The visibility of a data view on a page can be controlled with Visible When expression written in JavaScript. For example, the child data view in a master-detail configuration may or may not be visible if a master field has a certain value.
Both, master and detail data views may have additional visibility requirements that have nothing to do with the data. The user identity may be a contributing factor. For example, only administrative users can see certain data views on the pages that are available to other user roles as well.
Property Roles allows introducing additional level of identity control to complement Visible When expression.
Start Project Designer for Northwind sample and select Customers page in the Project Explorer hierarchy.
Change Customers / container1 / view1 (Customers, grid) data view node.
| Property | New Value |
| Activator | Tab |
| Text | Customers |
Add two data views to the Customers / container1 node with the following properties.
Data View #1
| Property | Value |
| Controller | Employees |
| Activator | Tab |
| Text | Employees |
| Roles | Administrators |
Data View #2
| Property | Value |
| Controller | Products |
| Activator | Tab |
| Text | Products |
| Roles | Administrators |
Change Customers / Container2 / view2 (Orders, grid1) data view node.
| Property | New Value |
| Roles | Administrators |
Change Customers / Container2 / view3 (CustomerCustomerDemo, grid1) data view node.
| Property | New Value |
| Roles | Administrators |
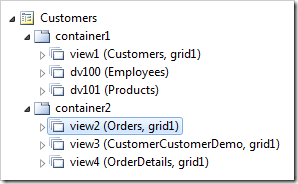
This is the hierarchy of the modified Customers page.
Click Browse on the designer toolbar to generate the app. Sign in with the standard user account user/user123%.
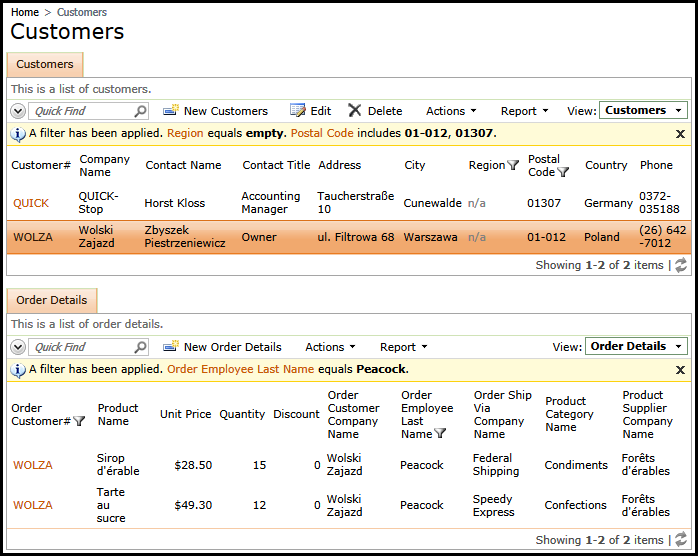
This is the view of Customers page as seen by non-administrative user account.
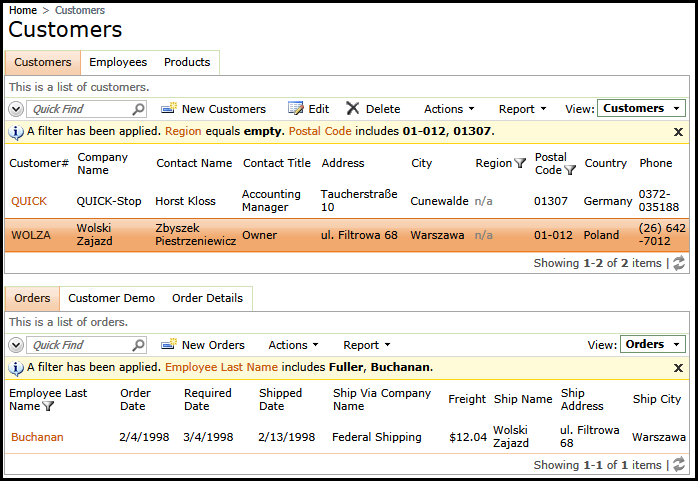
Logout and sign in as admin/admin123%. This user belongs to the role Administrators.
This is how administrator sees the same page.