Every application requires a list of user accounts that have been granted (or denied) access to the data. In order to maintain membership consistency, every user needs to be associated with a password. Recommended practices for passwords dictate that every password must be unique, contain a long series of mixed alphanumeric characters, and that users should change their passwords regularly. It is likely that many users do not follow these recommended practices, and tend to reuse simple and easy to remember passwords across various systems. This can lead to a security issue if one of the systems becomes compromised – malicious users can then gain access to all systems that share the same password.
In an attempt to solve solutions to the problems mentioned above, authentication can be delegated to a “higher authority”. Application admins can register their app to accept responses from a federated authentication server. When a new user attempts to sign up to the application, they can choose to register an account using their federated account. They will be redirected to the authentication server’s login page, and grant permission for the app to gain access to their email. This information is then used to automatically create an account in the app and sign them in. Therefore, the user simply has to ensure that their account in the federated system is secure.
Applications created with Code On Time can use OAuth 2.0 to register their users. Simply define a resource under the Content Management System (CMS) that lists your client ID, client secret, and redirect URI. A local redirect URI can be defined for testing purposes.
Registering Your App
The first step to adding Google Login to your app is to register the app.
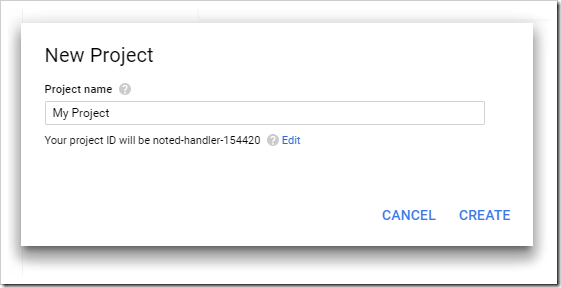
Navigate to https://console.developers.google.com. Press “Create a project”, specify a name for the project, and press “Create”.
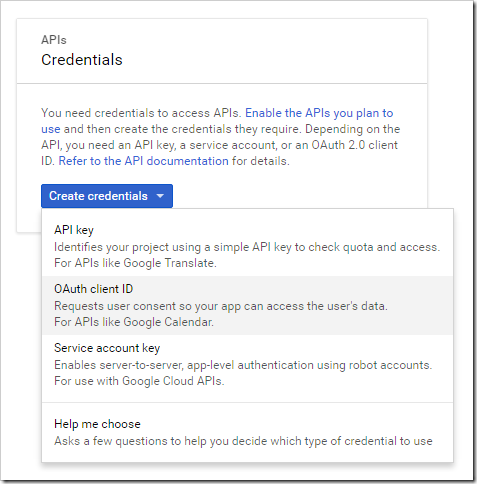
When the project creation is complete, press “Credentials” in the left navbar. Select “Create credentials”, and choose “OAuth client ID”.
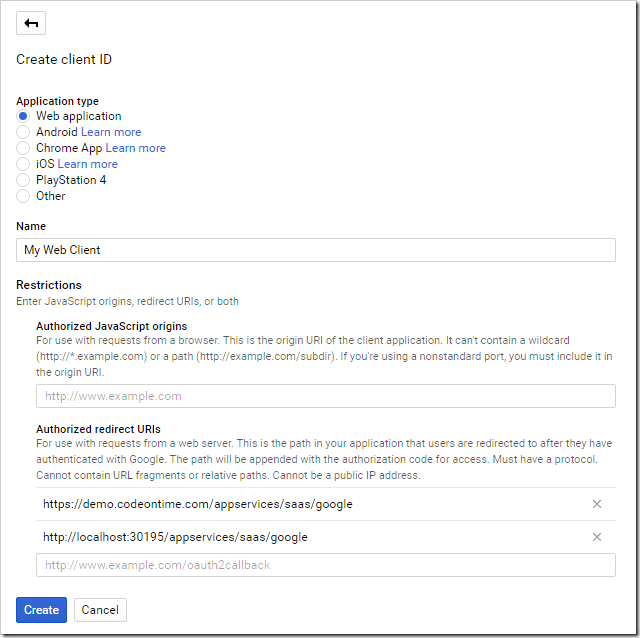
Choose “Web Application” type. Under “Authorized redirect URIs”, add the URL for your site, with a path of “/appservices/saas/google”. It is recommended to add a test URL for testing from your local machine as well.
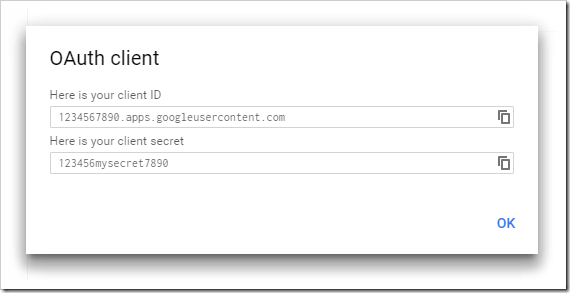
The next screen will display your client ID and client secret. Make sure to write these down.
Enabling Google Login in Your App
Navigate to your website, and switch to the Site Content page. Add an entry with the following properties:
| Property | Value |
| File Name | |
| Path | sys/saas |
| Text | Client Id: Client Secret: Redirect Uri: Local Redirect Uri: |
Make sure to replace the values above with the relevant values for your site, and save the record.
Logging In With Google
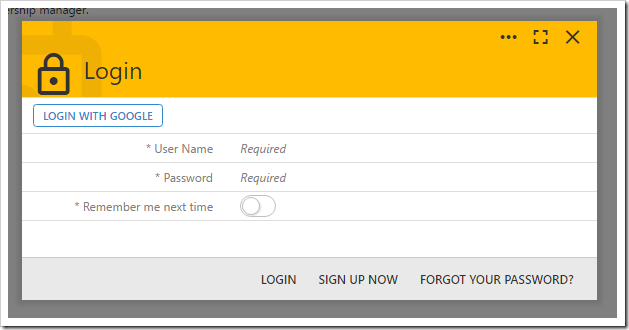
Log out of the application, and press the Login button. A “LOGIN WITH GOOGLE” action will be displayed above the form.
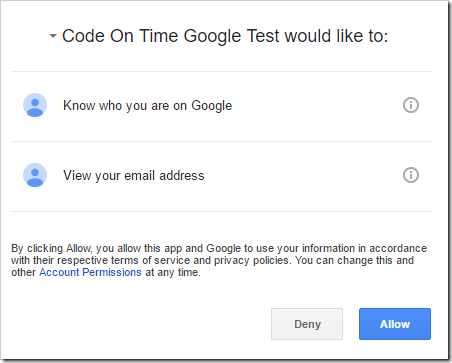
Press “LOGIN WITH GOOGLE”, and you will be redirected to the Google login screen. Once logged in, grant permission for the app to access your profile.
By pressing “Allow”, the application will redirect back to your app. The user will be signed into the account matching the email returned by Google servers. If that user was not found, it will be created with a random password and password answer.