Suppose that you have implemented the Order Form Sample with transactions using a “Status” field. The Status will partition “draft” orders from “committed” orders. However, the user may still navigate to the Orders page and change the values and details of a committed order.
Let’s prevent users from activating any Edit action when the Status field is set to “Committed”. This will be implemented with the help of “When Client Script” property. When the specified JavaScript expression evaluates to true, the action will be displayed. When it evaluates to false, the action will be hidden.
Adding Status Field
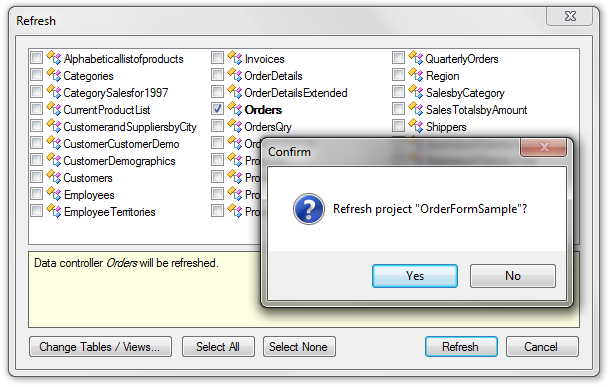
First, the Status field must be added to the controller so that the field value can be used in the JavaScript expression. Start the web application generator, and click on the project name. Press Refresh, and check the box next to Orders controller. Press Refresh, and confirm.
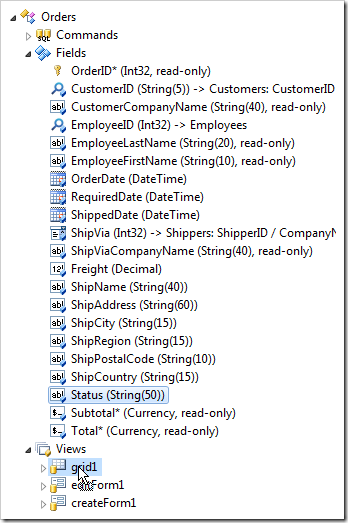
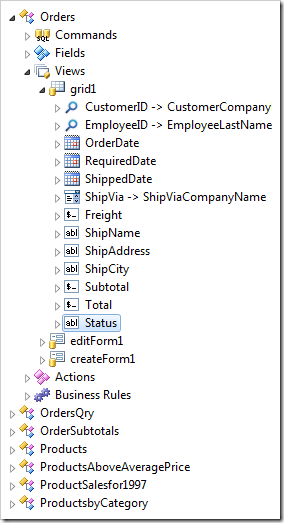
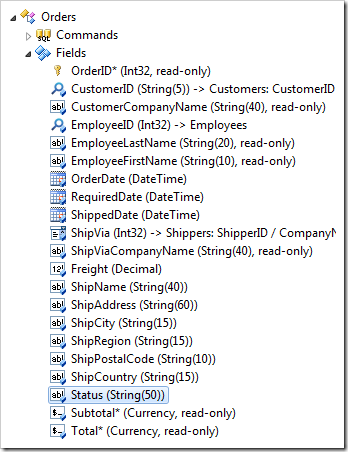
On the Summary page, click on Design to activate the Project Designer. In the Project Explorer, switch to the Controllers tab and expand Orders / Fields node. Drop Status (String(50)) node onto Orders / Views / grid1. The field will be instantiated as a data field in the view.
Double-click on Orders / Fields / Status (String(50)) node.
Mark the field as hidden.
| Property | New Value |
| The field is hidden from users. | true |
Press OK to save.
Hiding Edit Fields
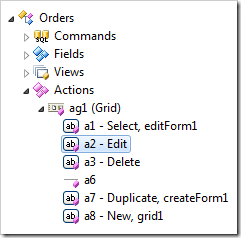
In the Project Explorer, double-click on Orders / Actions / ag1 (Grid) / a2 – Edit action node.
Make the following change:
| Property | New Value |
| When Client Script | [Status] != 'Committed' |
Press OK to save.
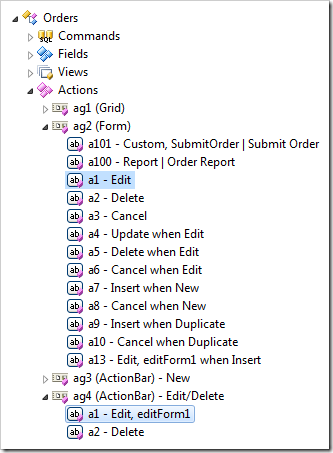
Make the same change to Orders / Actions / ag2 (Form) / a1 – Edit action node, and Orders / Actions / ag4 (ActionBar) – Edit/Delete / a1 – Edit, editForm1 action node.
Viewing the Results
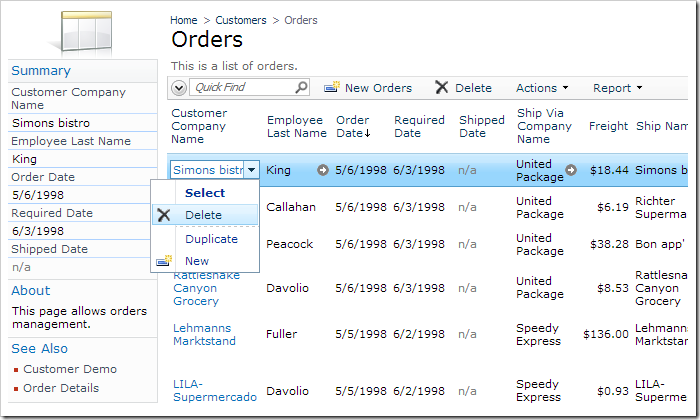
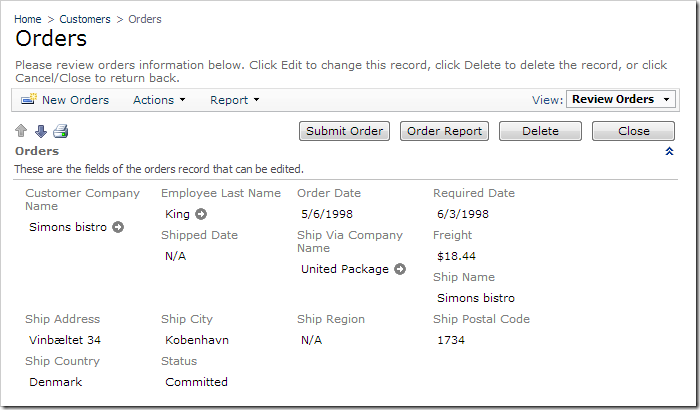
On the Project Explorer toolbar, press Browse. Navigate to Customers | Orders page.
Note that the Edit action is no longer available on the action bar or in the row context menu.
In addition, the form will no longer have an Edit button.