Actions represent buttons and menu options in the user interface that perform commands when activated. The location and appearance of an action is dependent on the action group that it belongs to.
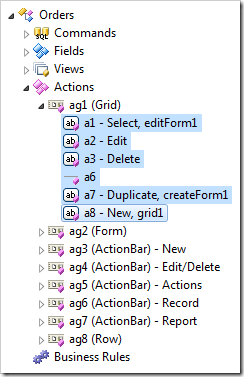
Actions can be found in action groups under the Actions node of a controller in the Project Explorer.
Creating an Action
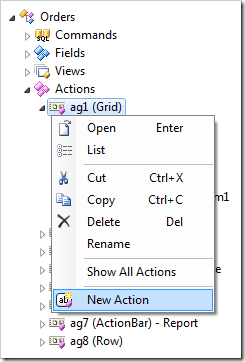
Actions can be created using the New Action context menu option on an action group node.
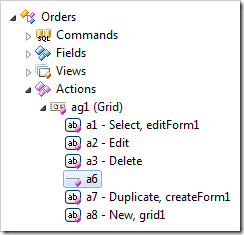
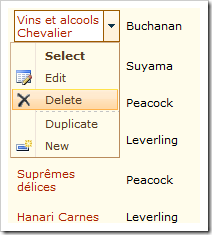
An action with a Command Name of “N/A” will be rendered as a divider in the user interface.
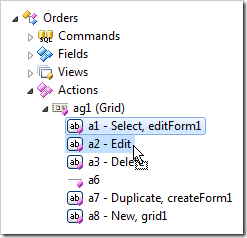
Moving Actions
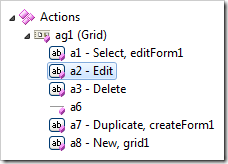
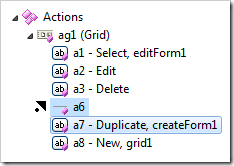
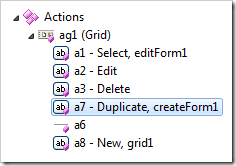
Actions can be moved using drag and drop commands. Dropping an action onto another action will place it after the target.
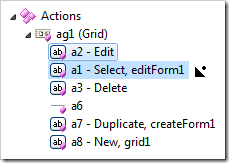
Dropping an action on the right side of another action will also place it after the target.
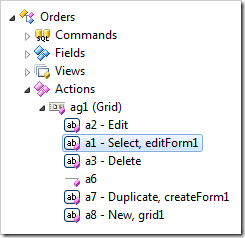
Dropping an action on the left side of another action will place it before the target.
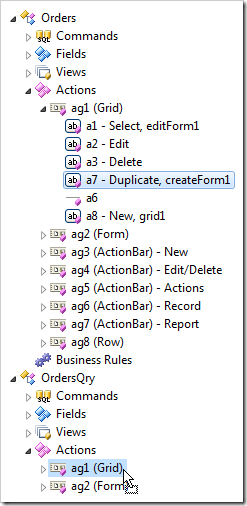
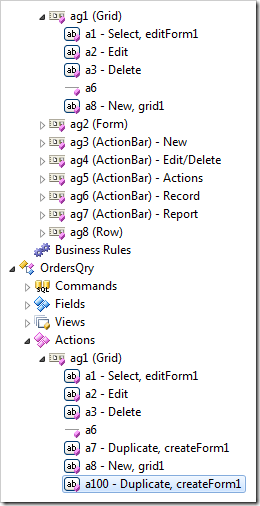
An action can also be dragged into different action groups. An action will be placed at the bottom of the list.
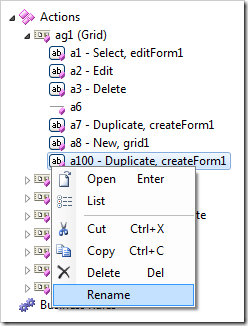
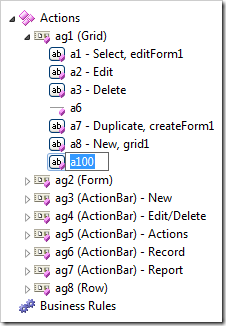
Renaming an Action
The action Id can be changed using the Rename context menu option.
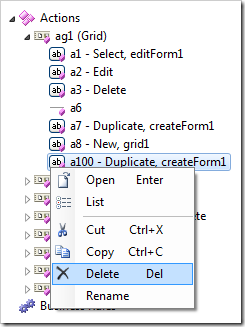
Deleting an Action
Actions can be deleted using the Delete context menu option.