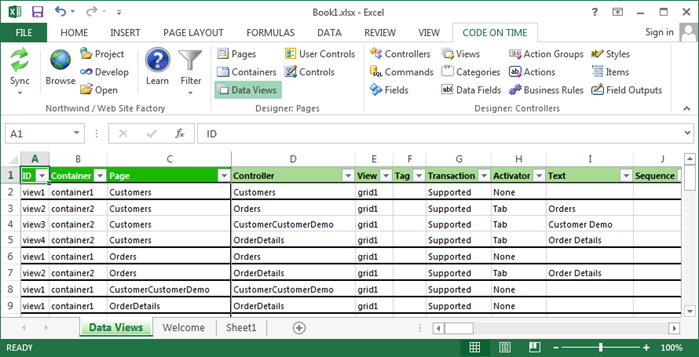
This is a typical view of data views in a project.
Consult the following table when entering property values:
| Property | Description |
| Activator | Specify a method to access the data view in Activator property. The available options are Tab, Side Bar Task, and Site Action. |
| Auto Hide | Property Auto Hide specifies which user interface element will be hidden if filter value is empty. |
| Auto Highlight First Row | Auto Highlight First Row will automatically select the first row in the grid view. |
| Auto Select First Row | Auto Select First Row will automatically execute the first action in the action group with the scope of "Grid". |
| Container | The container that the data view belongs to. |
| Controller | Specifies the controller that the data view will display. |
| CSS Class Name | Property CSS Class Name will be assigned to the div element on the page that represents the data view. |
| Filter Field 1 | Enter the first field that will limit the visible data. |
| Filter Field 2 | Enter the second field that will limit the visible data. |
| Filter Field 3 | Enter the third field that will limit the visible data. |
| Filter Field 4 | Enter the fourth field that will limit the visible data. |
| Filter Field 5 | Enter the fifth field that will limit the visible data. |
| Filter Source | Enter the master data view in Filter Source. |
| ID | The unique identifier of the data view. |
| Multi Select | Enable Multiple Row Selection by setting Multi Select to "Multiple". |
| Page Size | Specify the number of data rows displayed in Page Size. |
| Refresh Interval | Refresh Interval specifies how many seconds will pass before the data view is refreshed. If blank, the data view will not refresh automatically. |
| Roles | Enter a comma-separated list of Roles to that will have permission to view the data view. |
| Search by First Letter | Property Search By First Letter enables a dynamic menu of first characters above the "grid" views. |
| Search On Start | Enable Search On Start if you want non-form views to display an automatic search bar instead of the first page of data. Use Search Mode properties of view's data fields to control the contents of the search bar. |
| Sequence | Specifies the order that the data view will be placed in. |
| Show Action Bar | Unselect Show Action Bar to hide the action bar. |
| Show Action Buttons | Specify where the action buttons are displayed using Show Action Buttons. |
| Show Description | Unselect Show Description to hide the view description on the page. |
| Show Details in List Mode | When property Show Details in List Mode is enabled, child views will be refreshed when a row is selected in the grid. When disabled, child views will be refreshed when opened in the form. |
| Show In Summary | Select Show in Summary to include data fields of the view in the summary properties displayed on the side bar. |
| Show Modal Forms | Show Modal Forms will force any actions that bring up a form to have the form displayed in a modal form. If the option is not selected then the form will be in-line. |
| Show Page Size | Unselect Show Page Size to hide the page size section at the bottom of the data view. |
| Show Pager | Unselect Show Pager if you want to hide the pager area of the data view. |
| Show Quick Find | Property Show Quick Find controls if the Quick Find search box is displayed on the action bar. |
| Show Row Numbers | Enable Show Row Numbers to display row numbers on the left side of the data view. |
| Show View Selector | Unselect Show View Selector to hide the view selection dropdown on the right side of the action bar. |
| Start Command Argument | Specifies an argument for the startup action. |
| Start Command Name | This action is executed as soon as data view has been initialized on the page in a browser. Only New, Edit, and Select actions can be executed. |
| Tag | Use Tag to enabled conditional controller actions with matching whenTag property and to write custom business rules specific to tagged data views. |
| Text | Specifies the text displayed on the activator. |
| Transaction | Specify if transactions are supported in this data view. |
| View | Specifies a view to display from the specified controller. If left blank, the first view will be used. |
| Visible When | Enter JavaScript expression in Visible When if you want a conditional display of the view on the form. Use the word Master to reference the data view specified in the Filter Source property of this data view. |