Data integrity is a primary concern of any database application. Data constraints must exist on the database and application server level, while client-side validation will make a web app more responsive and user-friendly.
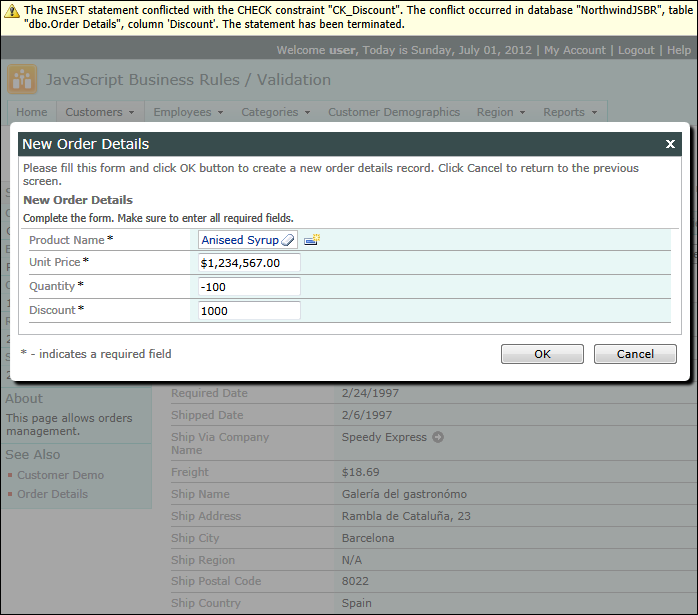
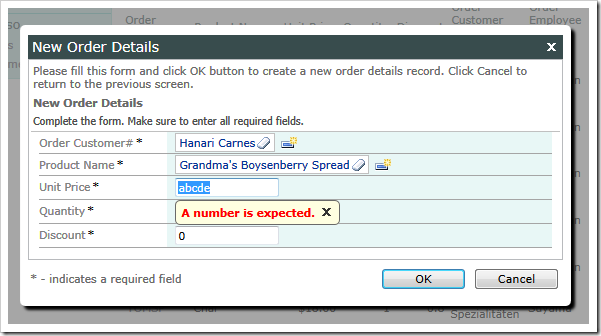
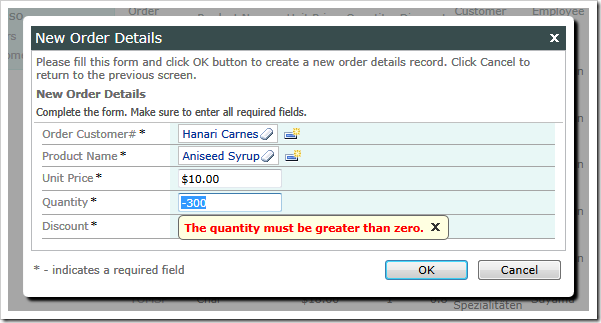
For, example, consider the following screenshot of the New Order Details form. End users can select any product and enter any price, quantity, and discount. The database engine will validate the constrains of the table Order Details and raise an exception when invalid data is submitted.
JavaScript Business Rules can help avoiding an unnecessary web server round-trip and report a possibility of error to the users. It is also possible to prevent alteration of pricing once it is entered.
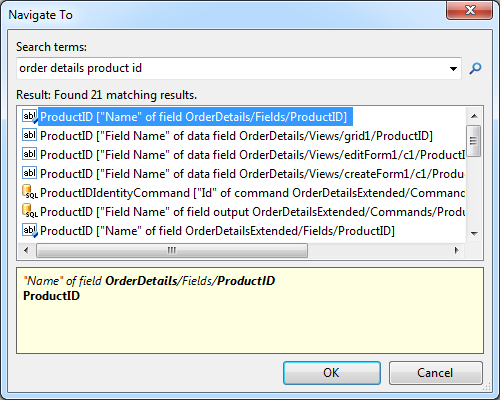
Start Project Designer, activate configuration navigator, enter “order details product id” without quotes, and select the first match.
This will activate Controllers/ OrderDetails / Fields / ProductID field node on the Controllers tab in Project Explorer.
Enter the following properties and click OK to save the changes.
| Property | Value |
| Copy | UnitPrice=UnitPrice |
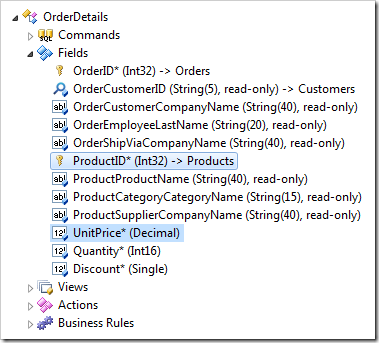
Select UnitPrice field of the same data controller and change its properties as follows.
| Property | Value |
| The value of the field is calculated by a business rule expression. | Yes |
| Context Fields | ProductID, UnitPrice, Quantity, Discount |
The configuration of the fields will cause the client library to copy the unit price form the Products lookup to the UnitPrice field of the Order Details data controller. Any changes to ProductID, UnitPrice, Quantity, or Discount will raise an action with Calculate command.
