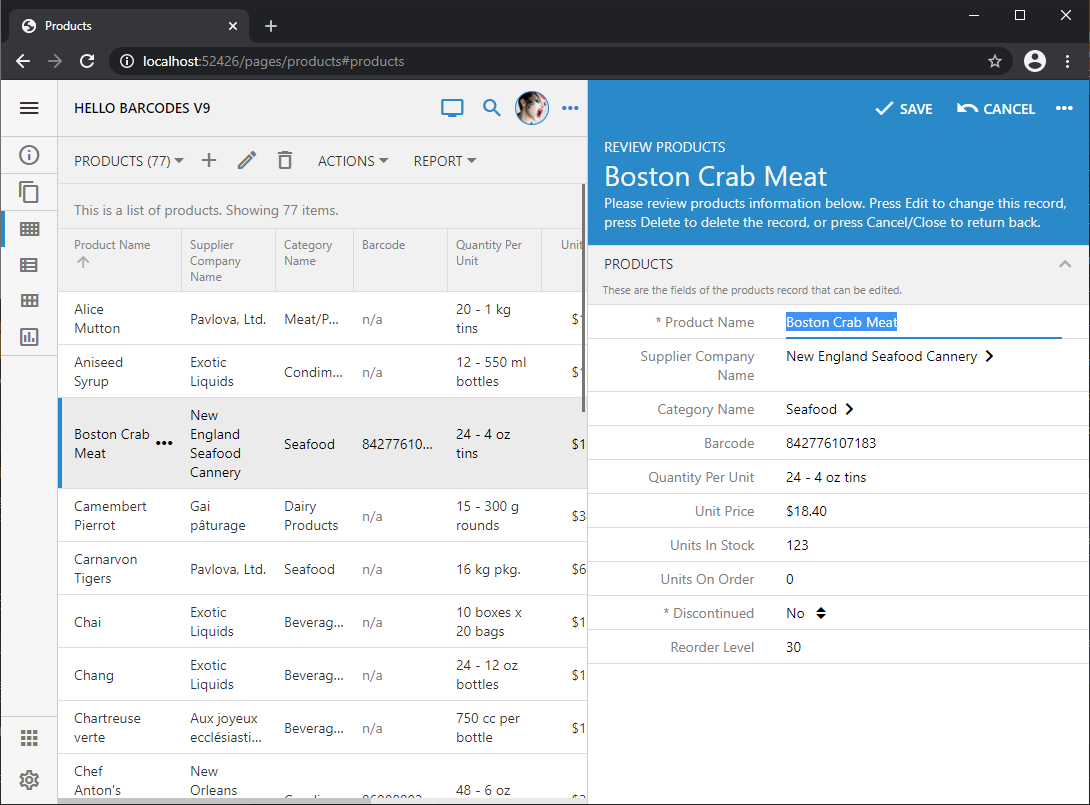
Here is an example of iPad Mini with the online app in Dark theme.
The color accent of the app will not change when the switch of the theme occurs. If you have designed your own brand accent or prefer a particular standard accent, then your customization choice will remain in place.
