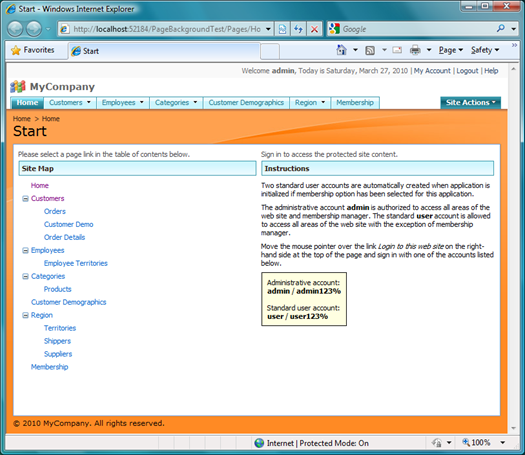
This is the standard home page of a Web Site Factory application generated by Code OnTime Generator. You can quickly add a custom background to this or any other page with a custom CSS stylesheet.
Open your project in Visual Studio or Visual Web Developer and create a new CSS style sheet in the same ~/App_Themes folder of your project that contains the _Layout.skin file.
Type the following CSS rules in the style sheet:
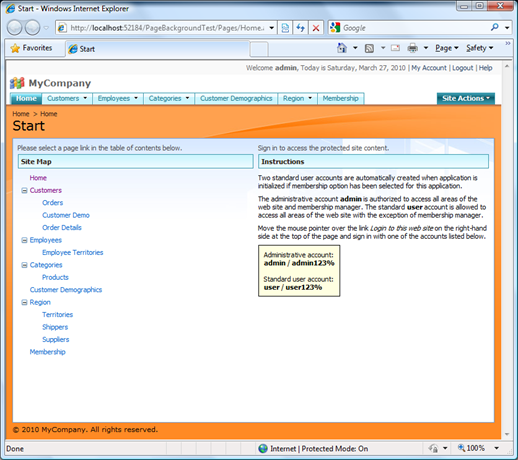
.pages_home_aspx #PageContent { background-image: url(../_Shared/SettingsGraphic.jpg); background-repeat: repeat-x; }
The rule will change the home page content area to display the standard SettingsGraphics.jpg image as the background image across the top of the page.
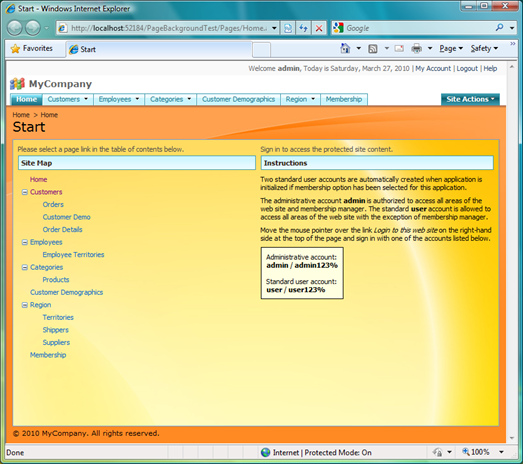
We have copied the standard Windows Vista background wallpaper 26.jpg to the folder with our CSS file and changed the CSS rule to
.pages_home_aspx #PageContent { background-image: url(img26.jpg); background-repeat: repeat-x; }
The home page of the app has changed as shown in the picture.
The CSS class pages_home_aspx is automatically assigned to the home page by the application framework. In fact, every page of a Web Site Factory application automatically assigns its own class name to the content container element. This allows creating CSS rules with precise targeting of individual pages.
The styling of all pages in the generated web applications is controlled entirely by a collection of CSS stylesheets that make your application look like Microsoft SharePoint Services web site by default.
Disable the stylesheet and it turns into a “black and white” canvas.
If you feel an inspiration then go ahead and create your own masterpiece!