An application data controller can define powerful JavaScript Business Rules to perform validation and required interactions with the user. The rules are written in JavaScript to execute in the client web browser.
Application client library will create an instance of a JavaScript class enhanced with the rules defined in the data controller to handle actions in a fashion similar to server-side SQL Business Rules and C#/Visual Basic Business Rules. A rule can analyze the field values, change them, request additional information, or prevent an action from execution.
This is the example of a JavaScript business rule performing client-side validation.
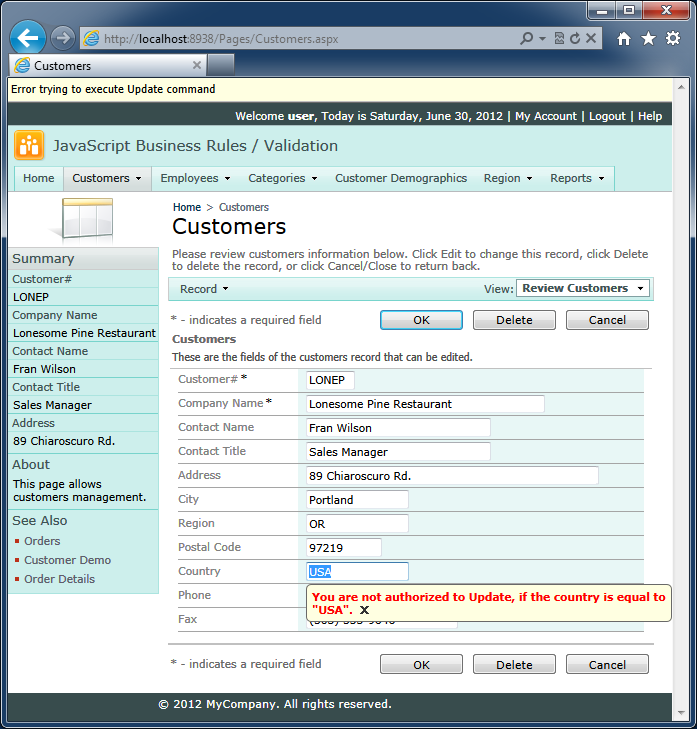
// validate the data field value if ([Country] == 'USA') { // tell the client library to skip the execution of update, insert, or delete this.preventDefault(); // set the focus to the field "Country" and display an error message this.result.focus( 'Country', 'You are not authorized to {0}, if the country ' + 'is equal to "USA".', this.arguments().CommandName); // show an additional information in the message bar at the top of the page this.result.showMessage('Error trying to execute {0} command', this.arguments().CommandName); }
The implementation of the business rule is functionally equivalent to the SQL business rule performing validation on the database engine level, but does not involve a round-trip between a browser and webserver.
This screenshot demonstrates the business rule in action.
Learn to create sophisticated JavaScript Business Rules performing complex data validation and just-in-time correction of values.