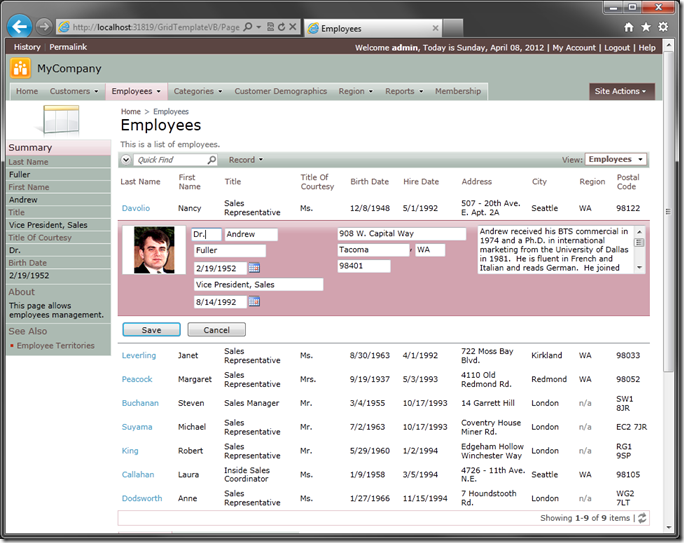
If you create a generic custom grid template, then this template will be applied to inline edit mode as well as new and select mode of data row. Let’s create a custom grid template for edit mode specifically.
In the picture below, you can see the generic grid template being used for inline edit mode in our sample application.
Start Code On Time web application generator, click on the project name, and press Design to open the project in Visual Studio. Double-click on the ~/Controls/Employees_GridTemplate.ascx file. Create a div with id “Employees_grid1_edit”. If you already have a generic or new templates defined, they can be arranged in any sequence.
<div style="display: none;"> <div id="Employees_grid1">. . . . .</div> <div id="Employees_grid1_new">. . . . .</div> <div id="Employees_grid1_edit"></div> </div>
The surrounding div hides the static templates from the user. Paste in the following HTML body into the new Employees_grid1_edit div element:
<table> <tr> <td style="width: 320px; padding: 6px 0px 0px 6px;"> <div class="FieldPlaceholder DataOnly" style="width: 90px; height: 120px;"> {Photo}</div> </td> <td style="vertical-align: top; border: solid 1px #9d5a00; border-radius: 5px; padding: 3px; background-color: rgba(255,252,235,0.5)"> <table> <tr> <td> <div class="FieldPlaceholder DataOnly"> {Address}</div> </td> </tr> <tr> <td> <div class="FieldPlaceholder DataOnly"> {City}</div> <span style="float: left; margin-right: 4px;">,</span> <div class="FieldPlaceholder DataOnly"> {Region}</div> </td> </tr> <tr> <td style="vertical-align: top;"> <div class="FieldPlaceholder DataOnly"> {PostalCode}</div> </td> </tr> </table> </td> </tr> <tr> <td style="vertical-align: top; border: solid 1px #9d5a00; border-radius: 5px; padding: 3px; background-color: rgba(255,252,235,0.5)"> <div class="FieldPlaceholder DataOnly" style="margin-top: 4px;"> {TitleOfCourtesy}</div> <div class="FieldPlaceholder DataOnly" style="margin: 4px;"> {FirstName}</div> <div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;"> {LastName}</div> <div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;"> {BirthDate}</div> <div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;"> {Title}</div> <div class="FieldPlaceholder DataOnly" style="float: none; margin: 4px;"> {HireDate}</div> </td> <td style="vertical-align: top; border: solid 1px #9d5a00; border-radius: 5px; padding: 3px; margin: 5px; background-color: rgba(255,252,235,0.5)"> <div class="FieldPlaceholder DataOnly"> {Notes}</div> </td> </tr> </table>
Save the file.
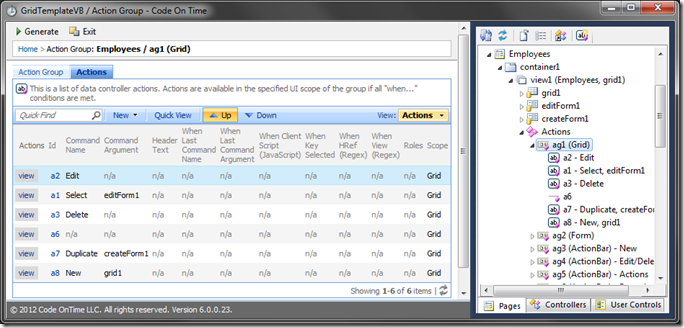
Switch back to the web application generator, click on the project, and press Design. Right-click on Employees / container1 / view1 / ag1 (Grid), and press Show All Actions. Select the ag2 row. On the action bar, press Up.
This will make the action first in the list. The first action in the action group with Grid scope will be executed when a user clicks on the link in the first column of any data row.
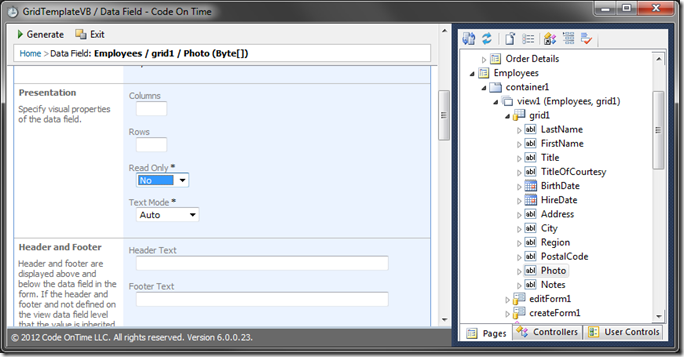
You may need to make the Photo field editable. Double-click on Employees / container1 / view1 / grid1 / Photo. Change the Read Only property to “No”.
Press OK to save the data field. On the tool bar, press Exit.
Generate the project.
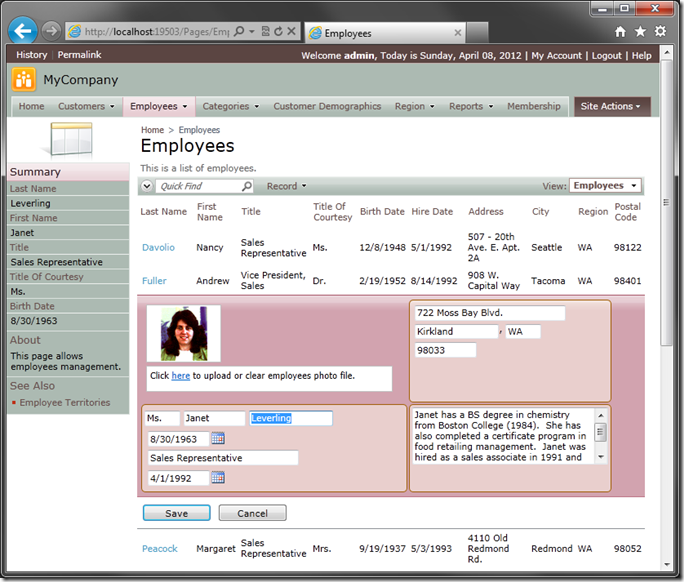
When your default web browser opens, navigate to Employees. Click on the link in the first column of any employee, and inline edit mode will be activated. The data row will be formatted according to the edit mode custom template.