Suppose that a chart is made for the Orders page in the sample Northwind app. This chart will show the count of orders made by each customer, sorted in descending order. The tag configuration is listed below.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortbyvalue |
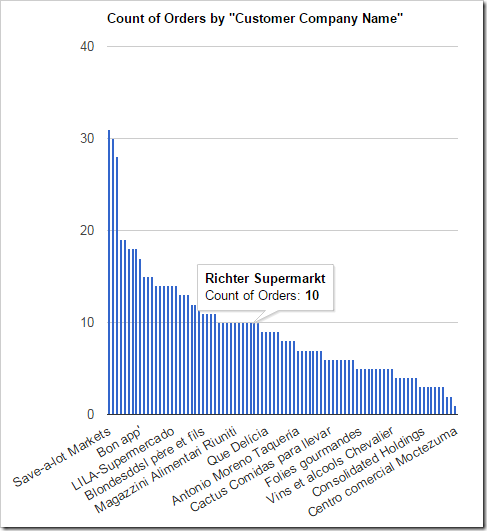
The result of the tag can be seen in the screenshot.
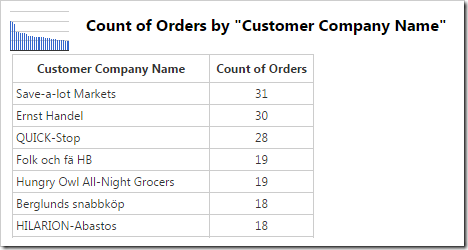
The data for the chart can be seen below.
With such a large number of rows, it becomes difficult to read the row values. In order to fix this problem, restrict the number of rows by using the “topX” keyword, with the X value being equal to the max number of rows displayed.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortbyvalue-top5 |
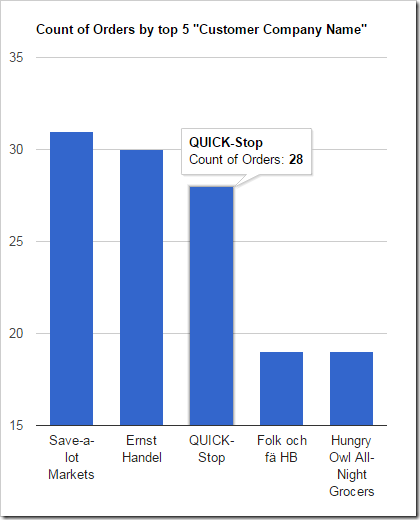
The new chart now displays the column for only 5 customers.
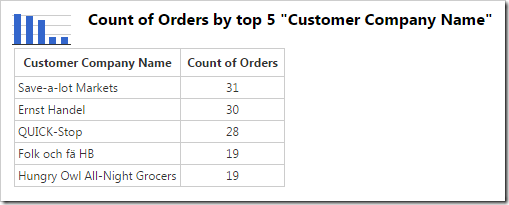
The data reveals that only 5 rows are present.
However, it may be desirable to group the rest of the values into a single “Other” column, in order to show the relative size of the top 5 compared to the rest of the data. This can be done with the “other” keyword in combination with “topX” keyword.
| Data Field | Tag |
| CustomerID | pivot1-row1-column-sortbyvalue-top5-other |
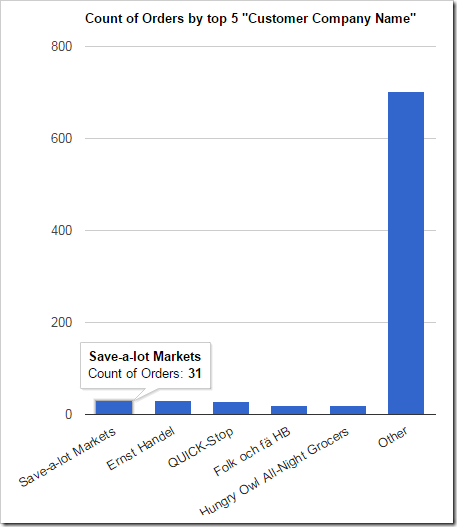
The chart showing the “Other” column is displayed below.
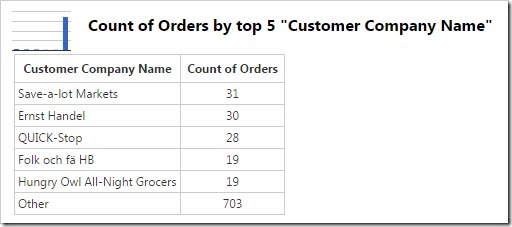
The data reveals the sixth row combines the values of the hidden rows.