Code On Time release 8.6.9.0 brings a significant improvement in the data processing framework and the new feature Notifications in Touch UI.
Performance Improvements
This release will speed up data interactions of the application framework with your database. Application always counts the number of available rows whenever your access any data for the first time. It uses an SQL query to count the total number of records to perform data paging when needed. Subsequent retrieval of pages of data does not require record counting. Starting with this release, the initial counting has been eliminated when only a small number of records available for retrieval.
The change in the implementation will provide performance gains of up to 25% or more. This applies both to Classic and Touch UI when you re-generate your project.
Forms with the large number of static lookups (Drop Down List, Radio Button List, List Box) will see a significant boost.
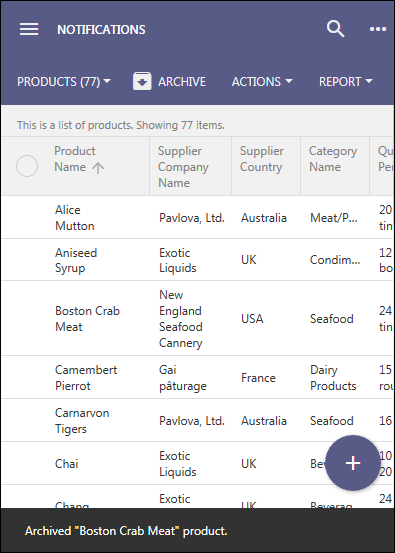
Notifications
Action notifications provide and effective method of confirming user actions without stopping the flow of user interactions with the app. Fleeting messages are displayed at the bottom of the screen to inform the user about data manipulations. Custom notifications can also be displayed when needed.
Other Features and Ehancements
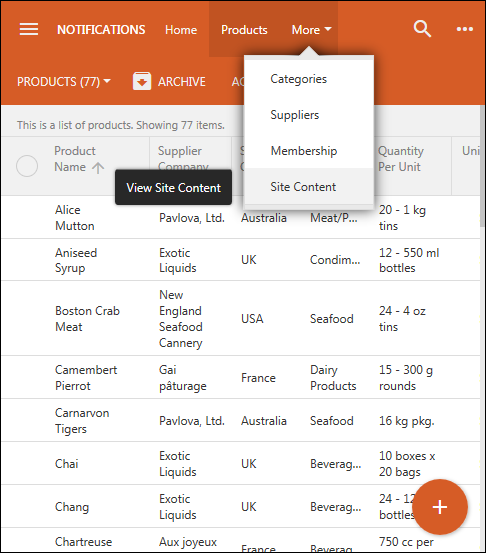
Popups is the standard feature of Touch UI. We display options with choice for dropdown menus, context menus, etc. Previous implementations have blocked user interaction with app until the popup is dismissed with Esc key or when the user clicks/taps outside.
The new release significantly modifies this behavior for end users working with the mouse. The drop downs on menu bar will automatically open when user hovers over. The entire toolbar set of elements is fully responsive when any popups are open. If the “mouse” user clicks ouside of the boundaries of the popup, then the user interface will respond. Use Esc key or click on static elements of GUI to prevent interactions and close the popup instead.
Users of touch screen will see no change in the behavior of popups.
This modification makes Touch UI behave in a mouse-friendly way.
