Code On Time release 8.5.1.0 is a collection of several enhancements to the major release 8.5.0.0 that has introduces various enterprise components in the application framework including integrated Content Management System, Dynamic Access Control List, Dynamic Controller Customization, and Workflow Register.
CMS Setup
Now you can setup an integrated Content Management System for you app with a click of a button.
- Navigate to Project Settings in the app generator and choose Database Connection option.
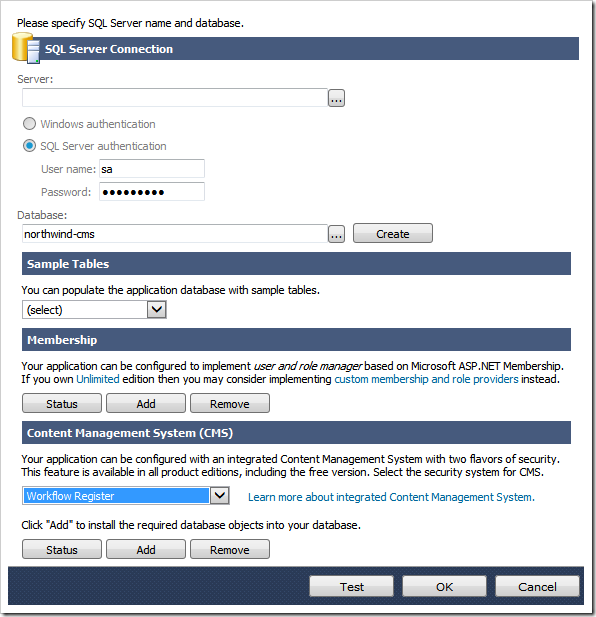
- Click on the […] button on the right-hand side of Connection String box.
- Scroll to Content Management System (CMS) section and click Add button.
- Click OK and save settings of the connection string.
- Click Finish and Refresh your project.

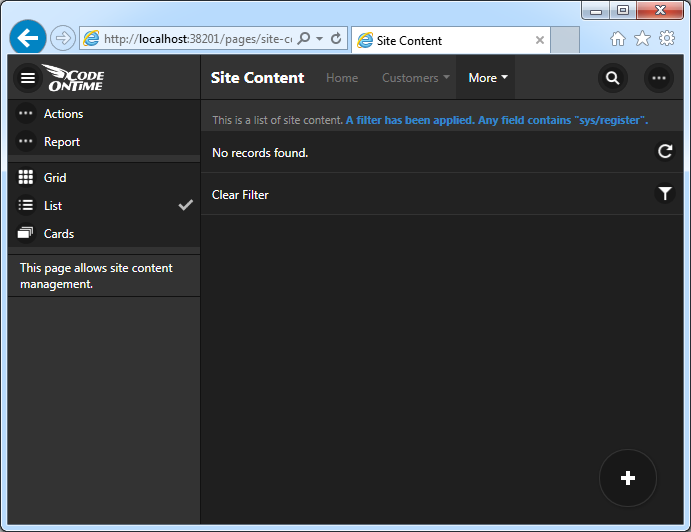
CMS becomes a part of your application. Login as admin and select Site Content option in the menu.
Here is the site content management screen in the app with Touch UI.

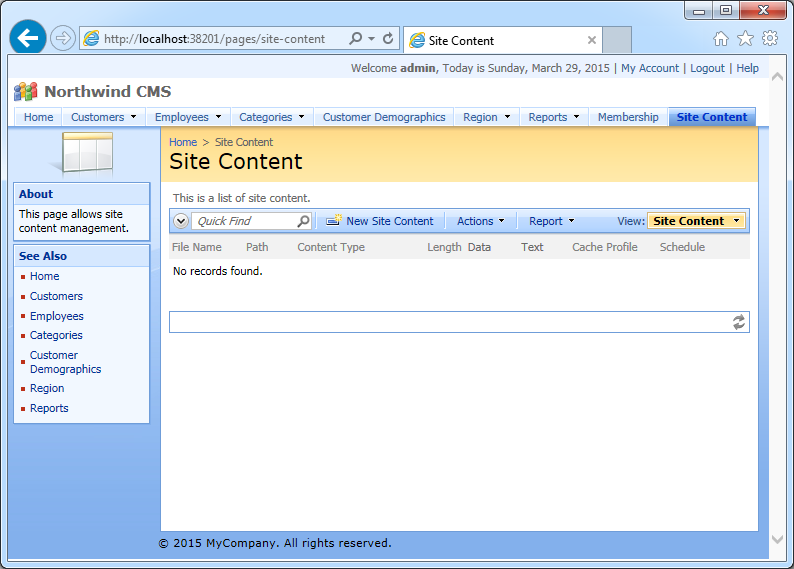
This is the same page displayed with Desktop UI.

