Code On Time release 8.5.7.0 has arrived!
The second iteration of the Model Builder has been greatly enhanced. It works faster, creates smaller models and allows quickly expanding the base query model as needed. It is now possible to “add all entities” at once.
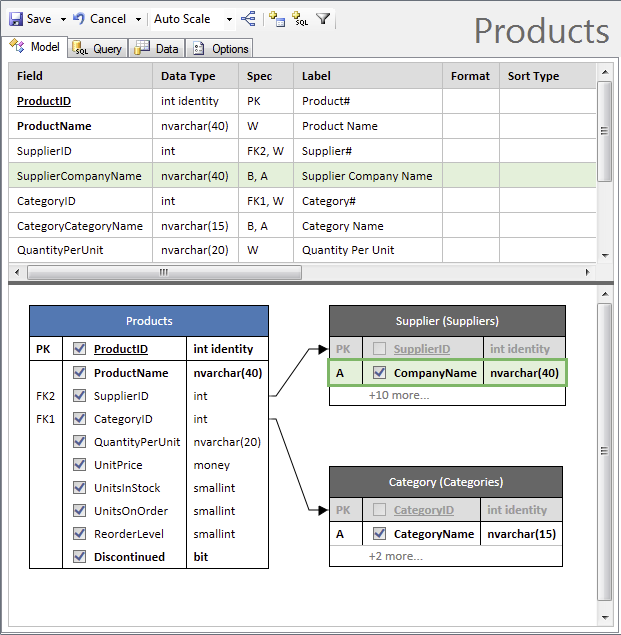
Tables are now displayed in a more compact fashion. Only selected, primary, and foreign key columns are displayed on the diagram by default.
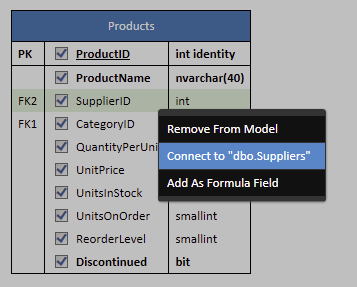
Models created automatically will not have more than 14 tables included. Previous implementations of the app