Data Aquarium Framework has introduced a new feature that allows developers and designers to affect presentation of data fields in grid and form views.
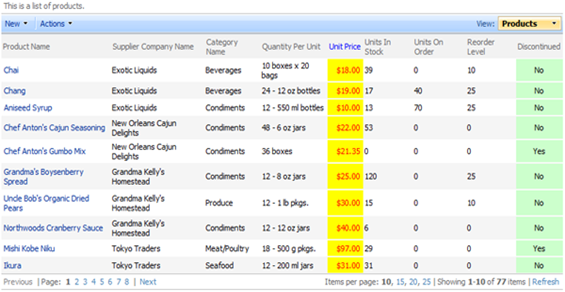
Generated applications are using a default theme for a consistent and efficient presentation. There will situations when you need to customize some screens without affecting the entire application. Consider the following illustration.
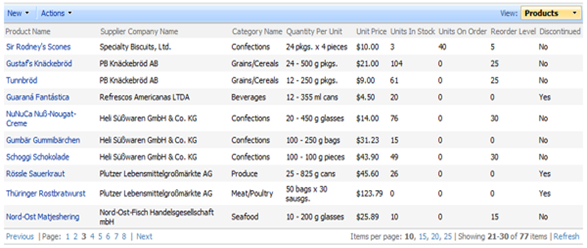
By default all columns values in the grid view are aligned horizontally to the left. You might want to have Unit Price column values aligned to the right and Discontinued flag to be centered.
Add a CSS stylesheet with default name to ~/App_Themes/MyCompany folder and enter the following text in its body.
table.DataView tr.Row td.UnitPrice, table.DataView tr.AlternatingRow td.UnitPrice { text-align: right; padding-right: 4px; background-color:Yellow; color:red; } table.DataView tr.HeaderRow th.UnitPrice a { color:Blue; } table.DataView tr.Row td.Discontinued, table.DataView tr.AlternatingRow td.Discontinued { text-align: center; background-color: #CCFFCC; }
The first CSS rule definition will ensure that Unit Price column values are displayed on a yellow background, aligned to the right with a four pixel padding, and red font color.
The second rule will make a link in the header of the column Unit Price to be of blue color.
The third rule centers text and changes the background color of the Discontinued column.
How does it work?
Presentation of the grid is rendered in a client browser by Web.DataView component that can be found in ~/Scripts/DataView.js. The presentation rendering code adds a field name to the list of classes on corresponding table cells of the view. Your custom CSS stylesheet can provide rules to take advantage of these classes.
It is important to name the stylesheet in such a way that is will be the last stylesheet of your application theme.
Here is a snippet of HTML generated for the sample page if you view the page source.
<head> ............. <link href="App_Themes/MyCompany/Aquarium.css" type="text/css" rel="stylesheet" /> <link href="App_Themes/MyCompany/StyleSheet.css" type="text/css" rel="stylesheet" /> ............. </head>
Our stylesheet with default name Stylesheet.css follows the standard style sheet that comes with Data Aquarium Framework. These ensures that our CSS rules are going to override or extend those defined in the standard stylesheet.
Similar features are available in form views. If you need help in figuring out correct rules then please post a comment on this blog or drop us a line at http://www.codeontime.com/contactus.aspx.