Open Authentication (OAuth) allows secure Single Sign-On in distributed cloud infrastructure. For example, you may build a collection of business applications that use Azure Active Directory to manage users. Individual applications do not store original user information and instead rely on Azure Active Directory to manage users, control sign-in, as well as offer password recovery, suspicious activity detection, and general account security. In this example, each custom application is registered with Microsoft Graph and maintains it’s own configuration settings to delegate user sign-in to Azure Active Directory.
Delegated security speeds up your application development while conforming to high standards of account management and protection.
Release 8.6.6.0 of Code On Time web app generator now offers an easy way to register authentication handlers for Google, Facebook, Windows Live, Identity Server, Microsoft Graph, SharePoint, DotNetNuke, and upcoming Cloud Identity (replacement for ASP.NET Membership in applications built with Code On Time).
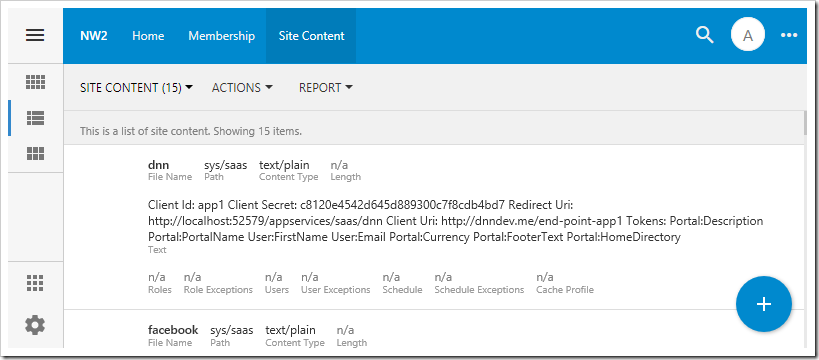
The dynamic nature of OAuth configuration requires a place to store settings in the application. Make sure to enable the Content Management System in the database of your app. Log in as admin to your app, and navigate to Site Content.

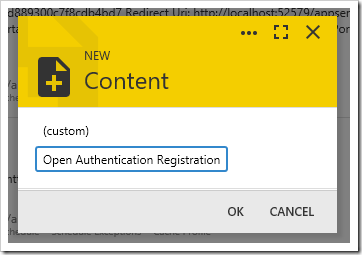
Click on the plus (+) button and a form will ask the type of content the user wishes to create. Two options are available – (custom) and Open Authentication Registration. Future releases will allow creating access control lists, custom pages, data controllers, user profile images, workflow register entries, etc. Developers will be able to create editors for custom content items in their applications.

