Code On Time applications rely exclusively on Cascading Style Sheets (CSS) to provide all presentation elements of generated web applications with colors, fonts, backgrounds, borders, paddings, margins, and other embellishments.
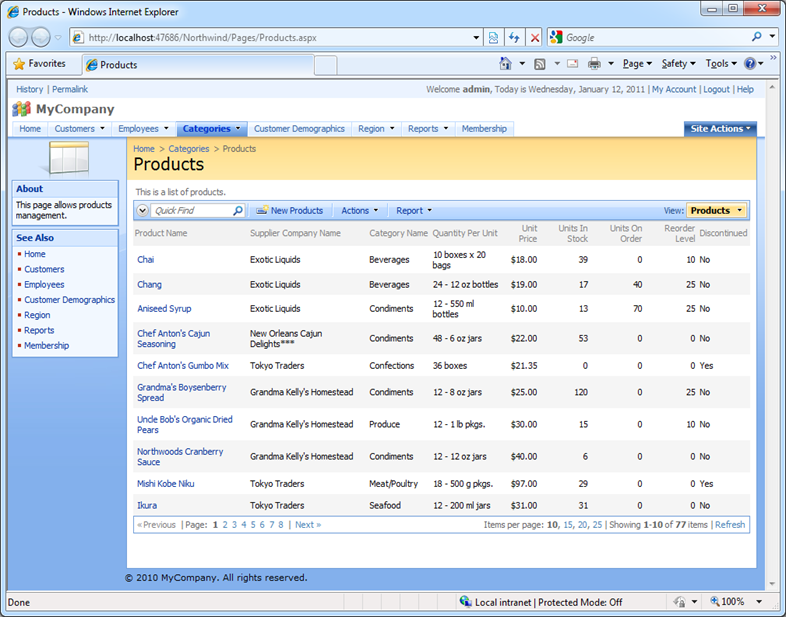
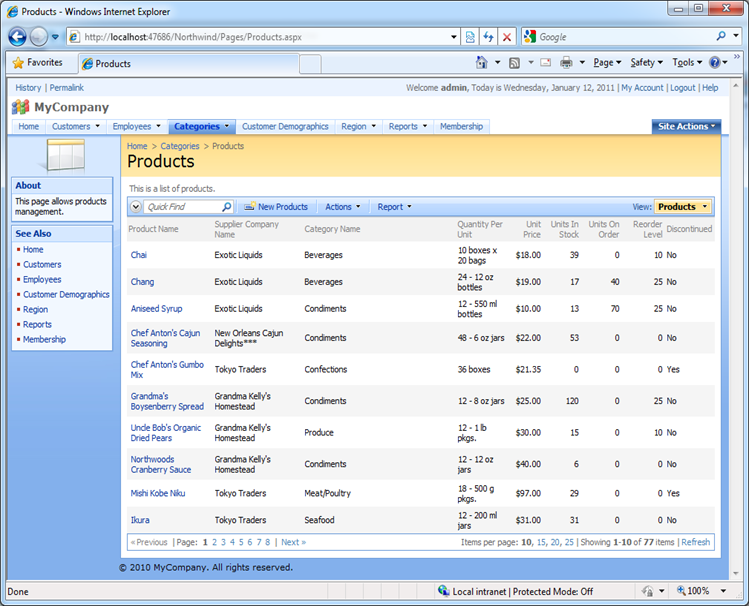
Here is a typical screen that you will find in an application generated with the default theme.
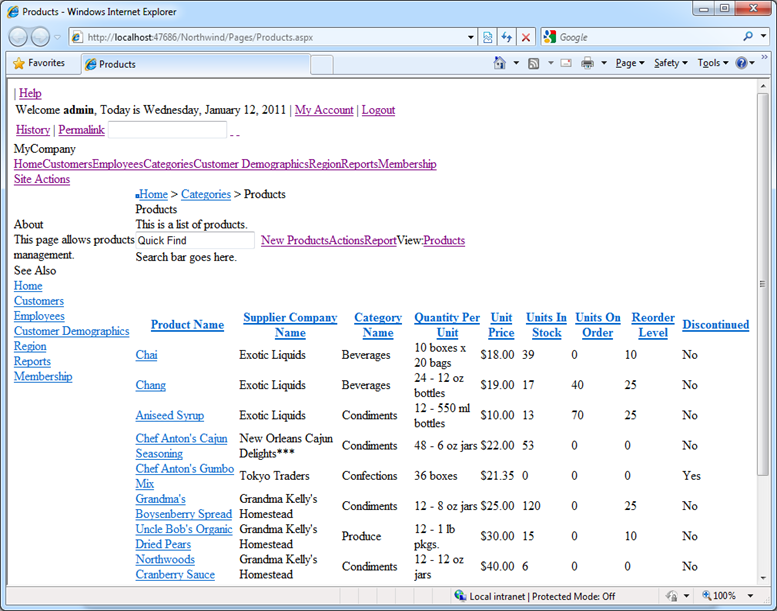
If you load your application in Internet Explorer browser, press F12 to bring up the Developer Toolbar and select Disable | CSS option on the toolbar then the page will looks similar to the following screen shot.
