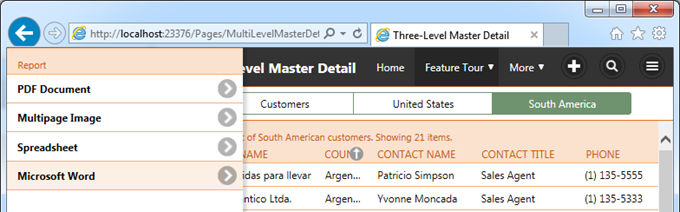
Application end users download the data reports by selecting menu options in the user interface.

The report is produced in the requested format on the server and streamed back to the client browser. The report data is automatically filtered and sorted exactly as displayed to the end user.

Application developers may need to produce a report on the server with arbitrary filters and sort expression in response to the user actions. The report data file may be stored in the database, archived in the file system, or sent as an email attachment. Application framework offers a simple method that allows to do just that.
Consider the following sample business rule.
C#:
using System;
using System.Data;
using System.Collections.Generic;
using System.Linq;
using System.Text.RegularExpressions;
using System.Web;
using System.Web.Security;
using MyCompany.Data;
using MyCompany.Handlers;
using System.IO;
using MyCompany.Web;
namespace MyCompany.Rules
{
public partial class CustomersBusinessRules : MyCompany.Data.BusinessRules
{
/// <summary>
/// This method will execute in any view for an action
/// with a command name that matches "Custom" and argument that matches "ProduceReport".
/// </summary>
[Rule("r100")]
public void r100Implementation(string customerID, string companyName, string contactName,
string contactTitle, string address, string city, string region, string postalCode,
string country, string phone, string fax)
{
// This is the placeholder for method implementation.
ReportArgs args = new ReportArgs();
// controller
args.Controller = "Orders";
// sort expression
args.SortExpression = "OrderDate desc";
// data filter
args.Filter = new FieldFilter[] {
new FieldFilter {
FieldName = "CustomerID",
Operation = RowFilterOperation.Equal,
Value = customerID
}
};
// filter details
args.FilterDetails = "This report has been produced on the server for customer " + companyName;
// produce report in binary format
byte[] reportData = Report.Execute(args);
// save report to the local file system
File.WriteAllBytes(Path.Combine(
Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments), "Test.pdf"),
reportData);
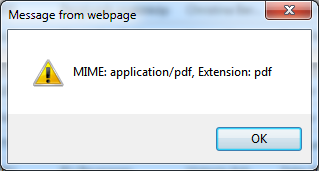
// report the MIME type and file extension that go with the binary data
Result.ShowAlert("MIME: {0}, Extension: {1}", args.MimeType, args.FileNameExtension);
}
}
}
Visual Basic:
Imports MyCompany.Data
Imports System
Imports System.Collections.Generic
Imports System.Data
Imports System.Linq
Imports System.Text.RegularExpressions
Imports System.Web
Imports System.Web.Security
Imports MyCompany.Handlers
Imports System.IO
Imports MyCompany.Web
Namespace MyCompany.Rules
Partial Public Class CustomersBusinessRules
Inherits MyCompany.Data.BusinessRules
''' <summary>
''' This method will execute in any view for an action
''' with a command name that matches "Custom" and argument that matches "ProduceReport".
''' </summary>
<Rule("r100")> _
Public Sub r100Implementation(ByVal customerID As String, ByVal companyName As String,
ByVal contactName As String, ByVal contactTitle As String,
ByVal address As String, ByVal city As String,
ByVal region As String, ByVal postalCode As String,
ByVal country As String, ByVal phone As String, ByVal fax As String)
'This is the placeholder for method implementation.
Dim args As ReportArgs = New ReportArgs()
' controller
args.Controller = "Orders"
' sort expression
args.SortExpression = "OrderDate desc"
' data filter
args.Filter = New FieldFilter() {
New FieldFilter With {
.FieldName = "CustomerID",
.Operation = RowFilterOperation.Equals,
.Value = customerID
}
}
' filter details
args.FilterDetails = "This report has been produced on the server for customer " + companyName
' produce report in binary format
Dim reportData As Byte() = Report.Execute(args)
' save report to the local file system
File.WriteAllBytes(Path.Combine(
Environment.GetFolderPath(Environment.SpecialFolder.MyDocuments), "Test.pdf"),
reportData)
' report the MIME type and file extension that go with the binary data
Result.ShowAlert("MIME: {0}, Extension: {1}", args.MimeType, args.FileNameExtension)
End Sub
End Class
End Namespace
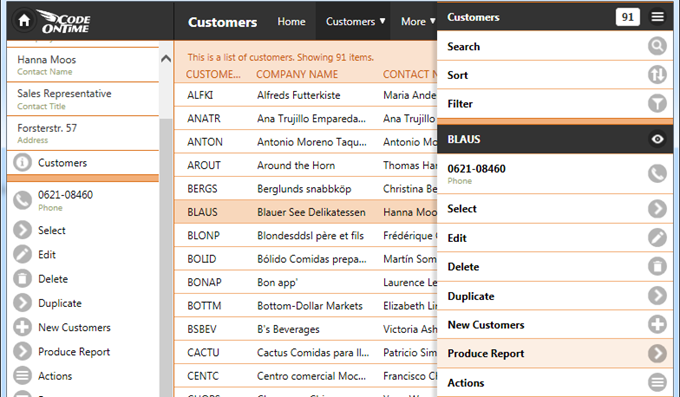
The code is executed in response to a custom action Produce Report selected in the context menu of application.