generator included every possible relationship with several parent levels up. The default discovery depth remains to be set to 3, but the discovery stops when 14 tables are found. If the desired relationship is missing then right-click the corresponding foreign key column to add a table to the diagram.
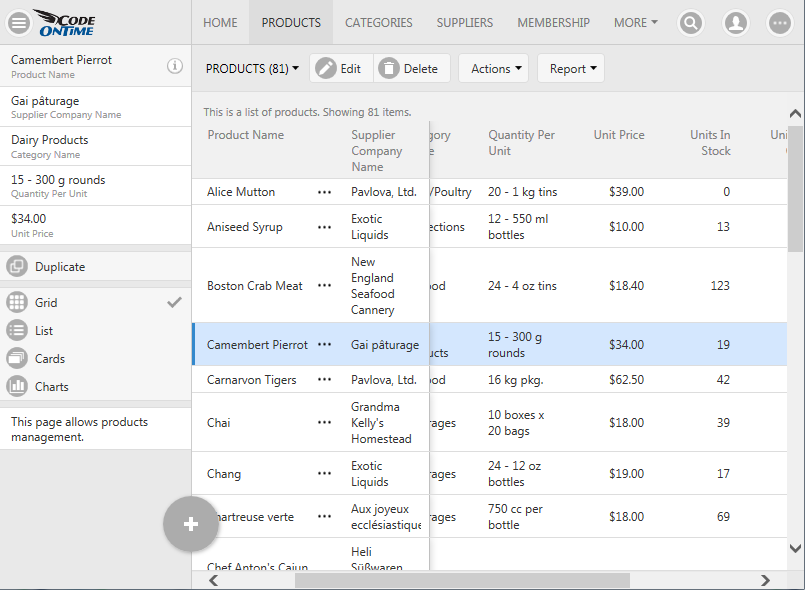
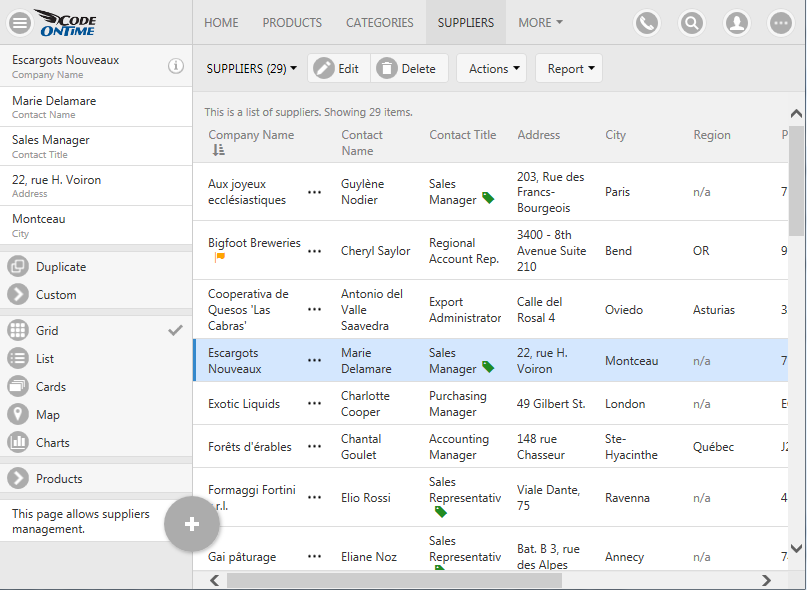
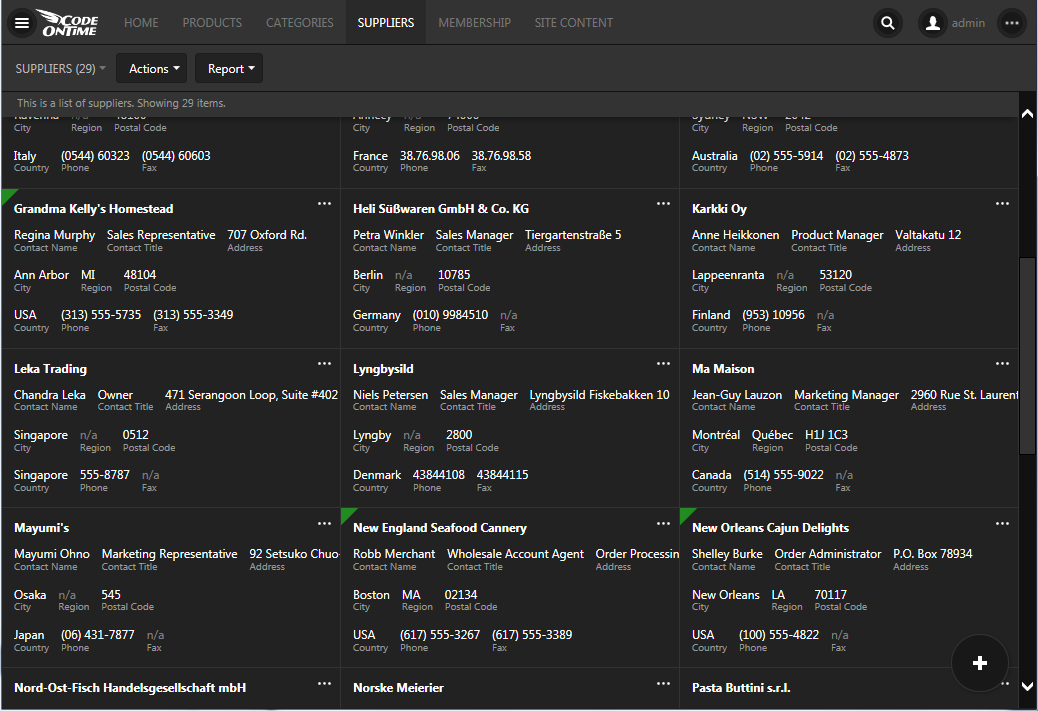
Grid view style in Touch UI has been enhanced to display all fields defined in the data controller with the help of horizontal scrolling with ability to freeze columns.