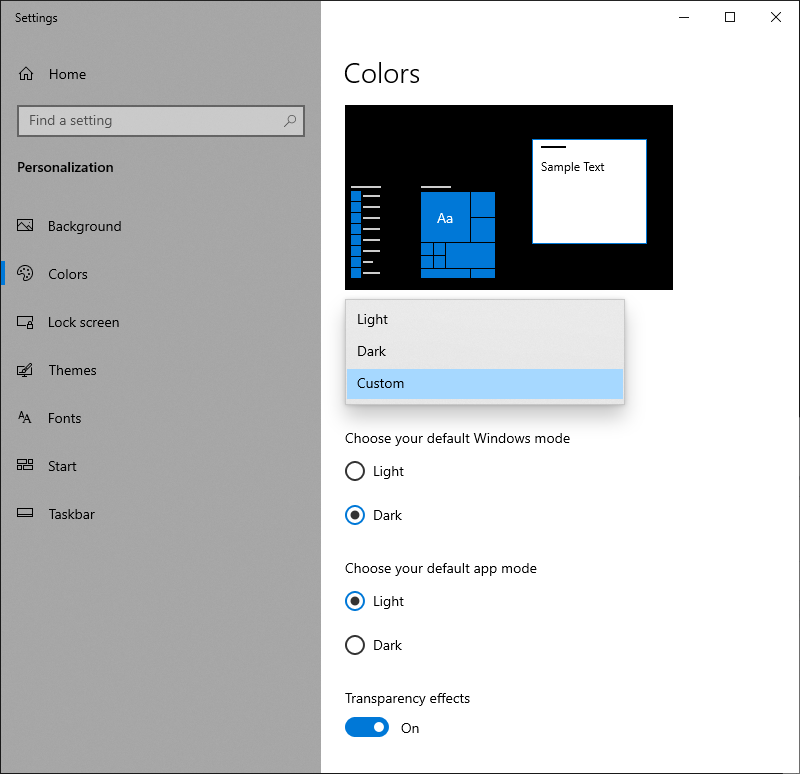
If you are a Windows user willing to experiment with the automatic theme detection, then search for Theme in the Start menu, load up your app in the browser and try switching the dark and light app modes in the Colors settings.
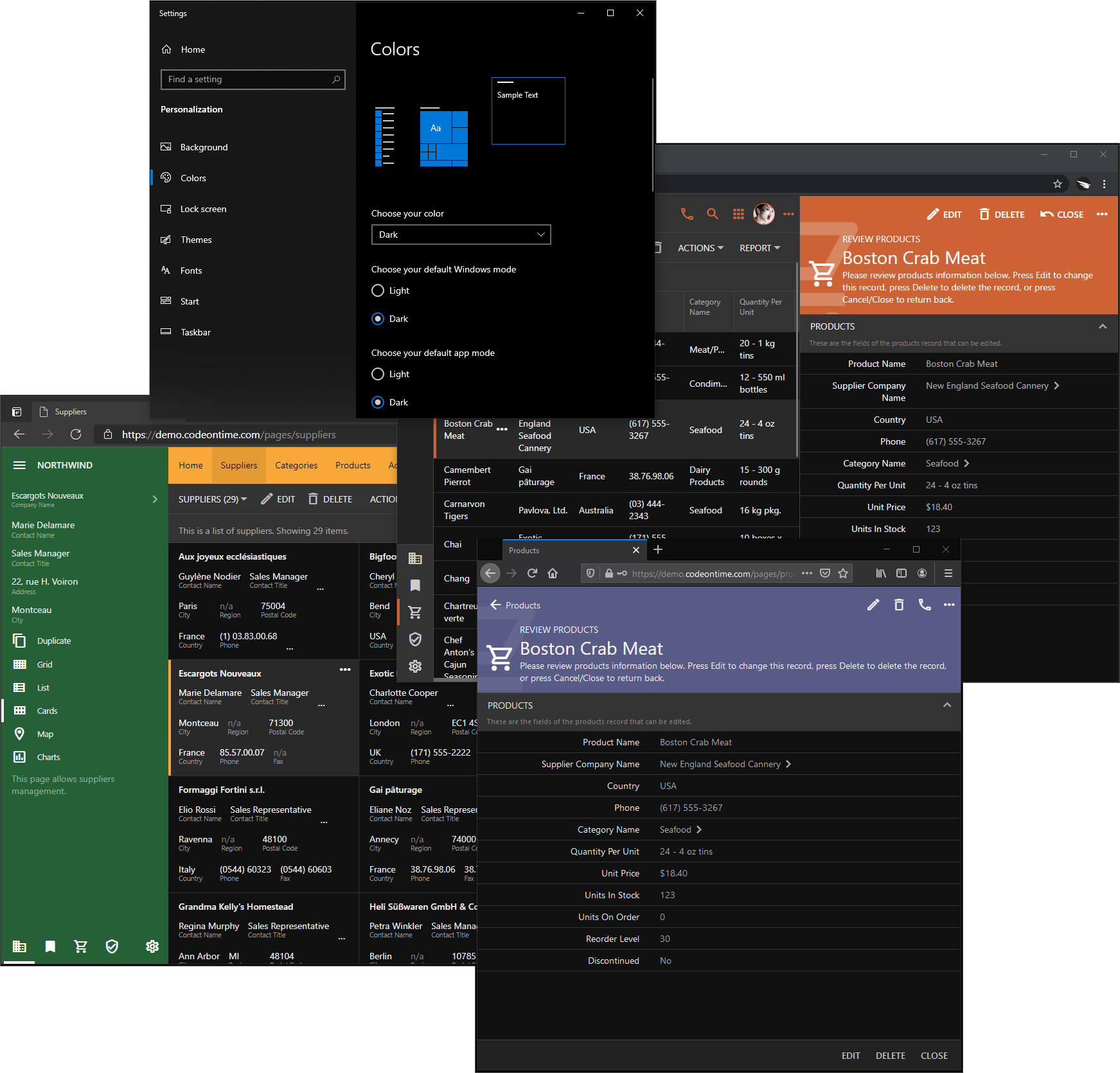
Choose the dark colors and observe the instant change from Light to Dark: The browsers will go “dark” and so is the app.
