Code On Time web application generator provides an intelligent insight in the design of a generated application starting with version 6.0.0.16.
Select your project, activate Project Designer and start exploring the logical structure of application.

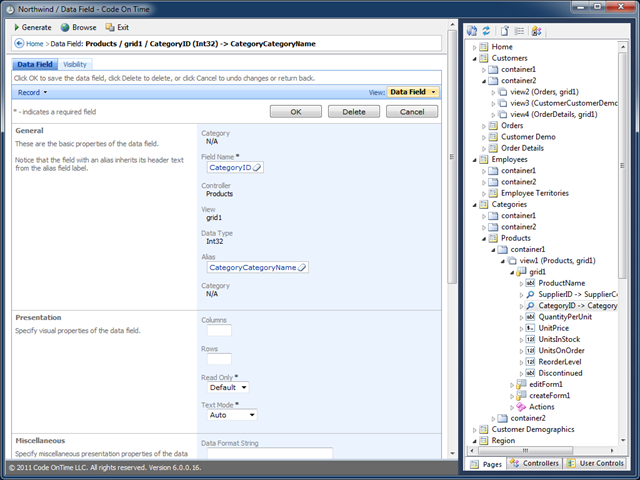
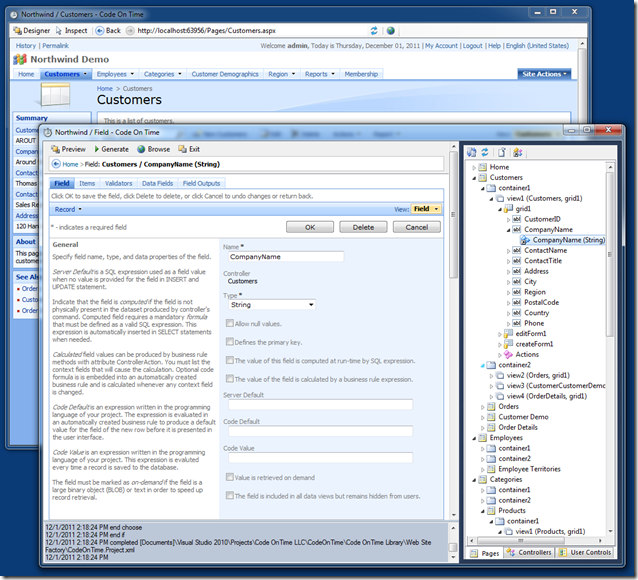
A holistic view of the entire application is available in the Project Explorer displayed on the right-hand side of the Designer window.
Code On Time developer is able to see and change the hierarchy of application pages, containers, data views, linked data controllers, and user controls.
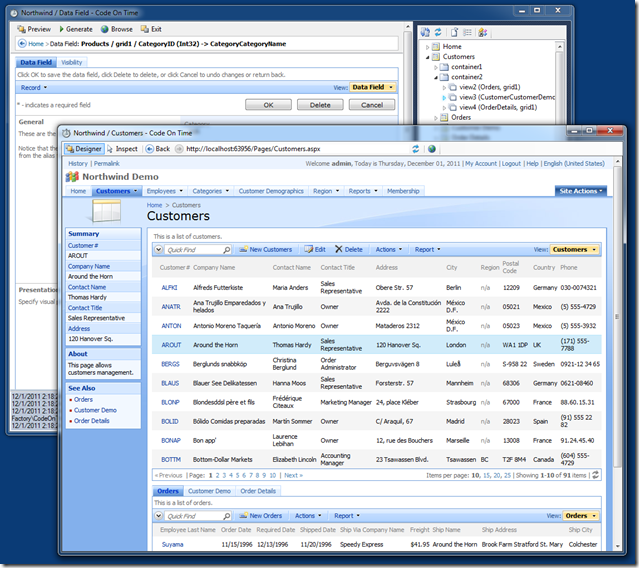
You can generate and preview the web application without leaving the Designer. Simply choose Generate button on the tool bar to initiate the code generation.

The built-in Preview window will show up. Use Designer button in the preview to quickly return to design environment and Preview button to switch from the Designer to an open Preview.
The Preview window offers basic navigation buttons and web address of the current page.

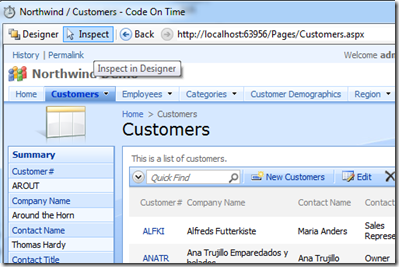
The brand new feature also allow instant inspection of page elements. Click Inspect button to initiate inspection mode.

Click on any element on the page and the relevant item will open in Project Designer allowing for easy modification.

With this new Point & Inspect experience, it becomes easier than ever to learn and customize Code On Time web applications. This feature drastically shortens the learning curve and speeds up the development cycle.
How do we learn about the world around us? A child points with a finger, and a happy parent explains: “That’s a dog honey”. We don’t treat you as a child, but offer an intelligent guide whenever you need help. Help is literally a click away.