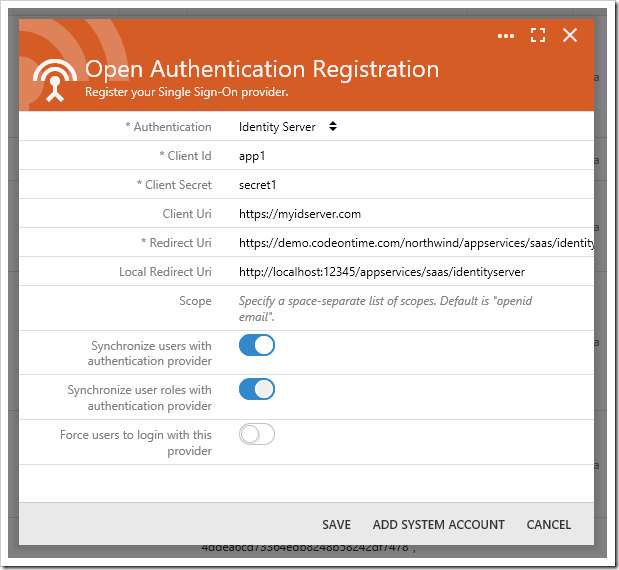
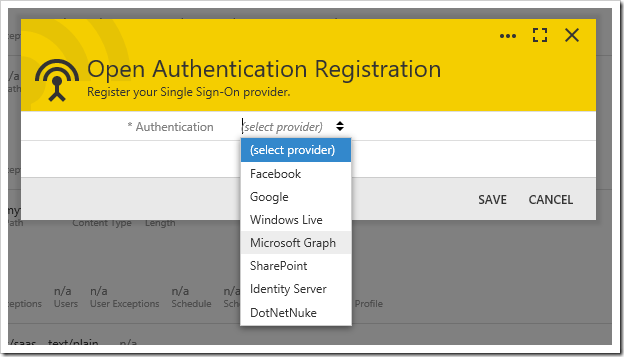
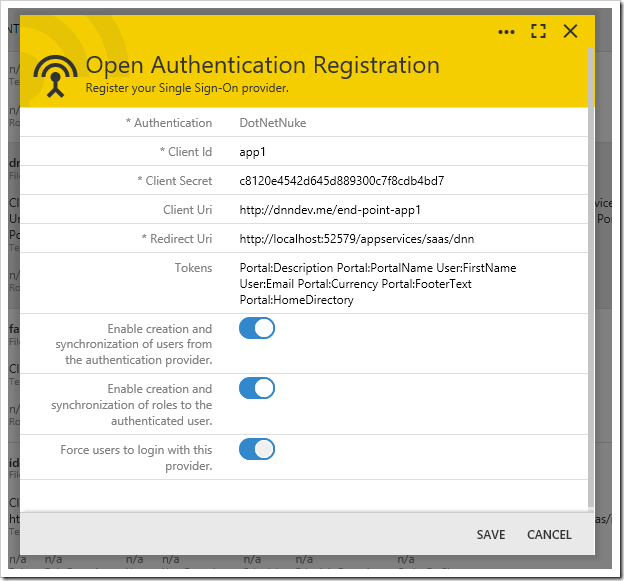
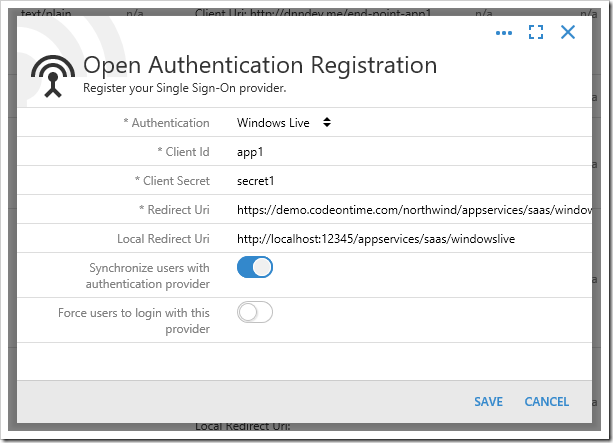
Choose “Open Authentication Registration” option and press OK. Select the Authentication provider from the list of available options in the Open Authentication Registration form, and additional configuration parameters will be displayed.

Enter the required properties and press “Save” to register the provider.

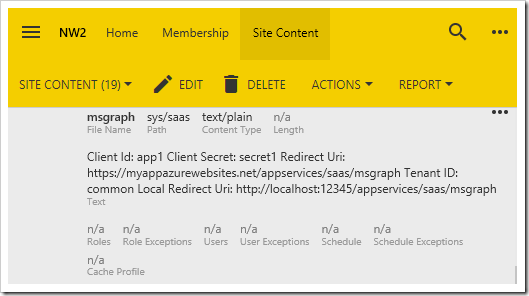
The new registration record will be displayed in the Site Content. Selecting an existing OAuth registration will reopen the Open Authentication Registration form.

User Synchronization
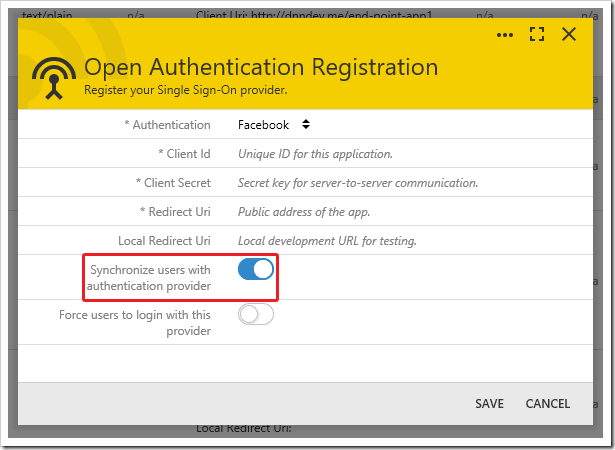
When clients complete authentication with an external provider, the provider returns a username to the app. If a user account is found with a matching username in the application database, then the client is logged in as that user. If the matching user account is not found, what will happen next is determined by the provider configuration. If “Synchronize users” is enabled, a user account will be created with that username and randomly generated password and password answer. If the “Synchronize users” property is disabled, then the user is denied access to the application.