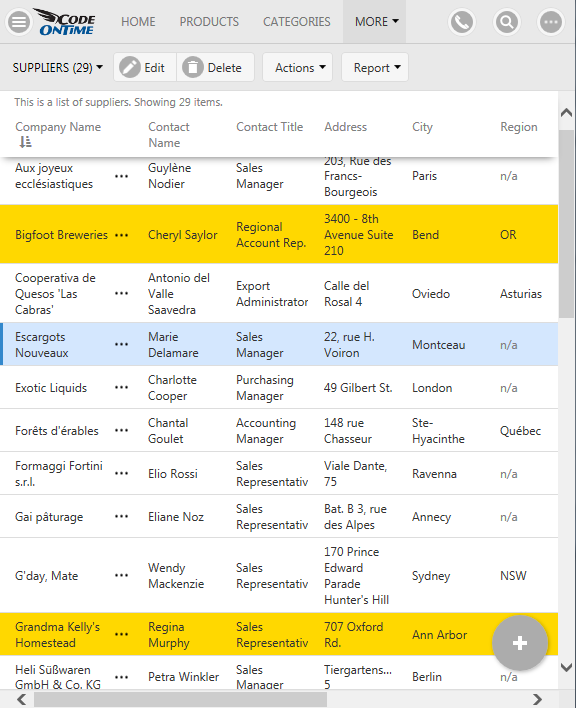
Touch UI also offers exciting conditional styling options for your data.
Place pictograms next to field values in grids, lists, and forms.
Change background color of rows.
Display colorful “corners” to elegantly indicate the status of data items.
Read the tutorial to learn more about conditional styling of data in Touch UI.
Release Notes
This is the summary of the features and enhancements included in this release:
- Grid view shows all columns in Touch UI. Previously a subset of columns when displayed if the screen width was insufficient.
- Horizontal scrolling of columns is enabled in Touch UI grids.
- User interface option “Freeze” to freeze/unfreeze columns is available in Touch UI. By default the first column is frozen).
- Geolocation capturing has been enhanced and now works in Touch and Desktop UI. The client app will now store geolocation before Insert and Update to ensure that the user’s permission to track location is captured upon first attempt to edit data. Location watching starts with a 1.5 second delay to support form transitions in Touch UI.
- Lookup context is correctly passed along with the server-side requests. Both desktop and touch apps can inspect Request.LookupContextField, Request.LookupContextController, and Request.LookupContextView properties.
- Enhanced sidebar summary allows to click or tap the first field value to see all record properties. The summary is now also displayed in the context menu.
- Filtering and Sorting are now automatically enabled on formula fields created in Model Builder.
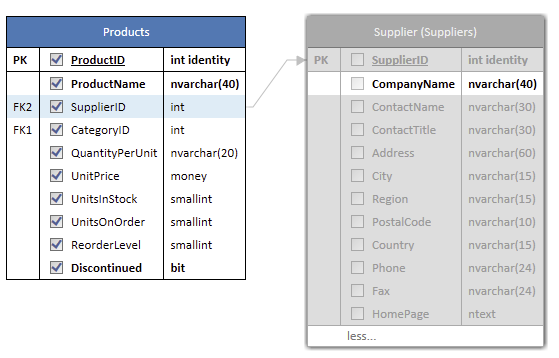
- New “more” and “less” options are displayed at the bottom of the tables on the diagram. Tables are presented on the diagram in compact form. Only selected columns, primary, and foreign key columns are visible.
- Right-click on the foreign key column in Model Builder to connect the table to the diagram.
- It is now possible to create models for all undefined at once by selecting “add all entities” option in the menu of undefined entities.
- Discovery depth parameter is now taken into account when Model Builder creates a default model for an entity.
Coming Soon
Next release will bring about a brand new rendering engine for forms in Touch UI. It will be possible to create custom layouts of forms for variuos screen dimensions in a new Form Designer. Also a new Universal Input feature will replace the current “native” inputs of Touch UI to enable unparalleled quality and complexity of form layout presentation and keyboard-friendly and mobile-friendly data entry.
Field type “DataView” will allow shifting definition of master-detail relationships from pages to the data controllers. Infinite depth of relationships will be possible in both “grid” and “form” views. Form Designer will allow placing “DataView” fields in categories. A custom template will be individually supported on a view level in data controllers. There will be no need to keep a template outside of the data controller definition.