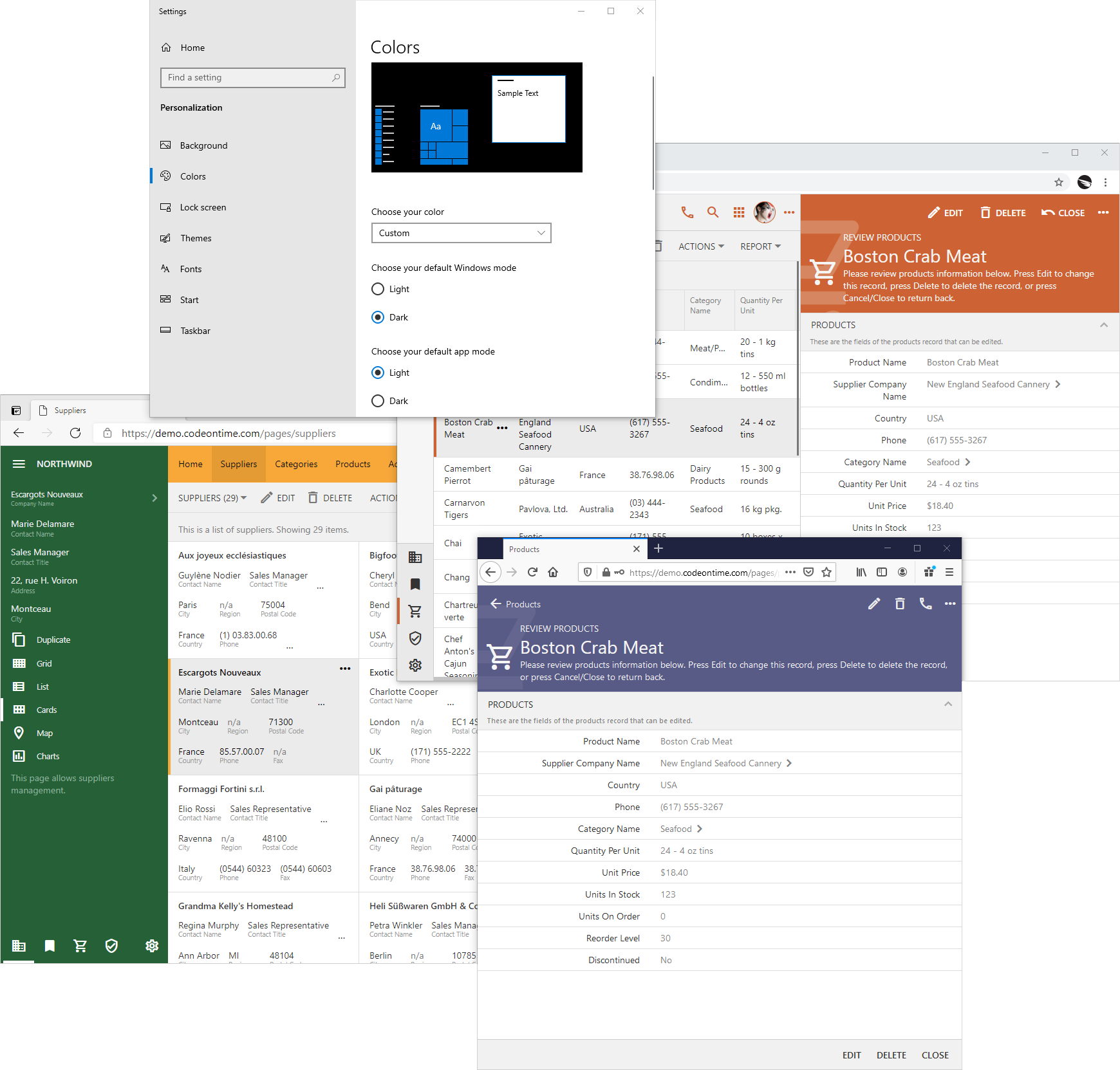
Flick the switch and bring the light back. The user interface of the operating system changes and so does the application built with Code On Time. The screen shot shows Chrome, Edge, and FireFox respond in exactly the same way.