Most of the time, you will want to enable user synchronization to create “shadow” user accounts in your application database automatically. Shadow user accounts are representations of the external user identity in the application database. Changes made to these accounts will not affect the identity configuration managed by authentication provider. These accounts represent a cached user name and email. The user password, contact, and identity recovery information is not stored in the application data. If the user is deleted or renamed, then only the cached data is changed. Next sign-in authenticated by the provider will create another shadow user account.
If synchronization of users is disabled, then you will need to create user accounts ahead of time. The passwords assigned to these accounts do not need to be known to the users. Successful authentication by a registered external provider will log in the user with a matching name to the app.
Many applications save references to users in special columns (for example: Modified, Created, ApprovedBy, Owner, DeletedBy, etc). If authentication provider is enabled, then references to shadow user accounts will be recorded.
User Role Synchronization
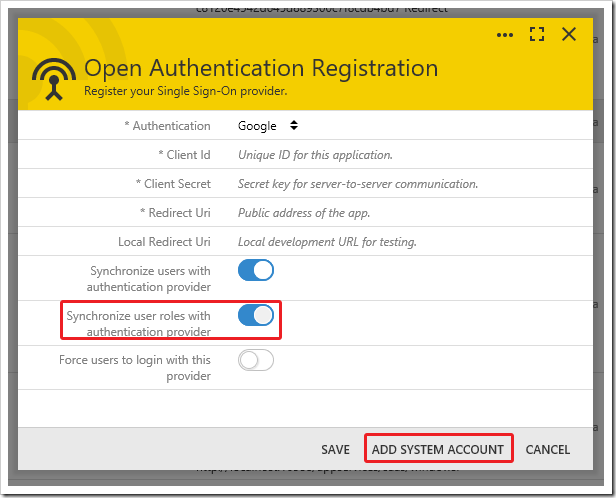
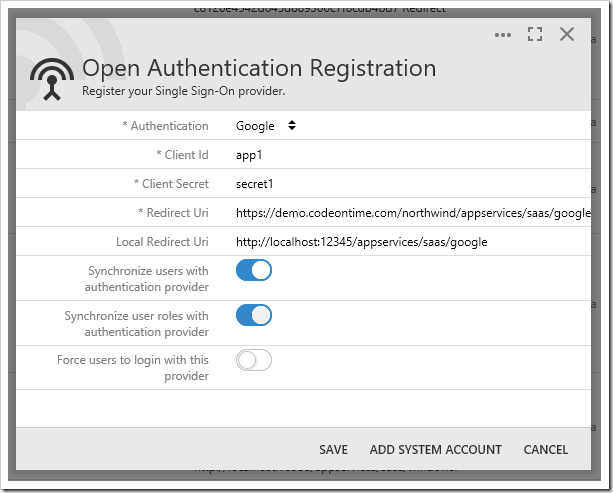
Many OAuth providers maintain user roles. When a user is authenticated by an external provider, the provider may return a list of roles or groups assigned to that user. If “Synchronize user roles” is enabled for that authentication provider, then the reported user roles will be assigned to the user. Any shadow user roles assigned to the shadow user but not matched by the provider will be removed.
Requesting a list of user roles requires adding a system account to the provider registration. The system account must have permission to access the roles or groups of authenticated users.
If “Synchronize user roles” is enabled, press ADD SYSTEM ACCOUNT to save the registration record. You will be redirected to the authentication provider to acquire permission to read user roles.