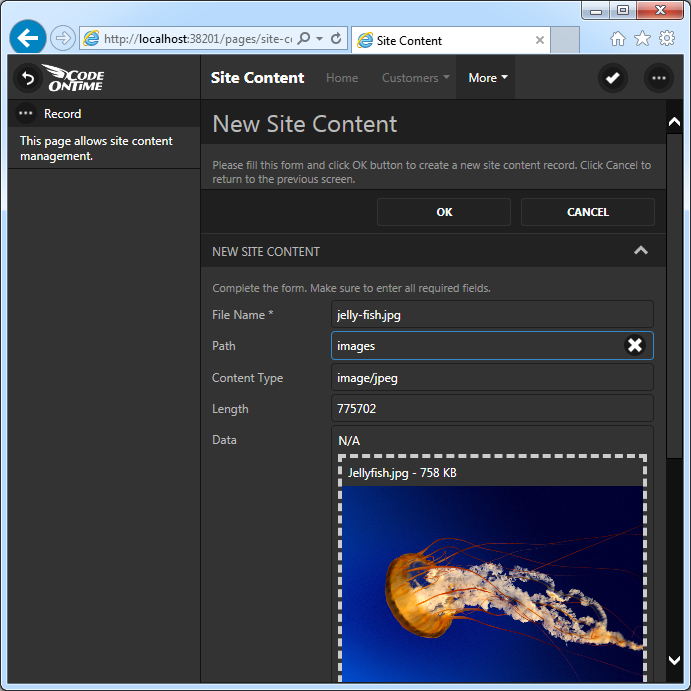
Add an image to the content database.

Now the jelly fish is available on your website when accessed with a custom URL composed of the path and file name:
~/images/jelly-fish.jpg

You can place static content, images, sitemaps, access control rules, pages, data controller XML files, data controller customization instructions, and just about anything else you like directly into CMS. Learn to use integrated content management system now!
The content is stored in the single database table called SiteContent, SITE_CONTENT, or site_content if the CMS was installed as explained above. Application generator will create a standard data controller, which you can customize as needed. Feel free to add new columns to the site content table.
Note that the installation of CMS in this release is supported for Microsoft SQL Server, Oracle, and MySQL. Let us know if you would like to see other databases to have a simplified setup of CMS.
Page and Script Compression
Non-hosted projects now perform runtime compression of pages and JSON responses in SPA apps. Apps implemented with “*.aspx” page model are performing compression on page output only at this time. This new capability is available in apps with Desktop and Touch user interfaces.
JPEG Auto Rotation
Images captured on mobile devices of iOS family are preserving device orientation information in the EXIF metadata of each photo in JPEF format. Uploaded photos will display incorrectly if rotation information is not taken into account. Blob downloader of generated apps will auto-rotate and flip the photos in JPEG format by taking into account orientation of the camera recorded in the image.
Other Enhancements
Other enhancements include:
- Duplicate data fields are not created during data controller customization if an attempt is made to create an existing data field.
- Dynamic Access Control List correctly processes Tags property of data views.
- Workflow Register is now available in all product editions including free edition.
- Advanced Search form in Touch UI correctly processes dates.
- Advanced Search form correctly handles “include” comparison option and will not raise an exception.
- SPA applications will correctly process HTML tags specified in About property of a page.
- Client library parses integer values with radix of 10 to ensure correct parsing with earlier versions of JavaScript engine.
- Application Framework activates Gregorian calendar for th-TH culture.
- CMS: Added processing of "empty" relative path in ReadSiteContent method.
- Pivot API: added "hideblank" keyword that will remove the "blank" value from that row or column.