If the Calculate action has not been processed on the client, then the client library will send the entered data to the server to allow processing by server-side business rules. Any modification of the fields mentioned above will result in webserver round-trip, should the implementation be stopped right at this point. Instead, let’s implement a client-side processing of the field values.
Right-click OrderDetails / Business Rules node in Project Explorer and add a new business rule with the following properties. Save the changes.
| Property | Value |
| Type | JavaScript |
| CommandName | Calculate|Insert|Update |
| Phase | Before |
| Script | Paste the script shown next. |
This is the implementation of the business rule that will perform complex multi-step validation.
// 1. If the collected values are not valid then do not enforce the rule. // The client library will instruct the user to correct the input. var success = this.validateInput(); var commandName = this.arguments().CommandName; var triggerFieldName = this.arguments().Trigger; // 2. Reset the base price for calculation of price limits // if the product selection has changed or if an existing // data row has been selected for editing if ([ProductID] != this.property('ProductID')) { var basePrice = [UnitPrice]; if (triggerFieldName != 'ProductID') basePrice = [UnitPrice.OldValue]; this.property('UnitPrice', basePrice); this.property('ProductID', [ProductID]); if (triggerFieldName == 'ProductID') { [Quantity] = 1; [Discount] = 0; this.result.focus('Quantity'); } }
// 3. Adjusting base price for an existing record var originalUnitPrice = this.property('UnitPrice'); if (originalUnitPrice == null) { originalUnitPrice = [UnitPrice.OldValue]; this.property('UnitPrice', originalUnitPrice); } // validate Unit Price field if (success) { // 4. Make sure that the price does not exceed the original price by more than 5% var minPrice = originalUnitPrice; var maxPrice = originalUnitPrice * 1.05; success = [UnitPrice] != null; if (!success) this.result.focus('UnitPrice', 'Please enter the price.'); else { success = minPrice <= [UnitPrice] && [UnitPrice] <= maxPrice; if (!success) this.result.focus('UnitPrice', 'The price must be between {0:c} and {1:c}', minPrice, maxPrice); } } // validate Quantity field if (success) { // 5. The quanity must be greater than zero. success = [Quantity] != null && [Quantity] > 0; if (!success) this.result.focus('Quantity', 'The quantity must be greater than zero.'); } // validate Discount field if (success) { // 6. If the value is greater then 1, then convert the value to a percentage if ([Discount] > 1) [Discount] = [Discount] / 100; // 7. Confirm that the the discount is between 0.00 and success = [Discount] != null && [Discount] >= 0.00 && [Discount] <= 0.99; if (!success) this.result.focus('Discount', 'The discount must be between 0.00 and 0.99 (0% - 99%).'); else { if ([Discount] >= 0.15 && commandName.match(/Insert|Update/)) { // 8. Confirm that the a high discount is desired (> 15%) success = this.result.confirm( 'The discount of {0:p} seems a bit high. Proceed?', [Discount]); if (!success) this.result.focus('Discount'); } } } // 9. Wrapping up if (commandName == 'Calculate' || !success) this.preventDefault();
The business rule script is written in JavaScript. The scrip includes references to the fields of the data controller enclosed in square brackets. The client library automatically creates a JavaScript class with methods composed of the business rules. The field references are replaced with the internal calls to the client library.
Click Browse button on the toolbar, sign in as admin/admin123% and navigate to Customers / Order Details page.
The client-side business rule will be engaged as soon as a new record record is being entered or an existing one is modified. The business rule will react to changes to the fields specified in the Context Fields property of UnitPrice when Calculate action is raised. The field UnitPrice depends on itself. It does not matter, which application field is used to trigger the Calculate action. The only field that cannot trigger the calculation is the ProductID. The Context Fields of a lookup will provide filtering information for the lookup window. Any field names in the Context Fields of ProductID will make the client library treat them as context filters, which will prevent users from seeing any products in the lookup window.
JavaScript Business Rules provide a true abstraction level and separation from the user interface. The business rule is not actively selecting user interface elements to collect input values, which allows flexible modification of the presentation and the rule itself. The same business rule can service any number of data controller views regardless of the view types.
There are nine distinct steps in the business rule.