If authentication is successful, the provider will redirect back to the Site Content page and update the registration record with system access tokens. The application will use the system access token to obtain shadow user roles from the authentication provider on each successful login. Access tokens do expire periodically and will need to be renewed. Simply select the provider registration and click Add System Account.
Auto Login
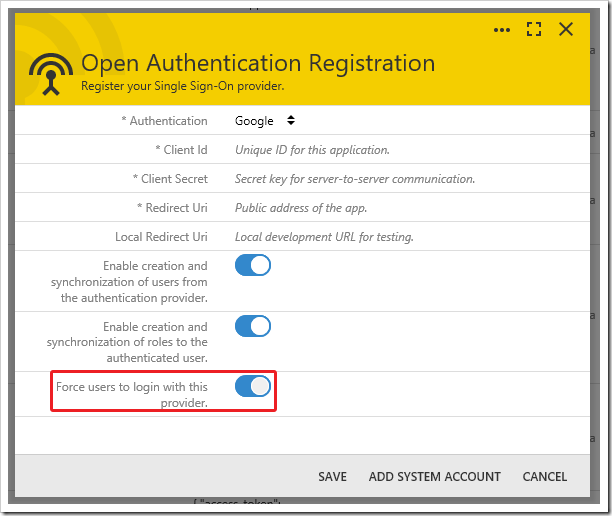
If only one authentication provider is used to confirm user identities, then consider enabling “Force users to login with this provider”. If an anonymous user tries to access this application, then the app will immediately redirect to the authentication provider for sign in. This will also happen if the user logs out.

To access the system login form and sign in with an internal user account, append “?_autoLogin=false” to the URL of the page in your browser.
Redirect Uri and Local Redirect Uri
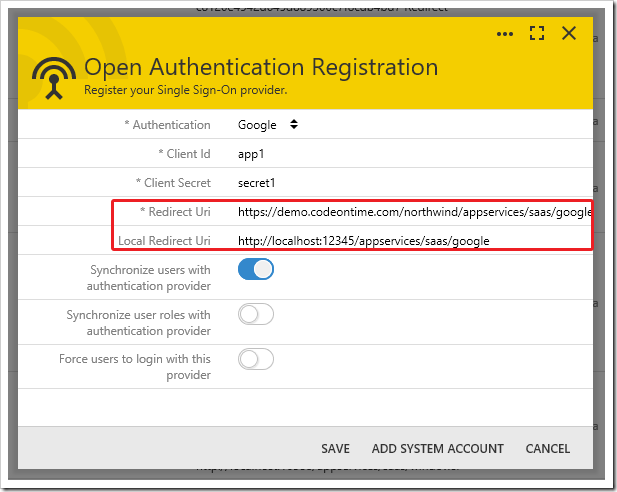
The Redirect Uri property determines the address that the provider will return to after a user has been authenticated. For providers that support defining more than one Redirect Uri, the Local Redirect Uri property will be passed to the provider when the app is running in “local mode”. This automatic switching makes it easy for developers to test the authentication pipeline on a development machine, without having to publish the app.

Simply type in the address of your site (myapp.azurewebsites.net), and it will be expanded to the correct full URL (https://myapp.azurewebsites.net/appservices/saas/[ProviderName]).
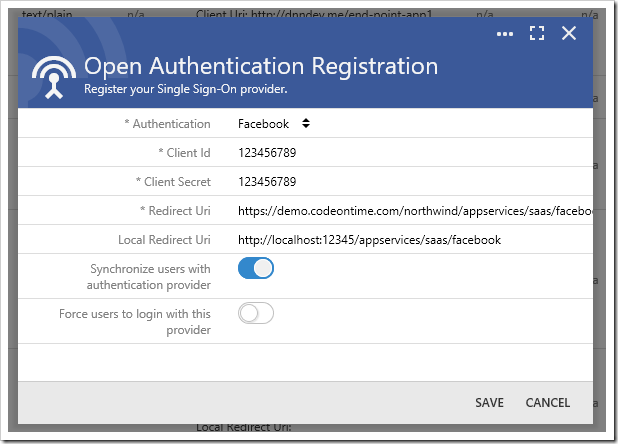
To create a registration for OAuth integration with Facebook, the properties Client Id, Client Secret, and Redirect Uri must be specified. Client ID and Client Secret can be obtained from the Facebook Developer Dashboard. Synchronization of roles is not supported.

The Google Developer Dashboard will provide the Client Id, and allow developers to generate a Client Secret. Adding system account also allows storing blob data in Google Drive by configuring the Google Drive Blob Adapter.

The Microsoft Apps Dashboard allows creating new clients and secrets. Role synchronization is not supported.

