Code On Time generates applications that can be styled with CSS rules to adjust logo, background, and provide conditional formatting of the data views.
The latest enhancements to the client library allow creating complex rules that depend on current date and time.
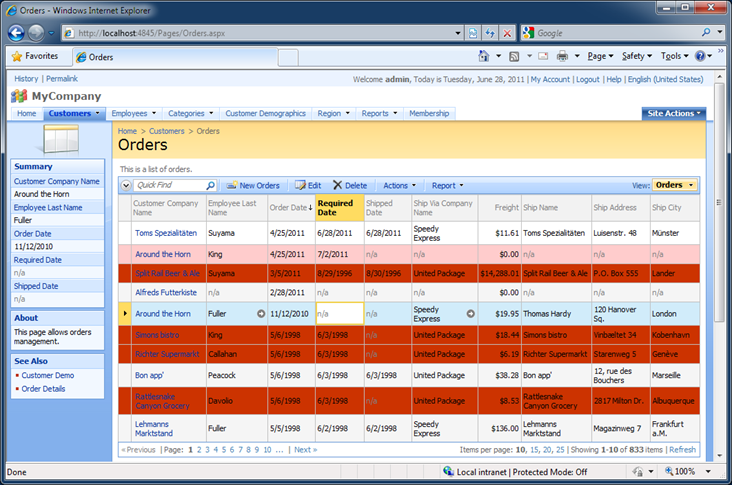
The screenshot below shows a list of orders from the Nortwhind database sample presented in a Data Sheet view. Conditional styling rules are applied to the view.
The second row from the top has a pink “FiveDays” background since the required date for this order is 7/2/2011 and the date in the screen shot is 6/28/2011, which places the order within five days of the required date.
There are four rows with red background. The “PastDue” background is applied to these rows since the first row has been shipped after the required date and the other three were not shipped.
Here is how you can set this up in your own application.
Start the code generator, select your project, click Design button, activate All Controllers tab and locate your controller.
Select the controller and activate Views tab.
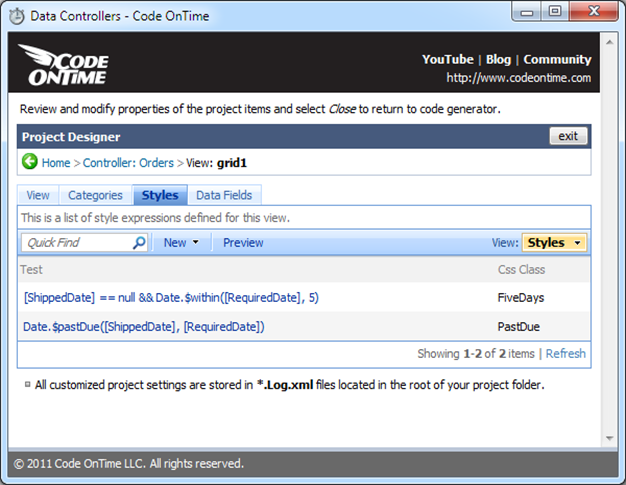
Select view grid1 and activate Styles tab.
Enter two styling rules shown in the picture
The test formulas shown below are referring to the Orders table from the Northwind sample.
| Css Class | Test |
| FiveDays | [ShippedDate] == null && Date.$within([RequiredDate], 5) |
| Past Due | Date.$pastDue([ShippedDate], [RequiredDate]) |
Tests are written in JavaScript. Data controller field names are specified in square brackets. The client library will substitute references to the fields names with calls to a function that will return the field values. The expressions will be evaluated for each data row to see if a custom CSS class must be assigned to the table row.
Client Library extensions to the Date class are being used to test the dates. The extensions are Date.$within and $Date.pastDue.
Exist the designer and generate your application. Open your project in Visual Studio via File | Open Website option if your app is a Web Site Factory project or File | Open Project if your app is a Web App Factory project.
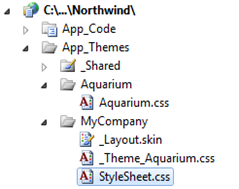
Add new CSS style sheet in your project under the ~/App_Themes folder.
Double click your new style sheet and enter the following CSS rule.
.FiveDays td.Cell { background-color: #FFCCCC!important; color: Black !important; } .PastDue td.Cell { background-color: #CC3300!important; color: Black !important; }
It is very important to use “!important” after the CSS property values to override the default style sheets of your application.
Run your application in a web browser and make sure to hit the refresh button to ensure that the styles are taking effect.