Code On Time applications support direct uploading of external files into the database.
Basics
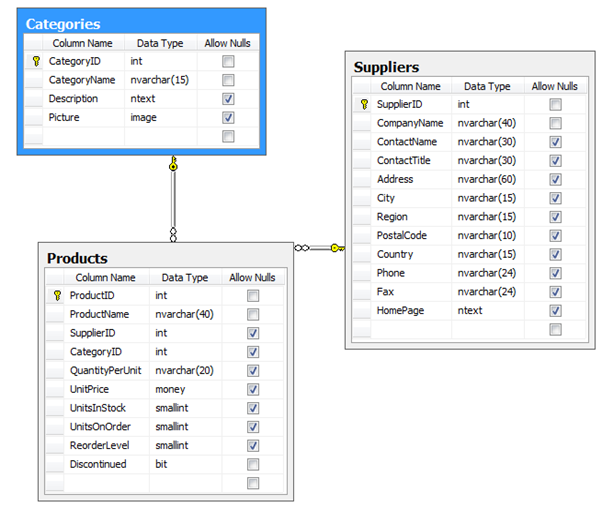
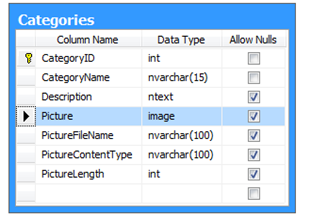
Consider the following database schema based on the Northwind sample available with Microsoft SQL Server. Table Categories features Picture field of type image. This data type allows capturing binary content. The purpose of this particular field is to capture a picture representing a category as suggested by the field name.
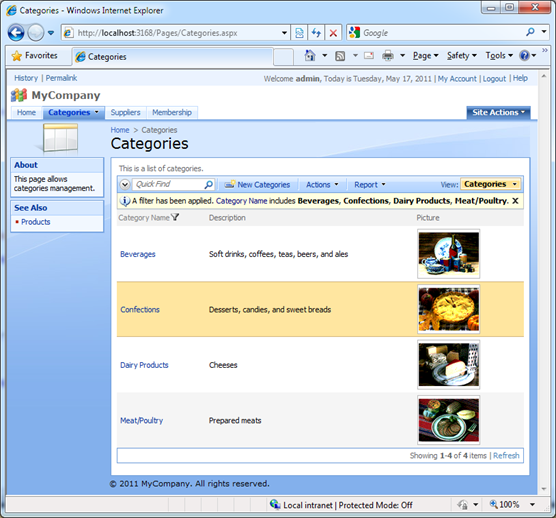
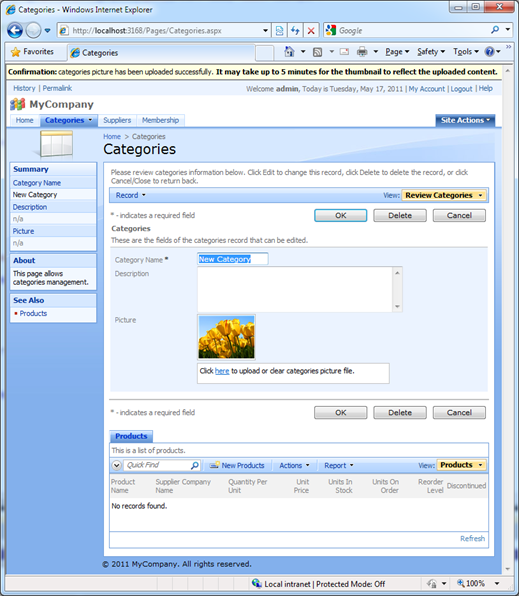
Generate a Web Site Factory web application with this three tables and navigate to Categories page. The screen shot below shows an automatically created page of categories stored in the database. Field Picture is provided with an automatic preview thumbnail.
Users can create new categories and upload category pictures as shown next.
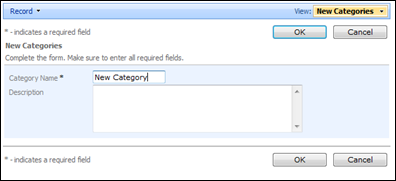
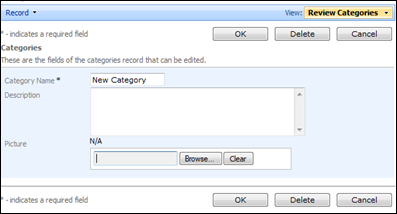
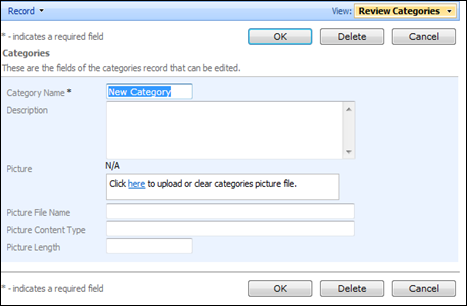
Create a new category record in createForm1 view by selecting New Categories button on action bar.
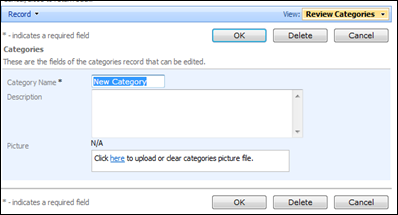
Save and edit the new category and indicate that you want to upload a file.
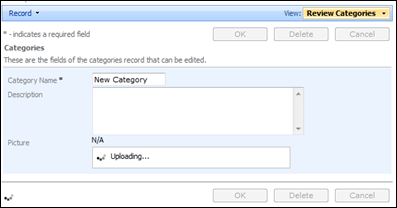
Click Browse button and select the image file. File uploading will start immediately.
The file is being uploaded in editForm1.
The file has been uploaded as indicated by the message at the top of the page.
