All web application projects generated by Code OnTime Generator are built on standard ASP.NET infrastructure. Excellent globalization support is an element of ASP.NET that can be quickly turned on in a matter of minutes. Let's give it a try.
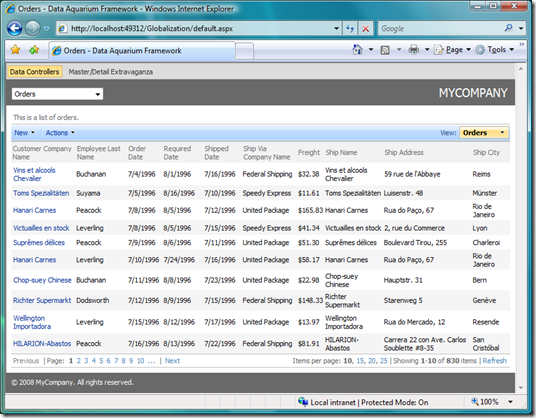
Generate an Aquarium Express application with Northwind database and wait until it shows up in a web browser. Select Orders data controller in a drop down of the default page. A view similar to the one below will be presented.
Notice that by default Order Date, Required Date, Shipped Data, and Freight are using formatting accepted in United States. Dates are displayed in mm/dd/yyyy format. Currency values are displayed with a leading symbol of US dollar.
Open the generated web site in Visual Studio or Web Developer Express and select MasterPage.master in Solution Explorer. Find markup of asp:ScriptManager and add EnableScriptGlobalization attribute as shown in the snippet.
<asp:ScriptManager ID="sm" runat="server" ScriptMode="Release" EnableScriptGlobalization="true"/>
Next bring up web.config configuration file of your web site and change globalization section as follows.
<globalization culture="en-gb" uiCulture="en-gb" />
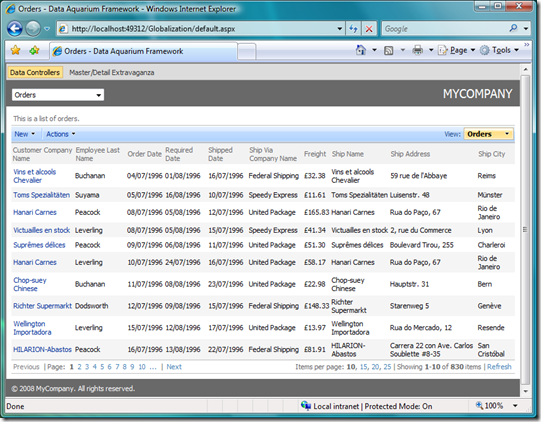
Run the web site and select Orders option in data controller drop down one more time.
Now you can see that all dates are displayed in dd/mm/yyyy format common to European countries. Values in Freight column are also presented with a symbol of British pound.
The same consistent display is available when users are editing data in any grid or form view of Aquarium Express or Data Aquarium Framework applications.
You can read more about globalization and localization support in ASP.NET at http://msdn.microsoft.com/en-us/library/c6zyy3s9.aspx.