As you can see the page is “black on white” with a few blue links and lacks any style. This allows for total customization of the user interface. You may choose to follow the route of complete user interface customization from scratch or add incremental enhancements to the existing themes provided by Code On Time.
Here is how you can proceed with minor enhancements.
Activate Developer Toolbar window and select Disable|CSS one more time to enable the stylesheets in the browser window.
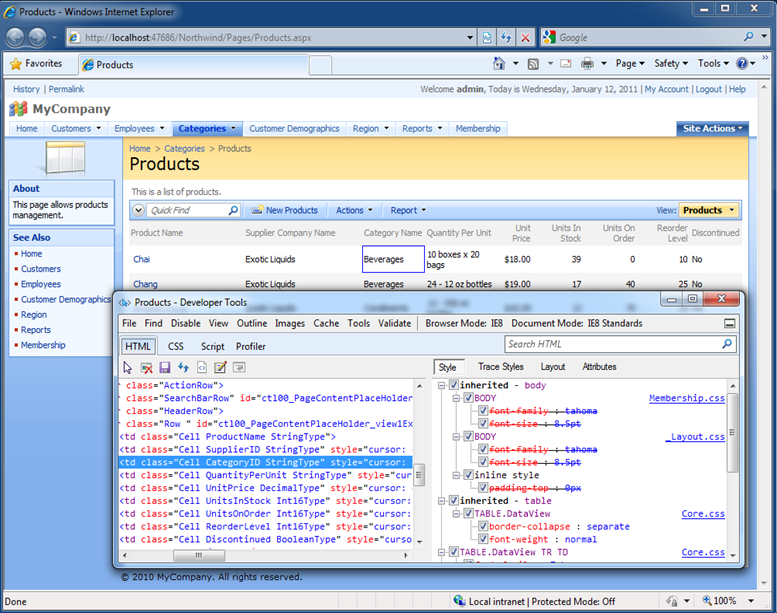
Click on the “arrow” icon of the Developer Toolbar and inspect any column in a data row of the grid view. If the selection rectangle does not show up when you move the mouse pointer over the page then click the “arrow” again to turn the selection mode off and hit “refresh” icon. Try selecting the UI element on the page again. This is needed if you have activated the toolbar and then interacted with the page in the browser. The toolbar will not be aware of the changes produced by AJAX scripts.
The screen shot shows a thin blue box around the cell in the first row of the Products grid in Category Name column. The Developer Toolbar on top of the browser shows the HTML corresponding to the selection. Three CSS classes Cell, CategoryID, and StringType and assigned to the table cell.
We will change the presentation of CategoryID field column to occupy 200 pixels horizontally.
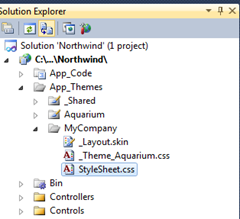
Open you project in Visual Studio or Visual Web Developer. Select the folder ~/App_Themes/MyCompany and add the new CSS stylesheet item to your project. “MyCompany” is the default namespace of Code On Time projects. If you have changed the namespace of your project then choose the corresponding folder in the Solution Explorer.
Enter the following CSS rule into the stylesheet.
.Cell.CategoryID { width: 200px; }
Run the project and refresh the contents of the browser window. The third column Category Name of the grid view is now substantially wider.
Use similar techniques to alter other elements of the user interface in your Code On Time applications.
Notice that sometimes your own CSS rules will come into conflict with the rules of core theme. Use the word “!important” right after the value of the CSS property as shown in the following example.
.Cell.CategoryID { width: 200px !important; }