Your application will also detect that the theme has changed when it loads up.
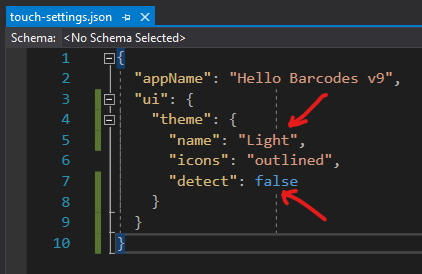
If you prefer to force the particular theme for the application, then disable the theme detection in ~/touch-settings.json like this:
The dark mode of the operating system will be ignored.
Our recommendation is to keep the theme detection in the enabled state. Light color on the dark display or the dark panels on the light background may cause an unintended distress to the end users of your app.
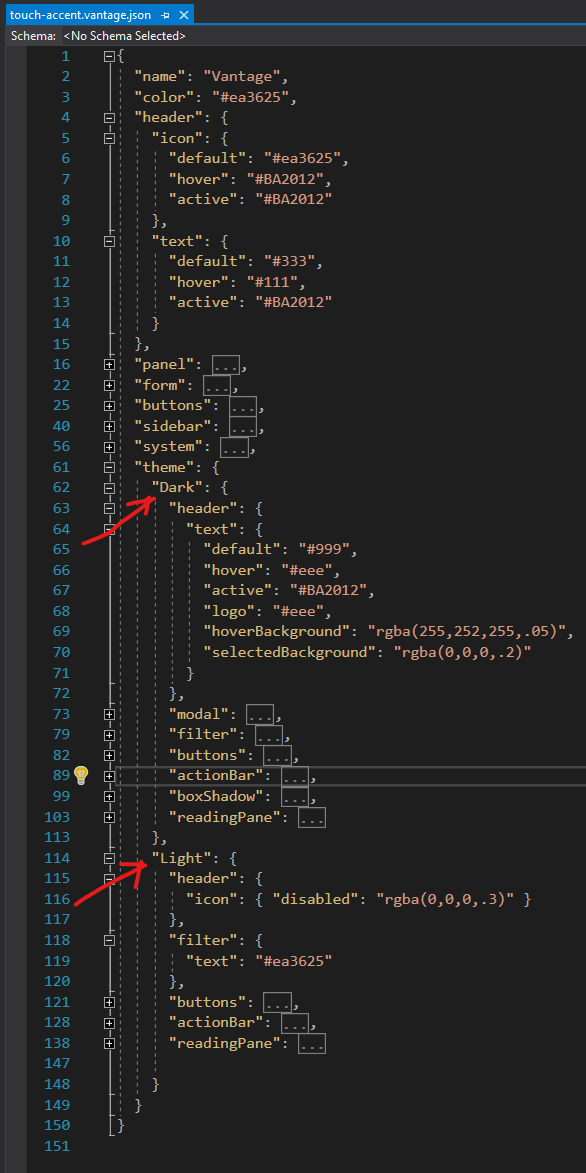
If you have designed your own “brand-name” accent, then make sure that it supports both themes of Touch UI or make the specific adjustments as we do in the configuration of the Vantage accent found at ~\app\css\themes\touch-accent.vantage.json: