We are ending the year 2009 with a bang!
Here is list of features available in the latest update.
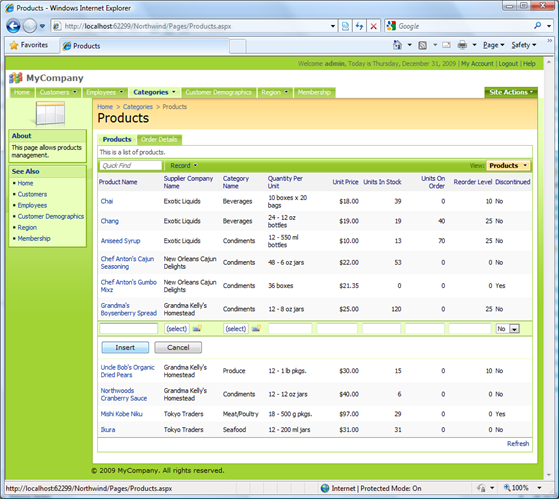
Grid View Allows Inserting New Rows Inline
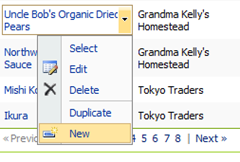
Action New is now supported in grid views.
Here is a record in “New” mode displayed alongside of the other records in the grid view.
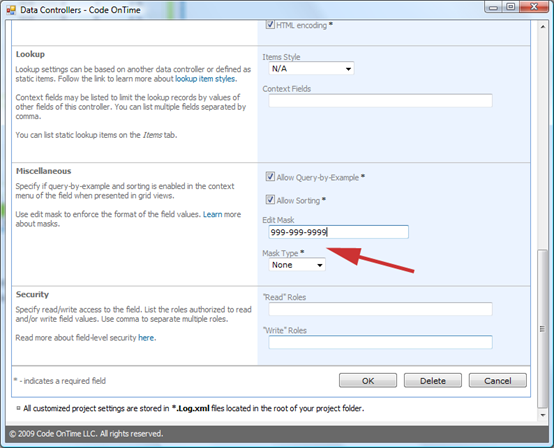
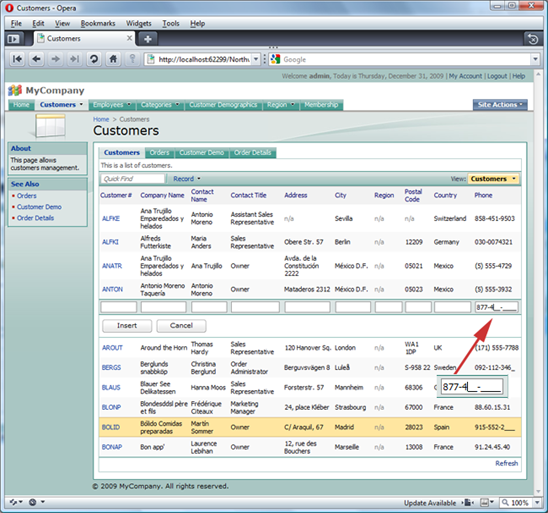
Masked Editing
Masked editing is supported by components of Ajax Control Toolkit, which provides the foundation for Data Aquarium Framework. Now you can easily enable masked editing in Code OnTime Designer with a a few clicks of a mouse on any field of any data controller. Read about mask format here.
Here you can see the masked editing in action:
Auto-Completion In Views
New attribute Auto Complete Prefix Length on a data field of a view controls the minimum prefix length for auto-completion to start.
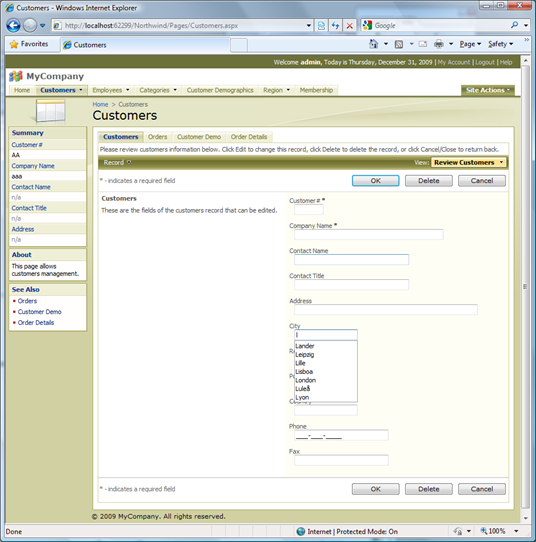
You can quickly define this parameter on a data fields with the help of Code OnTime Designer. Pictured below is the data field City of editForm1 view in Customers data controller. The value of the prefix is set to 1.
Here you can see the auto-completion in action:
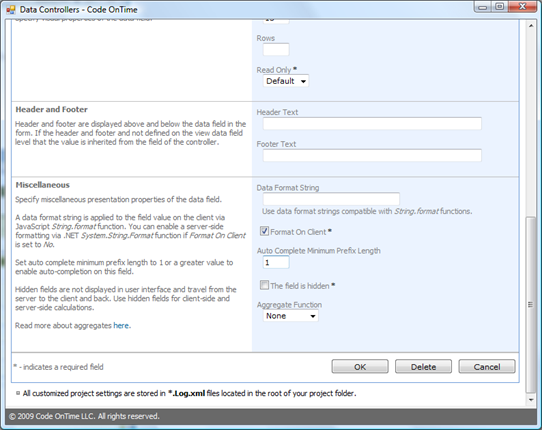
Server-Side Formatting Of Values
Data Aquarium Framework takes every opportunity to offload the processing of presentation logic to the client browser. The standard formatting of values is controlled by the data field property Data Format String. The actual formatting is done via JavaScript String.format function, which has powerful but limited capabilities if compared to .NET System.String.Format.
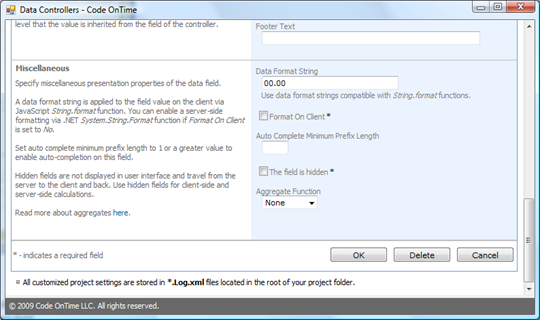
Now you can simply un-check the Format On Client box in Code OnTime Designer and additional processing will be performed on the server. The data controller will create a dynamic data field and will provide a formatted value for it. The actual field is aliased to present the dynamic data field in read-only mode.
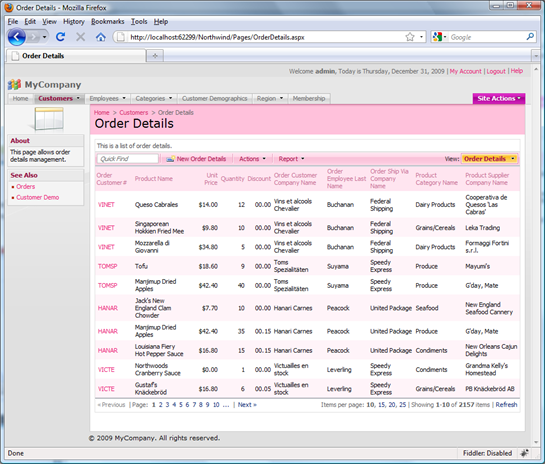
Here you can see the [Product].[Discount] field formatted in the column five according to the data format string 00.00 shown in the previous screen shot. Note that this particular data format string is not compatible with the JavaScript implementation of String.format.
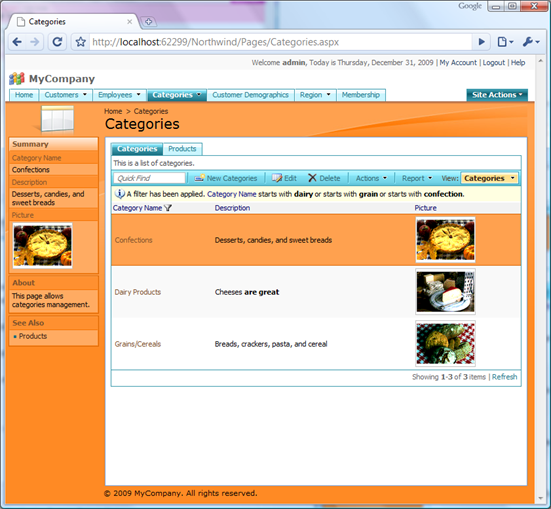
Html Encoding
Data Aquarium Framework makes sure that user data will not break the presentation when HTML compatible character sequences are entered as field values. Sometimes you might want to have them displayed as an actual HTML.
Suppose you have entered a product category as follows:
Cheeses <b>are great</b>
If you disable HTML encoding for the data controller field directly in the data controller or in Code OnTime Designer then the following will be presented with the phrase “are great” displayed in “bold” font in the Description column of the second grid row.
Improved blob Processing
File upload has just became easier with this release. Now you can simply select a file and the uploading starts instantly. A nice AJAX-style animated image is indicating process.
The previous implementation required user to additionally click on submit button next to the file input control.
Five New Themes
Users with Code OnTime Designer subscription are now able to create applications styled with five new themes. You can see samples of these themes presented in various browsers in this very post.