Globalization is the process of designing and developing applications that function for multiple cultures. Localization is the process of customizing your application for a given culture and locale. The topics in this section describe how to create ASP.NET web applications that can be adapted to different languages and cultures.
Learn more about globalization and localization of ASP.NET web applications at http://msdn.microsoft.com/en-us/library/c6zyy3s9.aspx.
Globalization
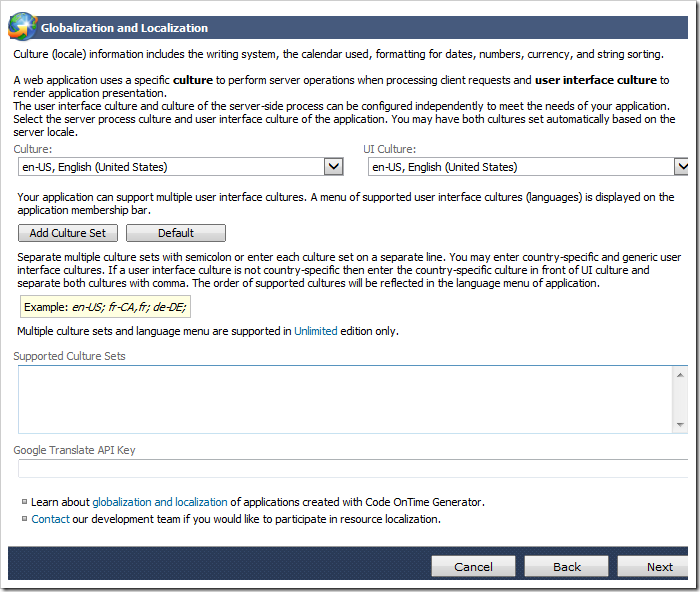
Code On Time web app generator allows explicit definition of globalization options in the Project Wizard.
Each application has a default culture. Unlimited edition of Code On Time allows specifying additional cultures. The browser culture will be detected and used, if available. The user may also manually specify the culture using the Language selector dropdown in the top right corner of the web app.
Localization
At run-time, the client library automatically replaces text elements wrapped in “localization tokens” when the culture is different from the default. The translations are stored as text constants in resource files. The client library matches the culture to the end of the text file name. For example, when the culture is changed to Canadian English, the client library will find translations in files that end with “en-CA.txt”.
For example, let’s examine the standard Welcome user control that is present in every web app. Notice that each text block is wrapped in a descriptive word surrounded by the carat (^) character.
<div style="padding-left: 8px"> <div class="ParaInfo"> ^SignInInstruction^Sign in to access the protected site content.^SignInInstruction^ </div> <div class="ParaHeader"> ^SignInHeader^Instructions^SignInHeader^ </div> <div class="ParaText"> ^SignInPara1^Two standard user accounts are automatically created when application is initialized if membership option has been selected for this application.^SignInPara1^ </div> <div class="ParaText"> ^SignInPara2^The administrative account <b>admin</b> is authorized to access all areas of the web site and membership manager. The standard <b>user</b> account is allowed to access all areas of the web site with the exception of membership manager.^SignInPara2^ </div> <div class="ParaText"> ^SignInPara3^Move the mouse pointer over the link <i>Login to this web site</i> on the right-hand side at the top of the page and sign in with one of the accounts listed below.^SignInPara3^ </div> <div class="ParaText"> <div style="border: solid 1px black; background-color: InfoBackground; padding: 8px; float: left;"> ^AdminDesc^Administrative account^AdminDesc^:<br /> <b title="User Name">admin</b> / <b title="Password">admin123%</b> <br /> <br /> ^UserDesc^Standard user account^UserDesc^:<br /> <b title="User Name">user</b> / <b title="Password">user123%</b> </div> <div style="clear: both; margin-bottom: 8px"></div> </div> </div> |
Let’s provide our own translations for the “en-CA” culture that will replace the text wrapped in tags.