1. Initial Input Validation
The client library automatically performs basic validation of the entered values. The scripts declares success variable, which is helping to determine if any special validation shall be applied to the fields.
The command causing the rule to execute is stored in commandName variable. The possible values are Calculate, Insert, or Update.
The script also makes a note of the field that has triggered the business rule. The trigger field name will be known only when Calculate action is raised. The possible triggers are ProductID, UnitPrice, Quantity, and Discount.
var success = this.validateInput(); var commandName = this.arguments().CommandName; var triggerFieldName = this.arguments().Trigger;
This is an example of a basic validation that does not require custom coding.
2. Determination of The “Base” Price
The script will memorize the last ProductID and UnitPrice in the properties of the data view instantiated on the browser page. The base price is used to ensure that users do not enter lesser values and to prevent the price inflation by more than 5%. If the product has just been saved, then the script will reset values of fields Quantity and Discount and set the focus on the Quantity field.
if ([ProductID] != this.property('ProductID')) { var basePrice = [UnitPrice]; if (triggerFieldName != 'ProductID') basePrice = [UnitPrice.OldPrice]; this.property('UnitPrice', basePrice); this.property('ProductID', [ProductID]); if (triggerFieldName == 'ProductID') { [Quantity] = 1; [Discount] = 0; this.result.focus('Quantity'); } }
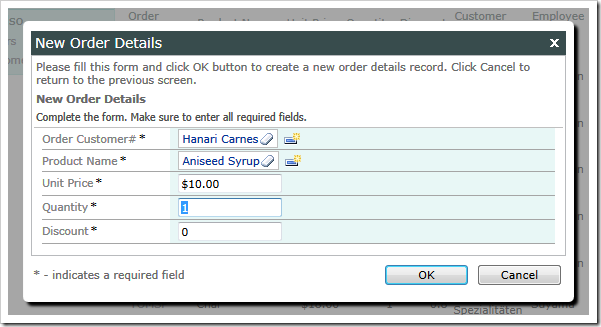
This screen shot shows the form after the product selection.
3. Adjusting Base Price for Existing Records
If the user is editing an existing record then the old (original) value of the UnitPrice is memorized in the data view properties.
var originalUnitPrice = this.property('UnitPrice'); if (originalUnitPrice == null) { originalUnitPrice = [UnitPrice.OldValue]; this.property('UnitPrice', originalUnitPrice); }
4. Price Validation
The script figures the minimum and maximum price that can be entered by the user. If the price is blank, then the user is instructed to enter a value. If the price is out of range, then the user is forced to correct the problem.
var minPrice = originalUnitPrice; var maxPrice = originalUnitPrice * 1.05; success = [UnitPrice] != null; if (!success) this.result.focus('UnitPrice', 'Please enter the price.'); else { success = minPrice <= [UnitPrice] && [UnitPrice] <= maxPrice; if (!success) this.result.focus('UnitPrice', 'The price must be between {0:c} and {1:c}', minPrice, maxPrice); }
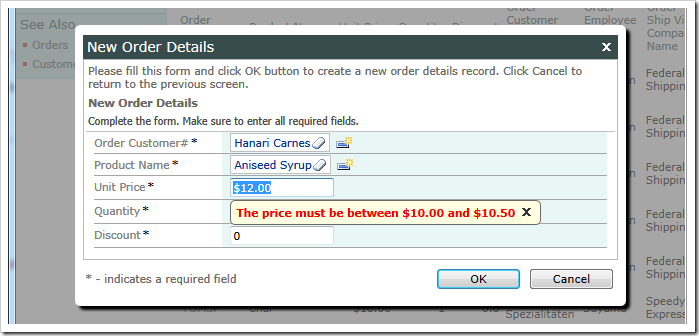
This is the price validation in the form view.
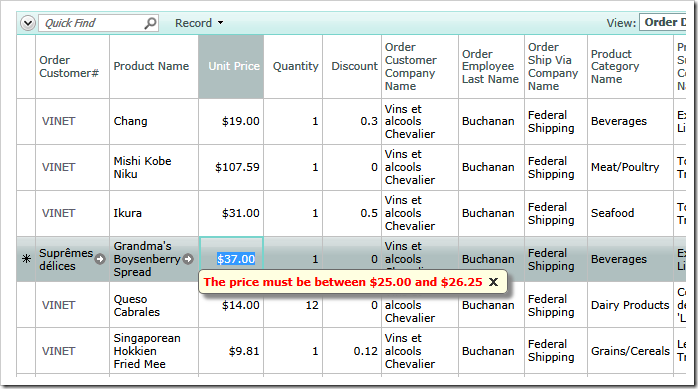
This is how the price validation is performed in the data sheet view.