Note that file uploading works only with existing records. The Picture field is available only in editForm1 and grid1 view.
Uploading of binary content is executed asynchronously. If a record does not exist yet then it is not possible to save a file to the database. Create a new record first, save it, and only at that time upload any files that must be associated with a record.
Code On Time applications will be offering a delayed uploading option that will work with new records by postponing operation until a new record is successfully stored in the database. Creation of a new record and file uploading will become one smooth operation.
Capturing Extended File Properties
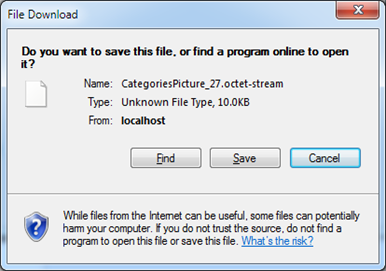
Generated applications do not limit the type of content submitted by end users. If an Adobe PDF file or Microsoft Word document is uploaded instead of an image then the file content will be saved in the database. The thumbnail will not display a preview in that case. If you were to download the file from the application to your hard drive by right-clicking on the thumbnail and selecting Save Target As option then you will notice the following message.
The name of the file is represented as generic CategoriesPicture_27, the file type is unknown, the content type is octet-stream.
The binary file stores the file contents only. The file name and content type are not known.
You can easily remedy the situation by introducing utility fields to capture the file name, content type, and length of the uploaded file. The latter is not strictly needed since the application can determine the size of the file by inspecting the database. File length can be useful if you users need to known the file size prior to downloading the file on their computer.
Change Categories table as shown below. Three new columns complement field Picture in table Categories. We have added columns PictureFileName, PictureContentType, and PictureLength. Make sure to allocate enough space for Content Type field to accommodate very long content types introduced in the latest versions of Microsoft Office.
Refresh the meta data of your project and regenerate the application.
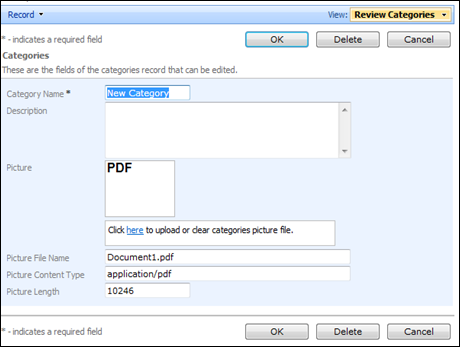
Create a new category, select the category in the grid view and start editing category properties. New utility fields are displayed right under the Picture field.
Upload any document or image.
Notice that the thumbnail of the uploaded file shows the file extension. The utility fields have captured their corresponding properties.
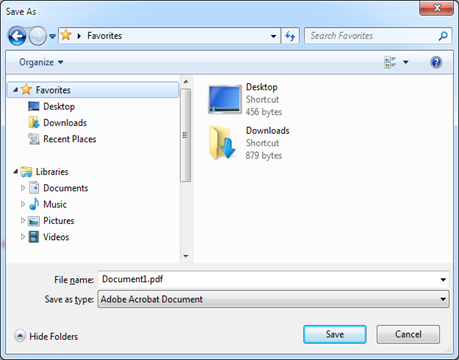
Right-click the thumbnail, select Save Target As and observe the prompt that may look as follows.
The name of the file is correctly suggested in “Save As” dialog. The type of the file is also correct.
If you click on the thumbnail directly then the file will open in the application associated with the file type on your computer.
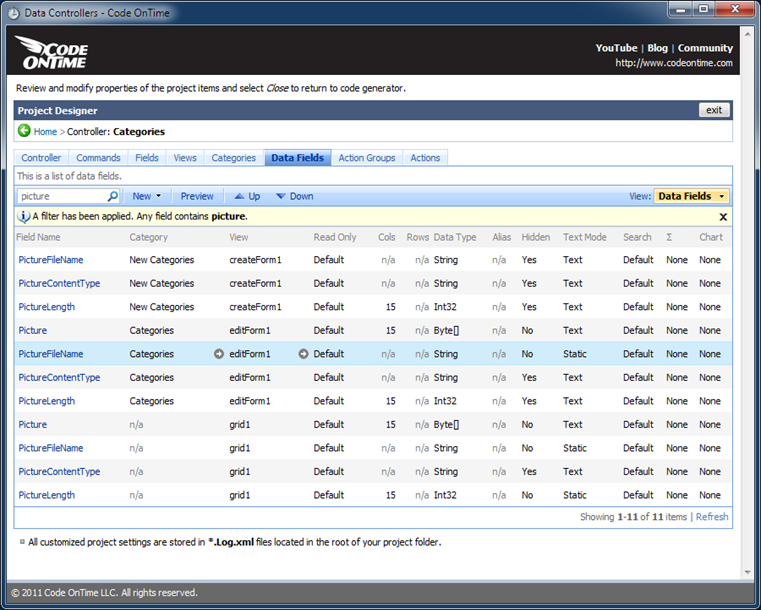
We suggest that your further customize the data controller in the project Designer as shown in the next screen shot.
All utility fields are marked as hidden in createForm1.
Field PictureContentType is “hidden” in editForm1 and grid1.
Field PictureFileName has its Text Mode property set to Static in editForm1 and grid1.
Field PictureLength is “hidden” in editForm1 and Static in view grid1.
These changes will ensure that utility information is captured and only the file name and file size are displayed as read-only values.
Implementing Virtual Fields to Store BLOB/ FILE Content
The new architecture of the framework in Code On Time applications allows full control of the upload / download processing of binary fields with the data controller business rules.
Let’s create a virtual “Picture” field in Products data controller and store the uploaded files in the external file system folder. Such approach may help to reduce the size of the database and provides developers with total control of the process.
To be continued.