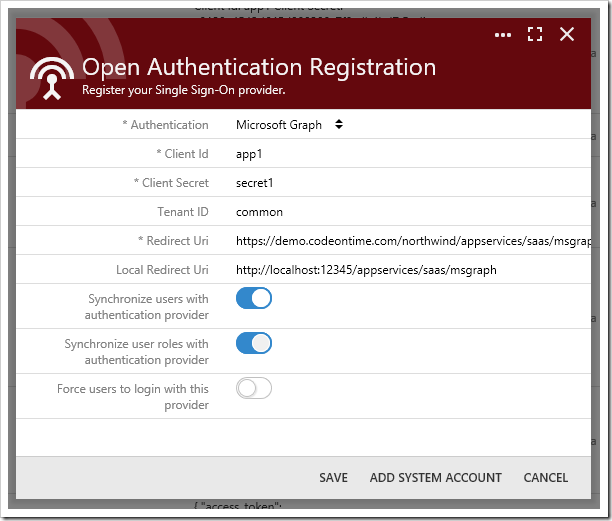
The Client Id and Client Secret values can be created from the Microsoft Apps Dashboard. The Microsoft Graph OAuth provider allows users to authenticate with their Windows Live, Office 365, Azure Active Directory, or SharePoint Online accounts. The Tenant ID property controls the source of external accounts. Specify the value “common” to allow all sources. Enter the specific Tenant ID of your tenant to restrict access to the app to only those accounts registered in the specific tenancy.

If “Synchronize user roles” is enabled, be sure to press Add System Account to grant your app access to the roles or groups of the tenancy.
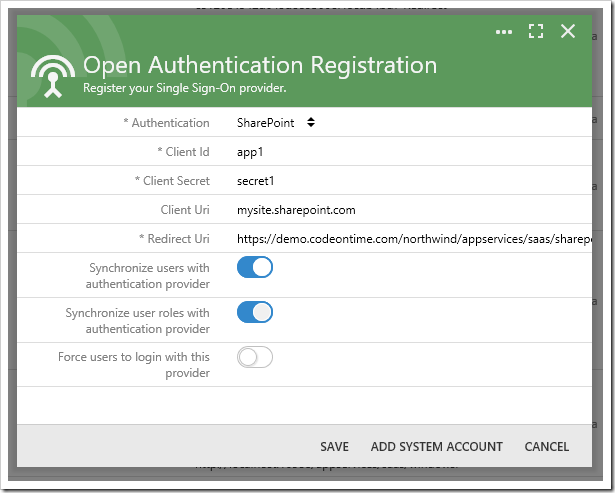
The Client Id and Client Secret properties can be acquired by navigating to “https://mysite.sharepoint.com/_layouts/15/AppRegNew.aspx”. Make sure to replace the root with your SharePoint site URL. The Client Uri property is equal to “mysite.sharepoint.com” if you are connecting to SharePoint Online.

When configuration is complete, be sure to press Add System Account to allow the app access to the SharePoint groups of each user that authenticates with your app. This also enables storing blobs in SharePoint file system via the SharePoint Blob Adapter and creating “service” data controllers from SharePoint lists in your site.
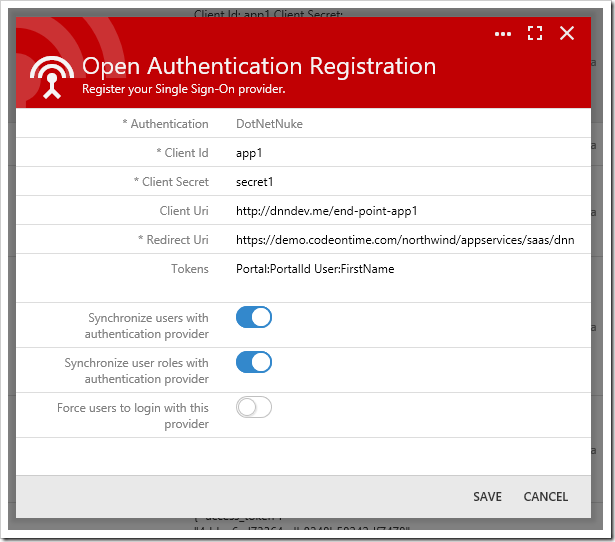
Configuring a DotNetNuke portal as an authentication provider requires installation of Cloud On Time Connector for DotNetNuke. Specify the authentication endpoint in the Client Uri property. Define a comma-separated list of tokens in the Tokens property. These tokens will be persisted to the SiteContent table for each user. These tokens can be accessed by calling @Profile_Token_Name in SQL business rules or GetProperty(“Token_Name”) in code business rules, replacing the colon (:) with an underscore (_).

Identity Server
Be sure to consult the documentation of your Identity Server installation on how to configure authentication clients.