5. Quantity Validation
The script ensures that a positive Quantity is entered.
success = [Quantity] != null && [Quantity] > 0; if (!success) this.result.focus('Quantity', 'The quantity must be greater than zero.');
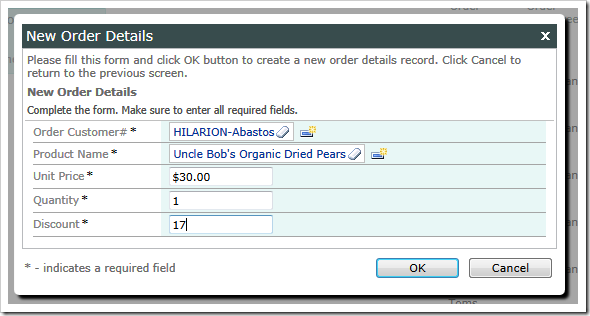
6. Automatic Conversion of Discount
The Discount column in Order Details table has the Single type. There is also a database constraint that requires the value to be between zero and one. The business rule will help the user by automatically converting the discount to a fraction of 100.
if ([Discount] > 1)
[Discount] = [Discount] / 100;
A user has entered a value greater than one in this screenshot.
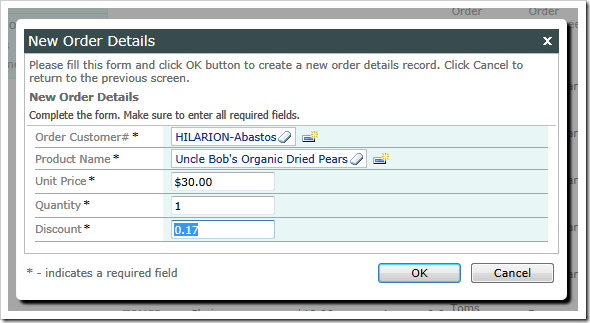
The value is automatically converted when a user leaves the field.
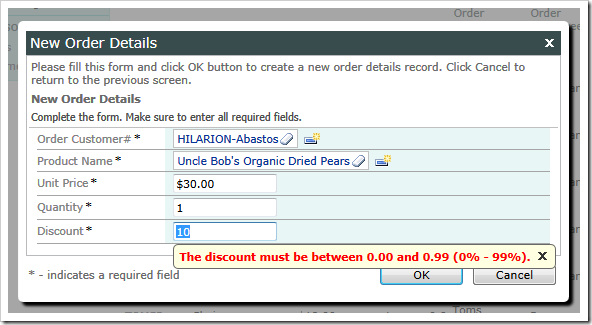
7. Discount Range Validation
If the end user is trying to enter a particularly high discount that remains out of range even after the automatic conversion, then the validation error is displayed.
success = [Discount] != null && [Discount] >= 0.00 && [Discount] <= 0.99; if (!success) this.result.focus('Discount', 'The discount must be between 0.00 and 0.99 (0% - 99%).');
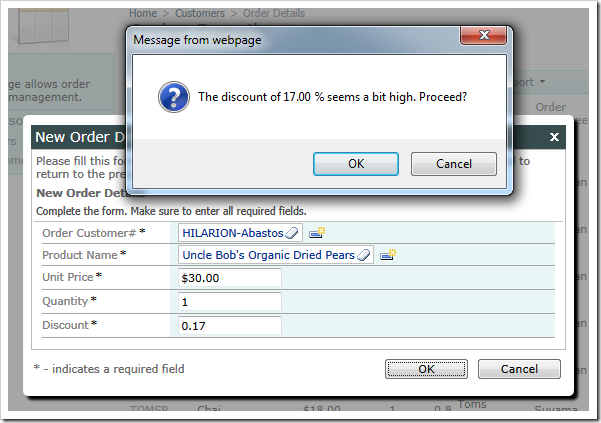
8. High Discount Confirmation
If a user has entered a discount of more than 15%, then the business rule will confirm that only when a record is inserted or updated. The Calculate action will not display a confirmation.
if ([Discount] >= 0.15 && commandName.match(/Insert|Update/)) { success = this.result.confirm( 'The discount of {0:p} seems a bit high. Proceed?', [Discount]); if (!success) this.result.focus('Discount'); }
JavaScript code is executed in the browser and offers a luxury of having a conversation with the user. The conversational implementation of server-side business rule is very complex due to asynchronous execution of client and server code.
9. Wrapping Up
The default behavior of the client library is to send the collected values to the server for processing by application. The client-side business rule can prevent that. The JavaScript business rule prevents server-side execution of Calculate action. It is also preventing server-side processing of Insert and Update if the the validation has not been successful.
if (commandName == 'Calculate' || !success) this.preventDefault();