User interaction with a list of data records typically involves applying filters and culminates in a selection of a record. Next, user will either change the record or return to the original list of records to make another selection.
How many times have you felt the need to advance to the next or previous record while the form is selected? Do one really need to use a grid to make a selection of another record?
Most applications do not support record navigation in a form. The reason is simple enough. The grid view manipulates pages of records using record count and absolute page indexes. The form view is using the primary key of a selected record to retrieve the data.
Code On Time applications now offer form navigator to offer both navigation and key-based selection in form views.
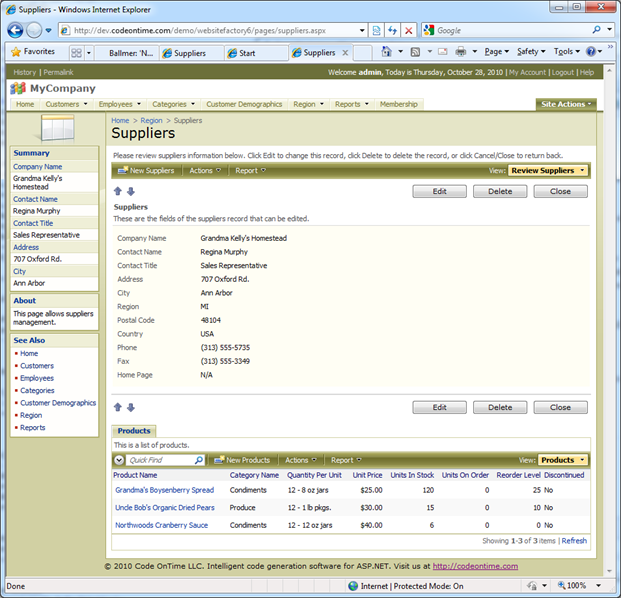
You can see the live demo at http://dev.codeontime.com/demo/websitefactory6/pages/suppliers.aspx. Sign in as admin/admin123% and select a supplier record. Navigation buttons with arrow icons are displayed above and below the record.
Click on the buttons to advance to the next and previous records. Form navigator automatically uses the filters and sort order of the grid view that has activated the form. Any detail views in master-detail relationships are also automatically refreshed.
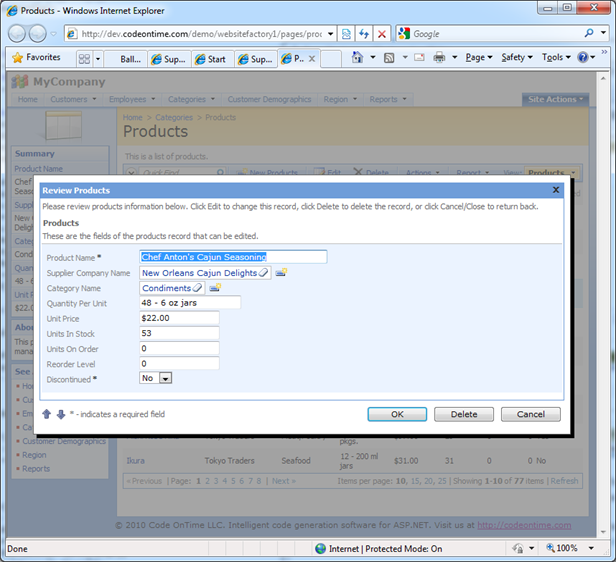
The feature works in modal forms as well. You can try modal form navigation at http://dev.codeontime.com/demo/websitefactory1/pages/products.aspx.
The form navigator is activated automatically if more than one record is available in a grid view. Navigation arrows will disappear if a user is looking at a single record in a dataset or if a user is creating a new record.
If your application is using Override When, Filter, and Sort Expression view properties to create role-sensitive view filters then make sure that the same filter and sort expression is applied to forms that are used to edit data. Read more about role-sensitive views at http://codeontime.com/Documents/CB%20-%20Row-Level%20Security.pdf and http://www.youtube.com/watch?v=T5Eg0r6cAik&hd=1.