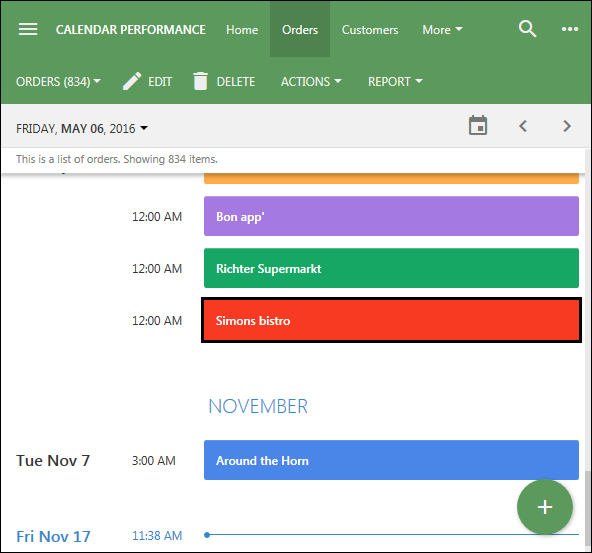
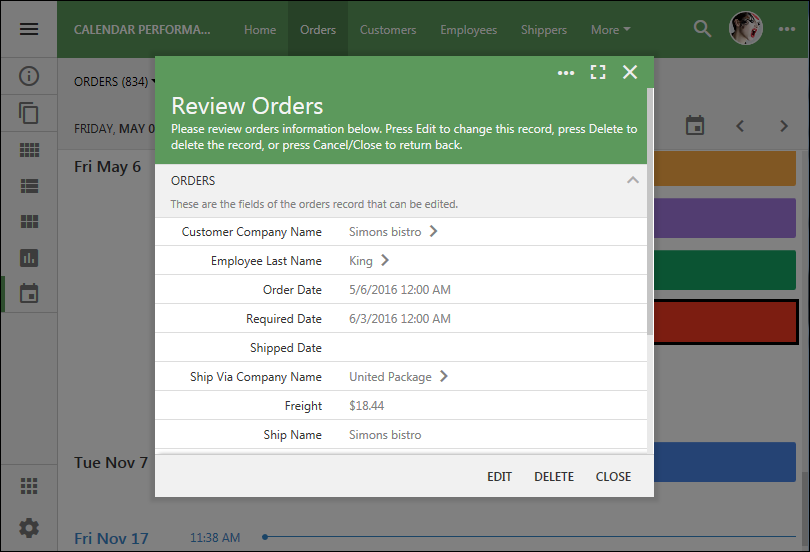
The styling of Calendar view has been changed.
Previously a popup with a card representing the selected event has opened when the event was clicked or tapped on. Now the first available action is executed instead.
The up/down/right arrows in the lookups are now appearing larger as we are switching to material icons.
Other notable changes:
- Calendar view style is correctly rendered for dataview fields in modal forms.
- Method DataView.findAction will return null if an empty path is specified.
- TimeSpan fields can be passed to SQL business rules.
- Increased speed of $settings method when verifying touch-settings.json variables on the client.
- Popup menus dropped from the menu bar will auto-select on hover faster than when a standard popup menu is opened for improved user experience on mouse-pointer devices.
- We have removed "apple" trick for numeric inputs. The numeric input type implemented through native HTML input for numbers will be replaced with the custom keyboard in the next release.
- Surveys allow unlimited text input in multi-line string fields. This fixed the problem with Batch Edit form and multi-line fields.
- BatchEdit correctly clears selected key list (checkboxes) after successful execution.
- BatchEdit displays system notification about the number of updates items.
- Method $app.execute now returns a "deferred" object to allow "done", "then", and "fail"
- Methods $app.alert and $app.confirm now return "deferred" object to allow "done", "then", "fail".
- If $settings('ui.menu.location') == 'sidebar' then content pages display with a sidebar.
- Added integration with Offline Sync to provide "cloud" icon
- Event "before[panel-type]panelshow.app" event provides "panel" property with "type" and "id". List of items is in "items" property of event.
- Calendar View now supports the following tags:
- calendar-day(-disabled)
- calendar-week(-disabled)
- calendar-month(-disabled)
- calendar-year(-disabled)
- calendar-agenda(-disabled)
- Calendar now runs first action in Grid scope instead of showing card, handles double click, fixed offset color boxes, month events no longer grow.
- Core.css now contains glyphicons for Classic UI.
- Fixed issue (again) where ASPX projects navigate to "/login" instead of "/login.aspx".
- Fixed issue with server authentication generating incorrect code.
- Added URL Decryption in @Url_XXX SQL business rule parameters.
- Internal static page references will open in fullscreen mode when accessed from a non-modal page.
- Static page navigation uses promises when making remote calls.
- Integrated initial daf-odp.js into the framework and setup.
- Flag mobile.busy is set to the same value as dataView._busy argument to ensure global “gray glass pane” on top of the GUI.
- Auto-open menu options on hover.
- Deleting and retyping incorrect unmatched value does not clear the selection in the drop down list.
- Enhanced auto-completion of text in Lookup/AutoComplete/DropDownList. BackSpace and Del buttons do not cause auto-completion.
- Fixed the typo in the label reference. It is again possible to access Sort, Filter, and Group menu options in the context menu.
- Advanced Search now works with the data controllers based on rowsets created with the business rules.
- Fixed. Group BY is not supported with controllers using DataTable for resultset.
- Synchronization of Distinct page requestes performed by advanced search form is disabled to improve performance.