Static method Report.Execute performs a server-side execution of the standard report action. The custom implementation of the “Code” business rule displays details about the produced binary data array.

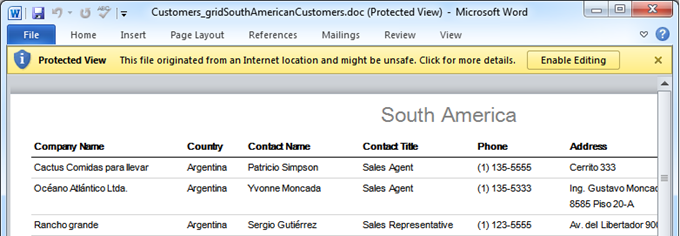
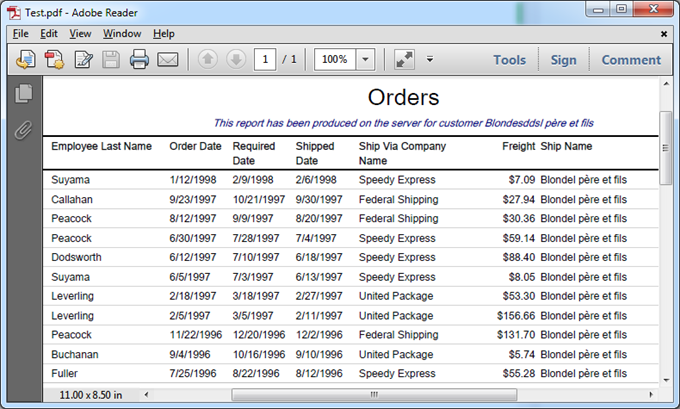
This sample saves the report data to My Documents folder of the server computer. Here is the actual report.

Instance of a class ReportArgs exposes several properties that control the report rendering on the server.
| Property |
Description |
| Controller |
Specifies the name of the data controller. |
| View |
Specifies the ID of the data controller view that will be used to produce data. |
| SortExpression |
Defines a sort expression that determines the order of data rows passed to the reporting engine for processing. |
| Filter |
Defines an array of filters applied to the report data passed to the reporting engine for processing. |
| FilterDetails |
Specifies the optional message displayed below the report header in standard reports. |
| Format |
Specifies the format of the output. The default format is Pdf. Other options are Word, Excel, and Image. |
| Template Name |
Specifies the name of the custom report template. If left blank, then a standard template is automatically created by application framework. |
| MimeType |
Indicates the MIME type of the report data produced by Microsoft Report Viewer. Use this property when sending report as an email attachment. |
| FileNameExtension |
Indicates the file name extension that matches the data produced by Microsoft Report Viewer. Use this property to provide a correct extension for the file name. |