Every application requires a list of user accounts that have been granted (or denied) access to the data. In order to maintain membership consistency, every user needs to be associated with a password. Recommended practices for passwords dictate that every password must be unique, contain a long series of mixed alphanumeric characters, and that users should change their passwords regularly. It is likely that many users do not follow these recommended practices, and tend to reuse simple and easy to remember passwords across various systems. This can lead to a security issue if one of the systems becomes compromised – malicious users can then gain access to all systems that share the same password.
In an attempt to solve solutions to the problems mentioned above, authentication can be delegated to a “higher authority”. Application admins can register their app to accept responses from a federated authentication server. When a new user attempts to sign up to the application, they can choose to register an account using their federated account. They will be redirected to the authentication server’s login page, and grant permission for the app to gain access to their email. This information is then used to automatically create an account in the app and sign them in. Therefore, the user simply has to ensure that their account in the federated system is secure.
Applications created with Code On Time can use OAuth 2.0 to register their users. Simply define a resource under the Content Management System (CMS) that lists your client ID, client secret, and redirect URI. A local redirect URI can be defined for testing purposes.
Registering Your App
The first step to enable Windows Live authentication is to register your app.
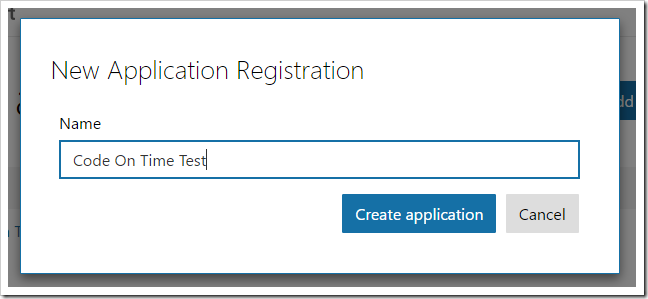
Navigate to https://apps.dev.microsoft.com. In the top-right corner, press “Add an App”. Enter a name for your app and press “Create Application”.
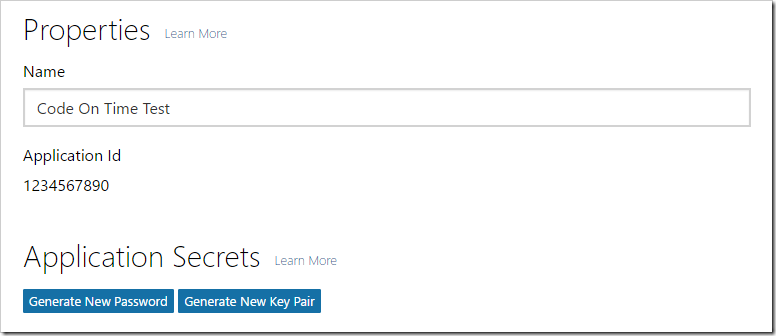
Under the “Application Secrets” section, press “Generate New Password”.
Make sure to copy the new secret.
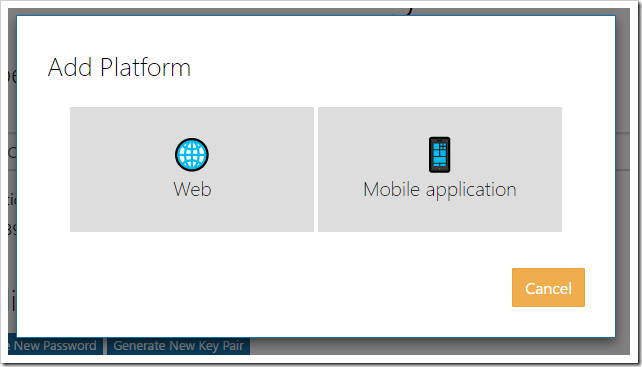
Next, press “Add Platform” under the “Platforms” section. Select “Web”.
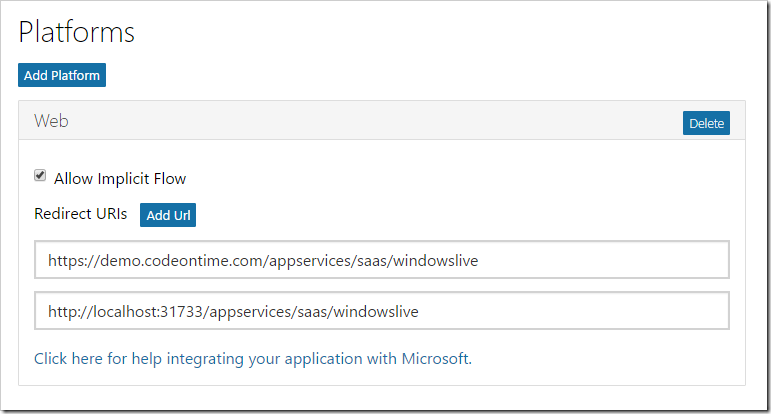
Enter your application URI, with the path “/appservices/saas/windowslive”. Optionally add a local URI for testing purposes.
Scroll to the bottom of the page, and press “Save”.
Enabling Windows Live Login in the App
The connection needs to be registered in your application. Navigate to the Site Content page of your app, and create a new record with the following settings:
| Property | Value |
| File Name | windowslive |
| Path | sys/saas |
| Text | Client Id: Client Secret: Redirect Uri: Local Redirect Uri: |
Make sure to change the Text to the correct values for your app.
Logging In with Windows Live
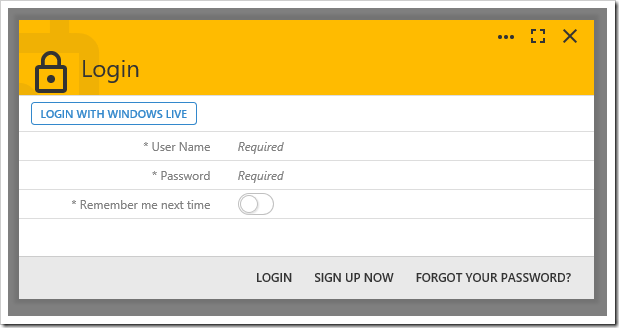
Log out of your app, and press Login to open the login form. The “LOGIN WITH WINDOWS LIVE” action will now be displayed.
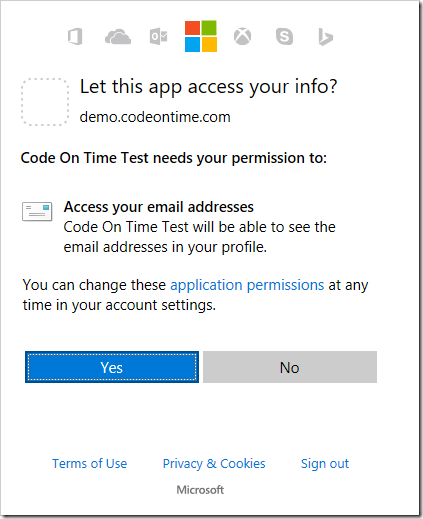
Press “LOGIN WITH WINDOWS LIVE”, and you will be redirected to the Windows Live login screen. Once logged in, a permission request will be displayed.
Press “Yes”, and your browser will be redirected back to the app. The app will attempt to sign in with the account matching the returned email. If no account is found, then an account will be created with the email as the username, and a random GUID assigned to the password and password answer.