Customizing Localization
Start the web app generator and click on the project name. Select Settings, and then click on Globalization and Localization. In the Supported Culture Sets text box, enter the following:
| Property | Value |
| Supported Culture Sets | en-US; en-CA; |
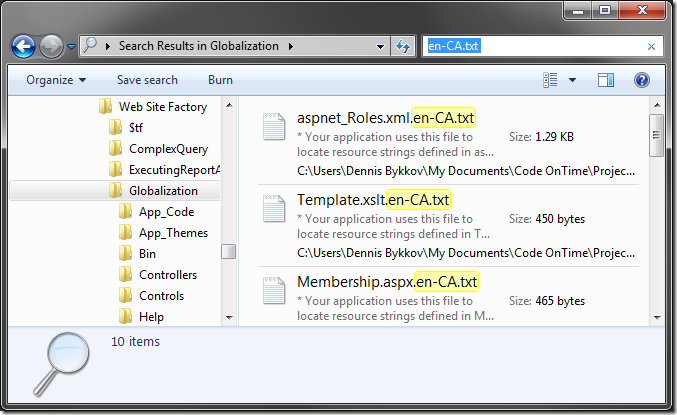
Press Finish and regenerate the web app. When complete, click on the project name and press Open to open the project folder. In the search box, type in “en-CA.txt”. This will reveal all translation files for the “en-CA” culture.
Open the file “Welcome.ascx.en-CA.txt”. Notice that each element is wrapped in named tags surrounded by the carat (^) symbol. The client library will match the tags with those in the Welcome user control and replace the text at run-time.
Make the highlighted changes:
|
*******************************************************************************
Replace the text between localization brackets as needed.
^AdminDesc^This is the Canadian Administrative account^AdminDesc^ ^SignInHeader^Canadian Instructions^SignInHeader^ ^SignInInstruction^Sign in to access the protected site content.^SignInInstruction^ ^SignInPara1^Two standard user accounts are automatically created when application is initialized
^SignInPara2^The administrative account <b>admin</b> is authorized to access all areas of the
^SignInPara3^Move the mouse pointer over the link <i>Login to this web site</i> on the right-hand side
^UserDesc^Standard user account^UserDesc^
|
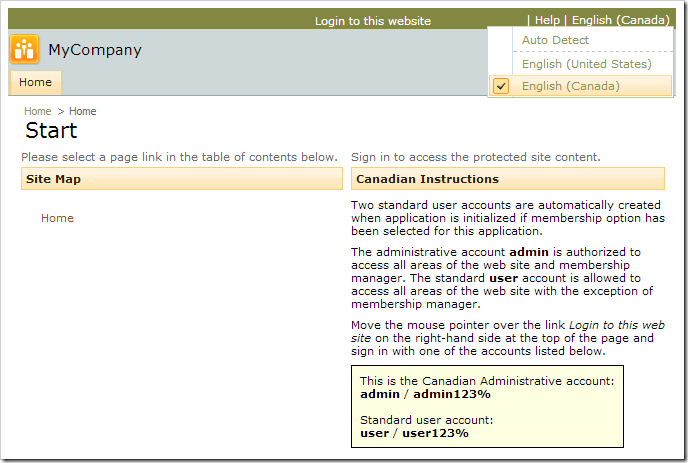
Save the file, and switch to the application open in the browser. Refresh the Home page. Use the Language dropdown in the top-right corner to change to English (Canada). Note that the changes made previously have been applied to the text in the Welcome control on the right side of the page.
In addition to any text translations, any money or date formatting for the culture will be used as well. If the culture supports right-to-left, the website will be formatted accordingly.
Preserving Localization Between Code Generation Library Updates
Code generation library updates automatically replace the previous versions of the code generation files. A backup of the web app can be restored from [My Documents]\Code OnTime\Backup when it happens. You can create a copy of your localizations and restore them after each update.
You can also submit the completed localization file sets to Code On Time for inclusion in the general distribution of the code generation library. The localization file sets will be shared with the community and will get installed automatically with each update. If you have localizations to contribute, please zip up the files and submit a ticket.